Existe t il une div flottante ?
Résolu
flexi2202
Messages postés
4141
Statut
Membre
-
flexi2202 Messages postés 4141 Statut Membre -
flexi2202 Messages postés 4141 Statut Membre -
bonjour a tous
sur mon bon de commande fraichement réalisé je souhaiterais ajouter une div flottante
une div qui resterait par exemple dans le coin supérieur droit de mon écran en fixed et que quand je descends sur ma page cette div reste en place
j'ai tenté un truc avec une div fixed mais le soucis c'est que tout ce qui est a droite a hauteur de la div n'est plus cliquable
voici mon code actuel de cette partie qui est donc ma div fixed
et le css
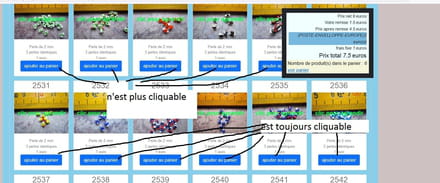
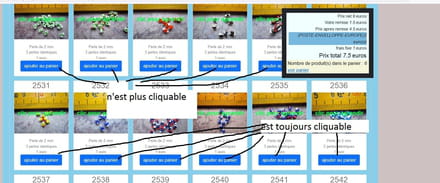
un petit dessin c'est peut être mieux

sur mon bon de commande fraichement réalisé je souhaiterais ajouter une div flottante
une div qui resterait par exemple dans le coin supérieur droit de mon écran en fixed et que quand je descends sur ma page cette div reste en place
j'ai tenté un truc avec une div fixed mais le soucis c'est que tout ce qui est a droite a hauteur de la div n'est plus cliquable
voici mon code actuel de cette partie qui est donc ma div fixed
<header>
<div class="header-navbar" >
<div class="container">
<div class="row" >
<div class="col-xl-9 col-lg-8 col-md-6 " style="">
</div>
<div class="col-xl-3 col-lg-4 col-md-6 col-sm-12 col-xs-12 " style="background-color: azure;text-align:right;font-size:15px;display: block;margin-left: auto;margin-top:15px;border-left: 1rem solid;border-top: 1rem solid;border-right: 1rem solid;">Prix net
<i id="prix_depart_haut"></i> euros
</div>
</div>
<div class="row" >
<div class="col-xl-9 col-lg-8 col-md-6 " style="">
</div>
<div class="col-xl-3 col-lg-4 col-md-6 col-sm-12 col-xs-12 " style="background-color: azure;text-align:right;font-size:15px;display: block;margin-left: auto;border-left: 1rem solid;border-right: 1rem solid;">Votre remise
<i id="remise_haut"></i> euros
</div>
</div>
<div class="row" >
<div class="col-xl-9 col-lg-8 col-md-6 " style="">
</div>
<div class="col-xl-3 col-lg-4 col-md-6 col-sm-12 col-xs-12 " style="background-color: azure;text-align:right;font-size:15px;display: block;margin-left: auto;border-left: 1rem solid;border-right: 1rem solid;">Prix apres remise
<i id="nouveau_prix_haut"></i> euros
</div>
</div>
<div class="row" >
<div class="col-xl-9 col-lg-8 col-md-6 " style="">
</div>
<div class="col-xl-3 col-lg-4 col-md-6 col-sm-12 col-xs-12 " style="background-color: azure;text-align:right;font-size:15px;display: block;margin-left: auto;border-left: 1rem solid;border-right: 1rem solid;">
<i id="livraison-detail_haut"></i>
</div>
</div>
<div class="row" >
<div class="col-xl-9 col-lg-8 col-md-6 " style="">
</div>
<div class="col-xl-3 col-lg-4 col-md-6 col-sm-12 col-xs-12 " style="background-color: azure;text-align:right;font-size:15px;display: block;margin-left: auto;border-left: 1rem solid;border-right: 1rem solid;">frais fixe
<i id="frais-fixe_haut"></i> euros
</div>
</div>
<div class="row" >
<div class="col-xl-9 col-lg-8 col-md-6 " style="">
</div>
<div class="col-xl-3 col-lg-4 col-md-6 col-sm-12 col-xs-12 " style="background-color: azure;text-align:right;font-size:20px;display: block;margin-left: auto;border-left: 1rem solid;border-right: 1rem solid;">Prix total
<i id="nouveau_prix_total_haut"></i> euros
</div>
</div>
<div class="row" >
<div class="col-xl-9 col-lg-8 col-md-6 " style="">
</div>
<div class="col-xl-3 col-lg-4 col-md-6 col-sm-12 col-xs-12 " style="padding-left: 5px;padding-right: 5px;background-color: beige;display: block;margin-left: auto;margin-bottom:15px;border-left: 1rem solid;border-right: 1rem solid;border-bottom: 1rem solid;">
Nombre de produit(s) dans le panier : <i id="countart_haut"></i>
<a href="https://phil.pecheperle.be/test-commande-ok-v3.php#ancre" title="monsite">voir panier</a>
</div>
</div>
</div>
</div>
</header>
et le css
header{
position: sticky;
top: 0;
z-index: 1;
width: 100%;
/* margin-bottom: 60px; */
float: left;
max-width: 1600px;
}
un petit dessin c'est peut être mieux

7 réponses

Bonjour
1600... Autant dire une grande partie de l'écran...(sur une grande majorité d'appareils)
Et puis, au lieu de mettre un header... Pourquoi ne pas simplement faire une div dimensionner grâce au class bootstrap ? Une div class col md 3 par exemple...
max-width: 1600px
1600... Autant dire une grande partie de l'écran...(sur une grande majorité d'appareils)
Et puis, au lieu de mettre un header... Pourquoi ne pas simplement faire une div dimensionner grâce au class bootstrap ? Une div class col md 3 par exemple...
Bonjour jordane
Merci c ''est bien souvent les choses qui sont devant nos yeux que l 'on voit le plus difficilement
J'aurais une autre question
Comment masquer cette div a une certaine position lorsque je scrolle ma page vers le bas
si cela serait suivant la largeur de l écran je pourrais lui dire lorsque tu atteins une telle largeur tu masques la div
Mais sur un ordinateur de bureau comment faire pour que cette div disparaisse par exemple a hauteur de la div2
je viens de trouver ce morceau de code
mais cela ne semble pas fonctionner
Merci c ''est bien souvent les choses qui sont devant nos yeux que l 'on voit le plus difficilement
J'aurais une autre question
Comment masquer cette div a une certaine position lorsque je scrolle ma page vers le bas
si cela serait suivant la largeur de l écran je pourrais lui dire lorsque tu atteins une telle largeur tu masques la div
Mais sur un ordinateur de bureau comment faire pour que cette div disparaisse par exemple a hauteur de la div2
je viens de trouver ce morceau de code
mais cela ne semble pas fonctionner
if(window.pageYOffset > 500) {
header.style.display = 'none';
}
Merci jordane et cela je peux le réaliser comment stp

Tu ne cherches pas beaucoup....
https://www.w3schools.com/jquery/event_scroll.asp#:~:text=The%20scroll%20event%20occurs%20when,when%20a%20scroll%20event%20occurs.
https://www.w3schools.com/jquery/event_scroll.asp#:~:text=The%20scroll%20event%20occurs%20when,when%20a%20scroll%20event%20occurs.
Merci jordane
si j'ai trouve plusieurs exemple mais comme j'utilise boostrap 5
je pense que tu m avais dit que je ne pouvais plus utiliser
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
si j'ai trouve plusieurs exemple mais comme j'utilise boostrap 5
je pense que tu m avais dit que je ne pouvais plus utiliser
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>

Je ne t'ai pas dit que tu ne pourrais plus utiliser jquery
je t'ai dit que bootstrap5 ne l'utilise plus....
enfin bon.. ce qui existe en jquery existe en "pure" js ...
https://developer.mozilla.org/fr/docs/Web/API/Document/scroll_event
je t'ai dit que bootstrap5 ne l'utilise plus....
enfin bon.. ce qui existe en jquery existe en "pure" js ...
https://developer.mozilla.org/fr/docs/Web/API/Document/scroll_event
Vous n’avez pas trouvé la réponse que vous recherchez ?
Posez votre question
ah ok
on s était mal compris alors
je regarde a cela tantot
un grand merci jordane pour les liens et l aide
on s était mal compris alors
je regarde a cela tantot
un grand merci jordane pour les liens et l aide
j'ai trouve cet exemple
https://webdevdesigner.com/q/show-div-on-scrolldown-after-800px-41413/
avec le code suivant
tu en penses quoi ?
https://webdevdesigner.com/q/show-div-on-scrolldown-after-800px-41413/
avec le code suivant
$(document).scroll(function(){
var y = $(this).scrollTop();
if (y > 800) {
$('.header').fadeIn();
} else {
$('.header').fadeOut();
}
});
tu en penses quoi ?

