Compabilité Edge, connection base de données
Résolu
JC_8280
Messages postés
78
Statut
Membre
-
JC_8280 Messages postés 78 Statut Membre -
JC_8280 Messages postés 78 Statut Membre -
Bonjour,
Pour planter le décor, Je suis débutant autodidacte et j' apprend dans mon coin avec le support de ce forum.
Pour ce projet"gestion de stock", j'avais développé mon code (HTML, Php, JavaScript, MySql), et ça faisait ce que je voulait, jusqu'à ce que je fasse le CSS...
Et du coup ça ne fonctionne plus, la base de donnée n'est plus mise à jour.
Je n'arrive pas à comprendre pourquoi. Je me dit que j'ai du modifier des liens mais je ne trouve pas quoi.
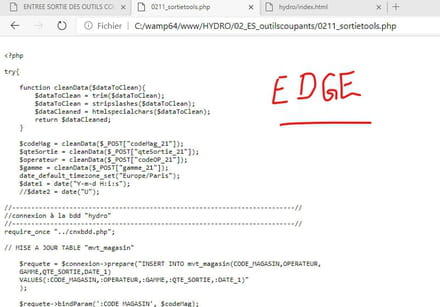
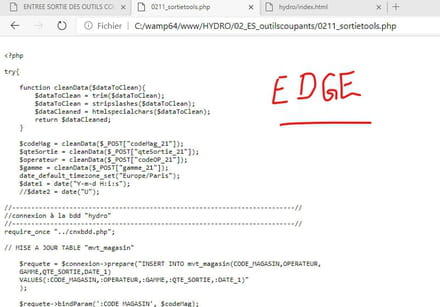
De plus le comportement sur Edge n'est pas le même que sur Firefox. Ma 2ème page sur Edge affiche seulement le programme sous forme texte.


C'est où le problème?
Voici mes programmes:
Merci d'avance.
JCT
02_index.html :
02_MAGASIN.js :
STYLE_02.css:
sortietools.js :
021_SORTIE.html:
STYLE_021.css
0211_sortietools.php:
Pour planter le décor, Je suis débutant autodidacte et j' apprend dans mon coin avec le support de ce forum.
Pour ce projet"gestion de stock", j'avais développé mon code (HTML, Php, JavaScript, MySql), et ça faisait ce que je voulait, jusqu'à ce que je fasse le CSS...
Et du coup ça ne fonctionne plus, la base de donnée n'est plus mise à jour.
Je n'arrive pas à comprendre pourquoi. Je me dit que j'ai du modifier des liens mais je ne trouve pas quoi.
De plus le comportement sur Edge n'est pas le même que sur Firefox. Ma 2ème page sur Edge affiche seulement le programme sous forme texte.


C'est où le problème?
Voici mes programmes:
Merci d'avance.
JCT
02_index.html :
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="STYLE_02.css"/>
<title>MOUVEMENT MAGASINS</title>
</head>
<body >
<div >
<h1>ACCES AUX MAGASINS</h1>
<p id='p21esMagCutTools'>ENTREE SORTIE MAGASIN OUTILS COUPANTS.</p>
<p>PROGRAMME 1</p>
<p>PROGRAMME 2</p>
<p>PROGRAMME 3</p>
</div>
<script id='scpript_JS' src = "02_MAGASIN.js" > </script>
</body>
</html>
02_MAGASIN.js :
// Click sur SORTIE OUTIL COUPANT
let magCutTools = document.getElementById('p21esMagCutTools');
magCutTools.addEventListener('click',fesMagCutTools);
function fesMagCutTools(){
window.open(target='02_MOUVEMENT_MAGASIN_81.php',"_self");
}
STYLE_02.css:
div {
background-color: rgb(60, 10, 85);
width: 90%;
margin-left: 10px;
margin-bottom: 30px;
padding-bottom: 10px;
}
h1 {
background-color: rgb(117, 34, 147);
text-align: center;
color: rgb(95, 227, 236);
}
p, .p{
color: rgb(33, 170, 180);
margin-left: 10px;
width: 80%;
height: 30px;
text-align: center;
font-size: 25px;
text-justify: auto;
font-size: 25px;
border: gray solid 3px;
margin-left: 10mm;
padding-left: 5mm;
cursor: pointer;
}
p:hover{
background-color: rgb(33,170,180);
color: rgb(60,10,85);
}
#mainMvtMag {
color: blue;
text-align: center;
font-size: xx-large;
}
#bouton_sortie, #bouton_entree {
text-align: center;
}
sortietools.js :
// Click sur SORTIE OUTIL COUPANT
let sortie = document.getElementById('sortie');
sortie.addEventListener('click',fOuvre021);
function fOuvre021(){
window.open(target='021_SORTIE.html',"_blank");
}
021_SORTIE.html:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="STYLE_021.css"/>
<title>SORTIE OUTILS COUPANTS</title>
</head>
<body>
<h1>SORTIE OUTILS DU MAGASIN.</h1>
<form class='form1' id = 'id_sortie_21' action="0211_sortietools.php" method="post">
<!-- ENTREE DU CODE MAGASIN -->
<label id='id_codeMagLbl_21' for="id_codeMagInput_21">CODE MAGASIN</label>
<input id='id_codeMagInput_21' name="codeMag_21" required type="number" placeholder="Code magasin" >
<!-- QUANTITE SORTIE -->
<label id='id_qteSortieLbl_21' for="id_qteSortieInput_21">QUANTITE SORTIE</label>
<input id='id_qteSortieInput_21' name="qteSortie_21" required type="number" placeholder="Quantité sortie" >
<!-- NOM OPERATEUR -->
<label id='id_nomOPLbl_21' for="id_nomOPInput_21">CODE OPERATEUR</label>
<input id='id_nomOPInput_21' name="codeOP_21" required placeholder="Code opérateur" >
<!-- GAMME -->
<label id='id_nomGammeLbl_21' for="id_nomGammeInput_21">NOM DE GAMME</label>
<input id='id_nomGammeInput_21' name="gamme_21" required placeholder="Gamme" >
<!-- BOUTON VALIDER -->
<input id = "id_valid_21" class = 'cl_valid_21' type = "submit" value = "VALIDER">
<!-- BOUTON ABANDON -->
<input id = "id_abandon_21" class = 'cl_valid_21' type = "button" value = "ABANDON" onclick="window.close()">
</form>
</body>
</html>
STYLE_021.css
body{
margin: 0px;
width: 80%;
}
label{
text-align: center;
padding-top: 15px;
}
input{
font-size: 25px;
width: 250px;
margin: 10px;
/*padding-top: 5px;*/
text-align: justify;
/*! margin-right: 5%; */
}
h1 {
font-size: 35px;
background-color: rgb(117, 34, 147);
text-align: center;
color: greenyellow;
padding: 5px;
margin: 0px;
background-color: rgb;
}
.cl_valid_21{
color: rebeccapurple;
text-align: center;
font-size: 35px;
margin-right: 20px;
margin-top: 20px;
width: 50%;
border-radius: 10px;
background-color: rgb(190,190,250);
cursor: pointer;
}
.cl_valid_21:hover{
background-color: rebeccapurple;
color: rgb(190,190,250);
}
.form1{
font-size: 35px;
display: grid;
grid-template-columns: auto auto;
background-color: green;
padding: 3%;
}
0211_sortietools.php:
<?php
try{
function cleanData($dataToClean){
$dataToClean = trim($dataToClean);
$dataToClean = stripslashes($dataToClean);
$dataCleaned = htmlspecialchars($dataToClean);
return $dataCleaned;
}
$codeMag = cleanData($_POST["codeMag_21"]);
$qteSortie = cleanData($_POST["qteSortie_21"]);
$operateur = cleanData($_POST["codeOP_21"]);
$gamme = cleanData($_POST["gamme_21"]);
date_default_timezone_set("Europe/Paris");
$date1 = date("Y-m-d H:i:s");
//$date2 = date("U");
//--------------------------------------------------------------------------//
//connexion à la bdd "hydro"
//--------------------------------------------------------------------------//
require_once "../cnxbdd.php";
// MISE A JOUR TABLE "mvt_magasin"
$requete = $connexion->prepare("INSERT INTO mvt_magasin(CODE_MAGASIN,OPERATEUR,
GAMME,QTE_SORTIE,DATE_1)
VALUES(:CODE_MAGASIN,:OPERATEUR,:GAMME,:QTE_SORTIE,:DATE_1)"
);
$requete->bindParam(':CODE_MAGASIN', $codeMag);
$requete->bindParam(':OPERATEUR', $operateur);
$requete->bindParam(':GAMME', $gamme);
$requete->bindParam(':QTE_SORTIE', $qteSortie);
$requete->bindParam(':DATE_1', $date1);
$requete-> execute();
// MISE A JOUR STOCK DANS TABLE "cutting_tools_01"
$sql2 = "UPDATE cutting_tools_01 SET STOCK = STOCK - :QTE_SORTIE WHERE REF_MAG = :CODE_MAGASIN";
$requete2 = $connexion->prepare($sql2);
$requete2->bindParam(':CODE_MAGASIN', $codeMag);
$requete2->bindParam(':QTE_SORTIE', $qteSortie);
$requete2-> execute();
}
catch(PDOException $e){
echo 'ECHEC : ' .$e->getMessage();
}
echo "<script language='javascript'>window.close()</script>";
Configuration: Windows / Firefox 84.0
A voir également:
- Compabilité Edge, connection base de données
- Fuite données maif - Guide
- Base de registre - Guide
- Desinstaller edge - Guide
- Gmail connection - Guide
- Tnt base de données vide - Forum TV & Vidéo



Info déjà donnée dans une précédente question ...
https://forums.commentcamarche.net/forum/affich-37008833-ouverture-projet-avec-fichier-index-html#1
A croire que la mémoire.. ce n'est pas trop ça :-)