Insérer un icone dans un formulaire.
ArckaG
Messages postés
2
Statut
Membre
-
bg62 Messages postés 26248 Date d'inscription Statut Modérateur Dernière intervention -
bg62 Messages postés 26248 Date d'inscription Statut Modérateur Dernière intervention -
Bonjour, je suis actuellement en 1ere année de Dut Réseau et Télécommunication, et dans nos modules nous en avons un qui concerne le développement web (html et css).
J'ai d'ailleurs un petit problème comme le titre l'indique je n'arrive pas à mettre mes icônes dans mes zones de text.
Je vous met mon html et mon css si vous pouviez m'aider s'il vous plait.
Merci d'avance !
Ps: je ne sais pas comment mettre des spoils pour réduire la taille de mon message, désolé.
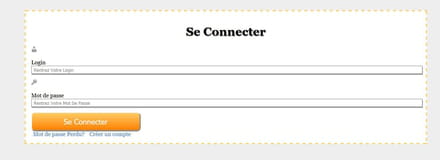
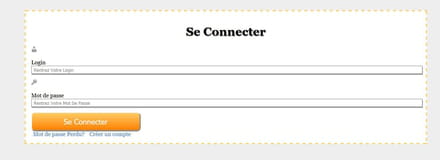
Pour le Moment j'obtiens ceci:

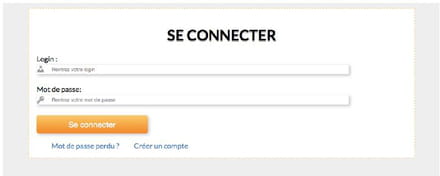
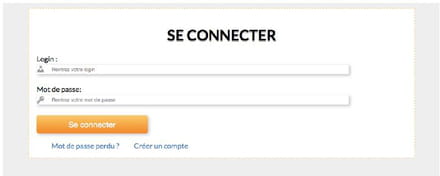
Il faudrait que si possible ça sois comme cela ! Les icônes dans les zones de formulaire.
Merci d'avance!

J'ai d'ailleurs un petit problème comme le titre l'indique je n'arrive pas à mettre mes icônes dans mes zones de text.
Je vous met mon html et mon css si vous pouviez m'aider s'il vous plait.
Merci d'avance !
Ps: je ne sais pas comment mettre des spoils pour réduire la taille de mon message, désolé.
<body> <header> <h1>Se Connecter</h1> </header> <form> <p class="flotte"> <img src="login.png" alt="" /></p> <label>Login</label><input type="text" name="login"placeholder=" Rentrez votre login"> <p class="flotte"> <img src="password.png" alt="" /></p> <label>Mot de passe</label><input type="password" name="mdp" value="" placeholder=" Rentrez votre mot de passe"> <input type="submit" value="Se connecter"> </form> <a href="./Mot de passe oublié.php">Mot de passe oublié?</a> <a href="./Créer un Compte.php">Créer un compte</a> </body>
html{background-color:#eee;}
body{background-color:#FFF;
border-style: Dashed;
border-color:#fc6;
padding: 1em;
margin-left:5em;
margin-right:5em;
margin-top:2em;
margin-bottom:5em;
font-family:georgia;}
h1{font-family:georgia;
font-size:25pt;
text-align: center;
text-shadow: 1px 1px 1px #888;
text-shadow: 1px 2px 1px #555}
input{display:block;
padding:2px;
text-transform: capitalize;}
input[type="text"]{width:100%;
box-shadow: 1px 2pt 1px #999;
margin-bottom:10px;}
input[type="password"]{width:100%;
box-shadow: 1px 2pt 1px #999;
margin-bottom:15px;}
input[type="submit"]{background-image:linear-gradient(to bottom,#FFCC66,#FF8000);
box-shadow: 1px 2pt 1px #999;
border-radius:10px;
width: 28%;
padding-top:10px;
padding-bottom:10px;
color:white;
font-size:16pt;}
a{text-decoration:none;
color:#4781C4;
padding: 0 5px}
flotte {float:left;
padding-top:2px;
margin-top:2px;}
Pour le Moment j'obtiens ceci:

Il faudrait que si possible ça sois comme cela ! Les icônes dans les zones de formulaire.
Merci d'avance!

3 réponses
Salut,
Je vais essayé d'être clair même si je ne suis pas vraiment un pro en matière d'explication^^
Tout d'abord, tu relis ton
à une classe pour que ça fasse par exemple
Ensuite dans ton fichier css tu mets
Les valeurs sont à changer selon tes envies :)
J'espère avoir était clair dans mes explications, dis moi si cela fonctionne ;)
Respectueusement
Paul
Je vais essayé d'être clair même si je ne suis pas vraiment un pro en matière d'explication^^
Tout d'abord, tu relis ton
<input type="text" name="login"placeholder=" Rentrez votre login">
à une classe pour que ça fasse par exemple
<input type="text" name="login"placeholder=" Rentrez votre login" class="logoformulaire">
Ensuite dans ton fichier css tu mets
.logoformulaire {
background-image: url('TON IMAGE');
background-repeat: no-repeat;
background-position: 2px 5px;
background-size: 15px;
padding-left: 27px;
}
Les valeurs sont à changer selon tes envies :)
J'espère avoir était clair dans mes explications, dis moi si cela fonctionne ;)
Respectueusement
Paul
Bonjour
essayez ce code
essayez ce code
<form>
<table>
<tr>
<td>
<img src="login.png" alt="" />
</td>
<td>
<label>Login</label>
</td>
<td>
<input type="text" name="login"placeholder=" Rentrez votre login">
</td>
</tr>
<tr>
<td>
<img src="password.png" alt="" />
</td>
<td>
<label>Mot de passe</label>
</td>
<td>
<input type="password" name="mdp" value="" placeholder=" Rentrez votre mot de passe">
</td>
</tr>
<tr>
</tr>
<td>
</td>
<td>
<input type="submit" value="Se connecter">
</td>
<td>
</td>
</tr>
</table>
</form>



