Décalage du champs de recherche
Résolu
Utilisateur anonyme
-
Flamingo_ Messages postés 28 Statut Membre -
Flamingo_ Messages postés 28 Statut Membre -
Bonjour tout le monde !
Je dois intégrer un champs de recherche avec Google CSE, le moteur de recherche Google.
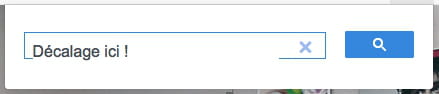
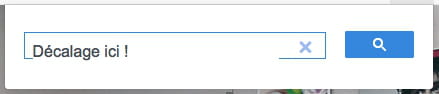
Lors de son intégration sur le site, tout est stylisé comme il faut sauf au moment de la saisie. Puisqu'une image vaut plus que des mots, voici le problème en question :

Et voici mon code CSS mit en place pour stylisé l'input :
Si quelqu'un peut m'aider à mettre en place un style CSS qui puisse me corriger ça, je lui en serais reconnaissant. Merci !
Je dois intégrer un champs de recherche avec Google CSE, le moteur de recherche Google.
Lors de son intégration sur le site, tout est stylisé comme il faut sauf au moment de la saisie. Puisqu'une image vaut plus que des mots, voici le problème en question :

Et voici mon code CSS mit en place pour stylisé l'input :
<style>
input.gsc-input,
.gsc-input-box,
.gsc-input-box-hover,
.gsc-input-box-focus,
.gsc-search-button {
box-sizing: content-box;
line-height: normal;
}
input.gsc-input,
.gsc-input-box,
.gsc-input-box-hover,
.gsc-input-box-focus {
width: 300px;
}
#gs_id50,
#gs_id50 tbody,
#gs_id50 tbody tr,
#gs_id50 tbody tr td{
height: 20px !important;
}
</style>
<li class='dropdown'>
<a data-toggle='dropdown' class='dropdown-toggle' href='#'>
<span class='glyphicon glyphicon-search'></span>
</a>
<div class='dropdown-menu'>
<gcse:search></gcse:search>
</div>
</li>
Si quelqu'un peut m'aider à mettre en place un style CSS qui puisse me corriger ça, je lui en serais reconnaissant. Merci !
A voir également:
- Décalage du champs de recherche
- Recherche automatique des chaînes ne fonctionne pas - Guide
- Rechercher ou entrer l'adresse mm - recherche google - Guide
- Recherche image - Guide
- Rechercher ou entrer l'adresse 4 - recherche google ✓ - Forum Réseaux sociaux
- Moteur de recherche 1fichier ✓ - Forum Réseaux sociaux
1 réponse
Bonjour,
T'as essayé de toucher à line-height? De l'enlever ou de modifier sa valeur ? ex: line-height:18px;
T'as essayé de toucher à line-height? De l'enlever ou de modifier sa valeur ? ex: line-height:18px;
- input.gsc-input { padding-top:0; } ?
- gsc-input-box --> cherche ses propriétés, et mets-lui un padding:0; si ce n'est pas déjà le cas.
- C'est peut-être la font utilisée dans ton input, qui au moment de sa création a été configurée au-dessus de la baseline. Si c'est le cas, change de font...
- ou entoure ton form de recherche d'un <p></p> avec margin-top:-2px;

