Liste déroulante dynamique

blackmefias_3350
Messages postés
732
Date d'inscription
Statut
Membre
Dernière intervention
-
blackmefias_3350 Messages postés 732 Date d'inscription Statut Membre Dernière intervention -
blackmefias_3350 Messages postés 732 Date d'inscription Statut Membre Dernière intervention -
Bonjour,
je crée un site et dans celui-ci j'ai un formulaire ou l'utilisateur doit entrer certaine données titre, nom, prenom, adresse, code postal, localité, tel et mail .
mon soucis réside dans le choix du code postal et la localité,
j'aimerai que quand l'utilisateur choisi un code postal provenant d'une base de données T_codes_pos
le champs pour le code postal puisse afficher dans le champ localité , la localité et inversément
dont les champs sont les suivants :

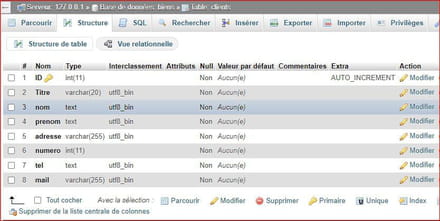
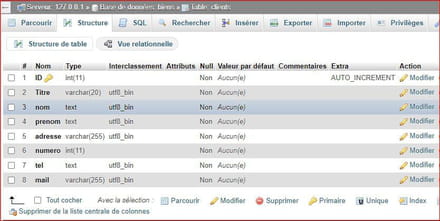
et pour les clients, j'ai ceci :
mon formulaire ce constitue comme suit :

et voici le formulaire coté code html
code du formulaire coté php
quand j'essaie mon formulaire j'ai ce message d'erreur :
j'ai beau regarder ou est la faute , mais je ne la vois pas, si quelqu'un peut m'aider , merci d'avance
je crée un site et dans celui-ci j'ai un formulaire ou l'utilisateur doit entrer certaine données titre, nom, prenom, adresse, code postal, localité, tel et mail .
mon soucis réside dans le choix du code postal et la localité,
j'aimerai que quand l'utilisateur choisi un code postal provenant d'une base de données T_codes_pos
le champs pour le code postal puisse afficher dans le champ localité , la localité et inversément
dont les champs sont les suivants :

et pour les clients, j'ai ceci :

mon formulaire ce constitue comme suit :

et voici le formulaire coté code html
<form method="post" action="controller.php">
<table align="center">
<td>Titre</td>
<td><Select name="titre" size="1">
<option>--Votre titre--</option>
<option>Melle</option>
<option>Me</option>
<option>Mr</option>
</Select> </td></tr>
<td>Nom :</td> <td><input type="text" name="name" value=""></td></tr>
<td>Prénom</td> <td><input type="text" name="prenom" value=""></td></tr>
<td>Adresse:</td><td><input type="text" name="adresse" value=""></td></tr>
<td>Code postal:</td>
<td><select name="codepost" id="numero" size="1">
<option>--code postal--</option>
<option >4920</option>
<option>4870</option>
</select></td></tr>
<td>Localité :</td>
<td><Select name="codepost" id="numero" size="1">
<option>--Localité--</option>
<option>Aywaille</option>
<option>Trooz</option>
</Select></td></tr>
<td>Tel: </td><td><input type="text" name="tel" value=""></td></tr>
<td>Mail :</td><td><input type="text" name="mail" value=""></td></tr>
<td colspan="100" align="center"><input type="submit" name="envoyer" value="Envoyez !"> </td>
<td colspan="100" align="center"><input type="reset" name="reset" value="recommencer"> </td>
</table>
</FORM>
code du formulaire coté php
<?php
if ($_SERVER["REQUEST_METHOD"] == "POST") {
//identifiants mysql
$host = "localhost";
$username = "root";
$password = "";
$database = "biens";
$table ="clients, t_code_pos";
$titre = $_POST["titre"];
$name = $_POST["name"];
$adresse = $_POST["adresse"];
$numero = $_POST["numero"];
$mail = $_POST["mail"];
if (!isset($name)){
die("S'il vous plaît entrez votre nom");
}
if (!isset($adresse)){
die("S'il vous plaît entrez votre adresse ");
}
if (!isset($numero)){
die("S'il vous plaît entrez votre code postal ");
}
if (!isset($mail) || !filter_var($mail, FILTER_VALIDATE_EMAIL)){
die("S'il vous plaît entrez votre adresse e-mail");
}
//Ouvrir une nouvelle connexion au serveur MySQL
$mysqli = new mysqli($host, $username, $password, $database, $table);
//Afficher toute erreur de connexion
if ($mysqli->connect_error) {
die('Error : ('. $mysqli->connect_errno .') '. $mysqli->connect_error);
}
//préparer la requête d'insertion SQL
$statement = $mysqli->prepare("INSERT INTO assurances (name, adresse, mail) VALUES(? , ?, ?, ?)");
//Associer les valeurs et exécuter la requête d'insertion
$statement->bind_param('ssss', $name, $adresse, $numero, $mail);
if($statement->execute()){
print "Salut " . $name . "!, Votre adresse est ". $adresse .",votre code postal est ". $numero ." ,votre adresse e-mail est ". $mail . " \n
ces informations sont-elle correcte ?" ;
}else{
print $mysqli->error;
}
}
?>
quand j'essaie mon formulaire j'ai ce message d'erreur :

j'ai beau regarder ou est la faute , mais je ne la vois pas, si quelqu'un peut m'aider , merci d'avance
Configuration: Windows / Edge 98.0.1108.43
A voir également:
- Code postal affligem
- Liste déroulante excel - Guide
- Liste déroulante en cascade - Guide
- Tableau croisé dynamique - Guide
- Liste code ascii - Guide
- Exemple tableau croisé dynamique télécharger - Télécharger - Tableur
6 réponses

Bonjour
Dans ton code HTML, tu n'as aucun input ou select ayant comme attribut name "numero"
Tu as tel ou codepost..
Dans ton code HTML, tu n'as aucun input ou select ayant comme attribut name "numero"
Tu as tel ou codepost..

Un grand merci à toi Jordane45,
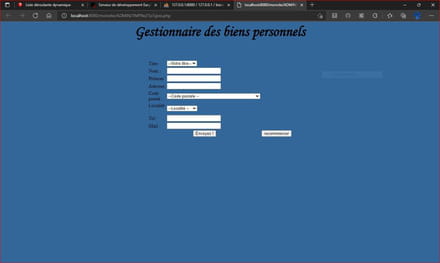
grâce à toi et ta la lumière, tu m'as éclairé sur le problème de mon formulaire et les listes déroulantes dynamique. en voici le résultat :
https://cjoint.com/c/LBmi3zc05Dx
bien sur, je dois encore peaufiné mon code afin que lorsque je "selectionne" un code postal, la localité s'affiche dans l'autre champ <select> portant les localités
par exemple, si je sélectionne 1000 dans le <Select> code postal , cette information renvoie directement le nom de la localité ( Bruxelles) dans le <select> localité , et inversément, de même, il ne suffit pas de sélectionné un code postal ou une localité, mais aussi de pouvoir la taper dans le champ. afin de simplifier l'usage de ces champs à l'utilisateur du formulaire.
grâce à toi et ta la lumière, tu m'as éclairé sur le problème de mon formulaire et les listes déroulantes dynamique. en voici le résultat :
https://cjoint.com/c/LBmi3zc05Dx
bien sur, je dois encore peaufiné mon code afin que lorsque je "selectionne" un code postal, la localité s'affiche dans l'autre champ <select> portant les localités
par exemple, si je sélectionne 1000 dans le <Select> code postal , cette information renvoie directement le nom de la localité ( Bruxelles) dans le <select> localité , et inversément, de même, il ne suffit pas de sélectionné un code postal ou une localité, mais aussi de pouvoir la taper dans le champ. afin de simplifier l'usage de ces champs à l'utilisateur du formulaire.

Bonsoir
Si le problème est résolu n'oubliez pas :
1: de signaler en utilisant les
2: de dire comment a été solutionné ce problème, cela aidera les autres. Merci d'avance !
--
Le bonheur est la seule chose que l'on peut donner sans l'avoir.
Si le problème est résolu n'oubliez pas :
1: de signaler en utilisant les
●●●à la première question.
2: de dire comment a été solutionné ce problème, cela aidera les autres. Merci d'avance !
--
Le bonheur est la seule chose que l'on peut donner sans l'avoir.

Bonjour Txiki,
Ce post à moitié résolut, il faudrait maintenant que l'utilisateur puisse quand il sélectionne un CP (code postal) dans le formulaire via le select code postal , que le mon deuxième SELECT "localité " puisse affiché directement la localité , et non demander à l'utilisateur d'aller sur le "SELECT" pour faire un choix.
j'y travaille, mais cela me prends du temps et dès que j'aurais trouvé la solution, j'y joindrais ma solution .
en attendant, je laisse ce post comme non résolut.
et pour le bonheur, c'est surtout de le donner sans rien attendre en retour.
Ce post à moitié résolut, il faudrait maintenant que l'utilisateur puisse quand il sélectionne un CP (code postal) dans le formulaire via le select code postal , que le mon deuxième SELECT "localité " puisse affiché directement la localité , et non demander à l'utilisateur d'aller sur le "SELECT" pour faire un choix.
j'y travaille, mais cela me prends du temps et dès que j'aurais trouvé la solution, j'y joindrais ma solution .
en attendant, je laisse ce post comme non résolut.
et pour le bonheur, c'est surtout de le donner sans rien attendre en retour.

Il te faut donc ouvrir une nouvelle discussion propre à ce "nouveau" problème ( et mettre cette discussion en résolu )
Il te faudra d'ailleurs, ouvrir cette nouvelle question dans le forum Javascript ( et penser à poster le code complet de ta page ( formulaire + code javascript déjà testé )
A noter que les listes liées.. il y a des tonnes d'exemples sur le net à ce sujet ( et ici aussi)
Il te faudra d'ailleurs, ouvrir cette nouvelle question dans le forum Javascript ( et penser à poster le code complet de ta page ( formulaire + code javascript déjà testé )
A noter que les listes liées.. il y a des tonnes d'exemples sur le net à ce sujet ( et ici aussi)
Vous n’avez pas trouvé la réponse que vous recherchez ?
Posez votre question
Salut blackmefias, non, non, tu as tout à fait raison !
Espérons que tu trouve une solution, pour toi, bien sur !.
(il y a trop longtemps que je ne code pas, hélas !). J'ai été très malade.
Je suis certain que c'est réalisable avec une requête dans le formulaire.... peut-être ?
Espérons que tu trouve une solution, pour toi, bien sur !.
(il y a trop longtemps que je ne code pas, hélas !). J'ai été très malade.
Je suis certain que c'est réalisable avec une requête dans le formulaire.... peut-être ?

Re,
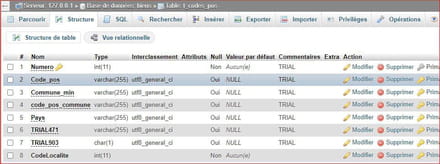
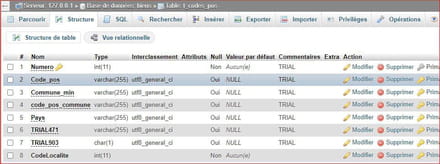
pour ceux et celles qui souhaite voir ma progression, je vais vous montrer et expliquer ma table t_codes_post .
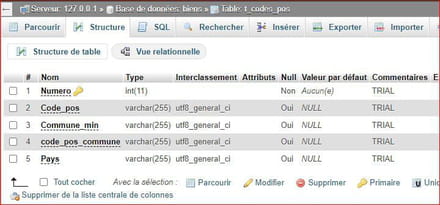
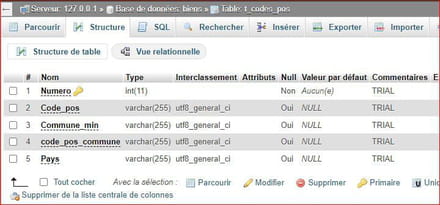
tout d'abord voici sa structure :
comme vous pouvez le voir sur cette table il n' y a pas de ID_CodesPost par exemple , mais simplement Numero qui sert de champ ID , ce champ est suivit par les champs Code_pos ; Commune_min ; Code_pos_Commune et pays
je vous montre un exemple des données inscrit dans la table :

dans l'exemple du formulaire en MS_Access ici plus haut, en mode création vous pouvez voir que j'ai utilisé 3 listes déroulante , une sert pour le code postal , une autre pour la localité, quand à la troisième , elle sert à récupérer le ID de table T_codes_pos et insère les données dans la table t_clients sur le champs codeLocalité.. c'est grace à cette astuce, que je peux afficher directement la localité dans la liste déroulante localité si je choisis un code postal et inversément .
bien sur il faut changer quelques paramètres dans l'onglet Données, le nombre de colones liée à 3. Et dans Format , Nbre Colonnes = 3 ainsi que largeur de colonnes il faut mettre 3cm;0cm;0cm

sur la liste déroulante code postal (voir étiquette) onglet Données :
Colonnes liée = 3
onglet Format :
Nbre colonnes = 3
Largeurs colonnes = 0cm;3cm
enfin sur la liste déroulante Localité (voir étiquette) Onglet Données :
Colonnes liée = 3
Onglet Format :
Nbre colonnes = 3
Largeurs colonnes = 0cm; 0cm;3cm
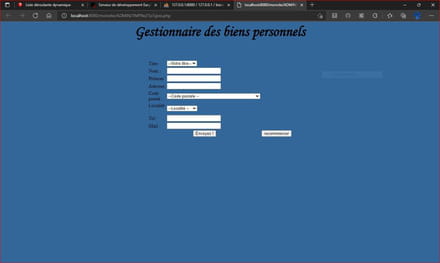
Maintenant, voici ce que j'ai fais avec du HTML, PHP, MySQL , CSS

rien de spécial dans le formulaire sauf qu'il contient deux <SELECT>

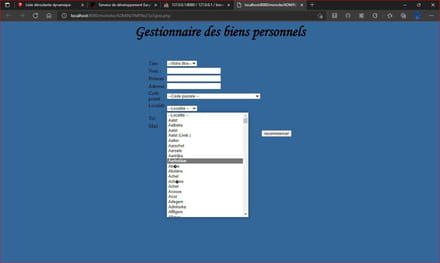
ici dessus, vous pouvez voir que les liste déroulante sont reliée à la table T_codes_pos et seusl les champs Code_pos et Commune_min est visible , le champs Numero pour des raisons estétiques n'a pas besoin d'être vu par l'utilisateur
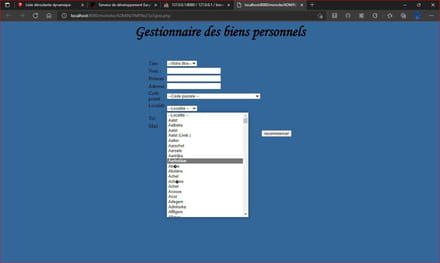
normalement, ce champs ne doit montrer que les codes postaux . comme ci-dessous avec les localités

ce qui me reste à faire donc maintenant c'est juste de faire en fonction du premier choix soit le code postal.
Pouvoir afficher dans la liste des localité , la localité correspondante au code postal et aussi au Numero (id)
car le Code Postal de 1050 peux contenir plusieurs localités par exemple Bruxelles (brussels) ou Ixelles (elsene)
() = nom des communes en flamand.
d'où la complexité .
Notez que la les Tables t_clients et T_codes_pos sont liées.
PS : je ne suis pas un pro du codage , j'ai pas mal de notions , mais je ne suis pas Analyste programmeur.
pour ceux et celles qui souhaite voir ma progression, je vais vous montrer et expliquer ma table t_codes_post .
tout d'abord voici sa structure :

comme vous pouvez le voir sur cette table il n' y a pas de ID_CodesPost par exemple , mais simplement Numero qui sert de champ ID , ce champ est suivit par les champs Code_pos ; Commune_min ; Code_pos_Commune et pays
je vous montre un exemple des données inscrit dans la table :

dans l'exemple du formulaire en MS_Access ici plus haut, en mode création vous pouvez voir que j'ai utilisé 3 listes déroulante , une sert pour le code postal , une autre pour la localité, quand à la troisième , elle sert à récupérer le ID de table T_codes_pos et insère les données dans la table t_clients sur le champs codeLocalité.. c'est grace à cette astuce, que je peux afficher directement la localité dans la liste déroulante localité si je choisis un code postal et inversément .
bien sur il faut changer quelques paramètres dans l'onglet Données, le nombre de colones liée à 3. Et dans Format , Nbre Colonnes = 3 ainsi que largeur de colonnes il faut mettre 3cm;0cm;0cm

sur la liste déroulante code postal (voir étiquette) onglet Données :
Colonnes liée = 3
onglet Format :
Nbre colonnes = 3
Largeurs colonnes = 0cm;3cm
enfin sur la liste déroulante Localité (voir étiquette) Onglet Données :
Colonnes liée = 3
Onglet Format :
Nbre colonnes = 3
Largeurs colonnes = 0cm; 0cm;3cm
Maintenant, voici ce que j'ai fais avec du HTML, PHP, MySQL , CSS

rien de spécial dans le formulaire sauf qu'il contient deux <SELECT>

ici dessus, vous pouvez voir que les liste déroulante sont reliée à la table T_codes_pos et seusl les champs Code_pos et Commune_min est visible , le champs Numero pour des raisons estétiques n'a pas besoin d'être vu par l'utilisateur
normalement, ce champs ne doit montrer que les codes postaux . comme ci-dessous avec les localités

ce qui me reste à faire donc maintenant c'est juste de faire en fonction du premier choix soit le code postal.
Pouvoir afficher dans la liste des localité , la localité correspondante au code postal et aussi au Numero (id)
car le Code Postal de 1050 peux contenir plusieurs localités par exemple Bruxelles (brussels) ou Ixelles (elsene)
() = nom des communes en flamand.
d'où la complexité .
Notez que la les Tables t_clients et T_codes_pos sont liées.
PS : je ne suis pas un pro du codage , j'ai pas mal de notions , mais je ne suis pas Analyste programmeur.


merci pour ton expertise , sans doute a force de chercher, et surtout de ne pas trouver, j'ai sans doute oublier de remettre l'attribut " Name = codepost " en Name =numero sur l'element <SELECT>.
un grand merci, car sans toit je tournerai encore en rond .
par contre, je ne sais comment faire pour que quand l'utilisateur sélectionne un code postal dans le champs <select name="numero" > mon formulaire puisse automatiquement fournir le nom de la localité dans l'autre <select name="numero"> car dans ma base de données, j'ai une table indépendante avec tous les codes postaux et localités et qui contient en lieu et place de ID , numero , et sur la table clients à la place d'avoir deux champs tels que code_postal et localité par exemple, ils sont remplacer par numero .
je ne sais pas si je me fais bien comprendre, dans ma table clients au lieu d'avoir les champs nom ; prenom ; adresse; code_postal; localite ; tel ; et mail , je veux que les champs soit nommé comme celà :
nom ; prenom; adresse ; NUMERO ; tel et mail . ce qui a pour but que le champ numero est relier de la table clients à la table t_code_pos dans mon cas via le champs numero .
je ne comprendrais pas pourquoi, je n'y arriverai pas, alors qu'avec les mêmes tables, dans Access , si je sélectionne dans le champ "codeLocalite" (liste déroulante indépentante) le code postal, l'autre champs "CodeLocalite " (liste déroulant indépendante aussi) et un troisième champs codeLocalite (liste dérulante indép.) mais non visible dans le formulaire celui-ci . ça marche très bien et se sans aucun code VBA ou autres .
en gros j'essaie de faire ceci mais en format web
j'ai encore beaucoup de pain sur la planche comme ont dit .
mais en tous cas , Merci encore Jordane45 ;)