Rendre zone transparente sur gif
mr_pingoin
Messages postés
7
Statut
Membre
-
kabakak Messages postés 720 Date d'inscription Statut Membre Dernière intervention -
kabakak Messages postés 720 Date d'inscription Statut Membre Dernière intervention -
Bonjour,
Voilà j’ai voulu faire une carte de collection en 3d mais avant cela je voulais un template personnaliser avec un effet holographique en gif, une fois le template de la carte et le gif assembler je suis satisfait mais j’aimerais rendre invisible le millieu de ma carte pour pouvoir faire une présentation 3ds dedans seulement quand je sélectionne la zone et appuie sur calque or couper et ensuite supp j’ai bien mon millieu transparent mais si je répète l’étape sur les autres calques je n’ai plus l’animation du gif dsl cets long mais j’ai beosin d’aide merci
Voilà j’ai voulu faire une carte de collection en 3d mais avant cela je voulais un template personnaliser avec un effet holographique en gif, une fois le template de la carte et le gif assembler je suis satisfait mais j’aimerais rendre invisible le millieu de ma carte pour pouvoir faire une présentation 3ds dedans seulement quand je sélectionne la zone et appuie sur calque or couper et ensuite supp j’ai bien mon millieu transparent mais si je répète l’étape sur les autres calques je n’ai plus l’animation du gif dsl cets long mais j’ai beosin d’aide merci
Configuration: iPhone / Safari 14.0.3
A voir également:
- Rendre zone transparente sur gif
- Alternative zone telechargement - Accueil - Outils
- Comment rendre un fichier moins lourd - Guide
- Convertir gif en video - Guide
- Comment créer un gif - Guide
- Gif instagram marche pas - Forum Xiaomi




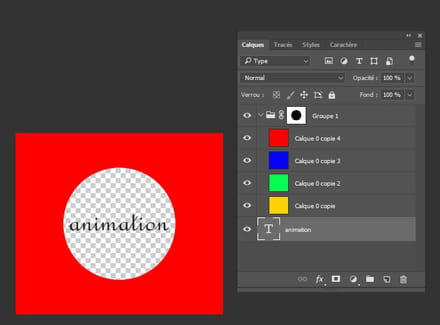
une fois regroupés et que le masque est installé, tu sélectionnes la zone ronde ( ici 1er calque )
et tu utilises le pot de peinture noir et clique dans le masque