Mon onclick ne fonctionne pas pourquoi ?
Résolu
ScreamFR
Messages postés
73
Statut
Membre
-
Narwaoudi -
Narwaoudi -
Bonjour, j'aimerai que quand je coche ma checkbox un element apparaisse :
code html
onclick test ne fonctionne pas
code js dans un premier temps
donc la le code n'affiche pas l alert
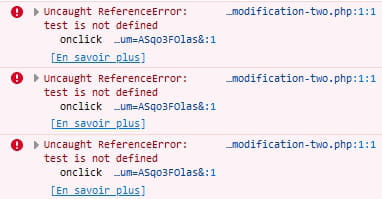
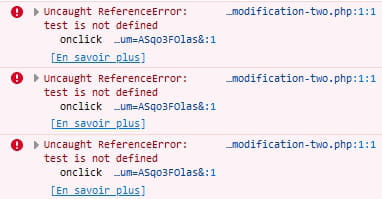
et l'error sur la console est :

le code pour faire apparaitre la div
code html
<fieldset>
<div class="row">
<div class="col">
<div class="checkbox checkbox-success">
<input type="checkbox" onclick="test()" id="colorCheckbox1" name="one">
<label for="colorCheckbox1">Session de parts / Actions</label>
</div>
</div>
<div class="col none-validation">
<small>Y'a t'il un passage de société à actionnaire unique vers plusieurs actionnaire ou l'inverse</small>
<div class="custom-control custom-switch custom-switch-success mr-2 mb-1">
<input type="checkbox" class="custom-control-input" id="customSwitch15">
<label class="custom-control-label" for="customSwitch15">
<span class="switch-icon-left"><i class="bx bx-check"></i></span>
<span class="switch-icon-right"><i class="bx bx-x"></i></span>
</label>
</div>
</div>
</div>
</fieldset>
onclick test ne fonctionne pas
code js dans un premier temps
<script>
function test {
alert('ok');
}
</script>
donc la le code n'affiche pas l alert
et l'error sur la console est :

le code pour faire apparaitre la div
<script>
function test {
var checkbox = document.getElementById("customSwitch15").value;
if(checkbox == 0){
document.getElementById("div_one").style.display = inline;
}else{
document.getElementById("div_one").style.display = block;
}
}
</script>
A voir également:
- Mon onclick ne fonctionne pas pourquoi ?
- Redirection Jquery onclick ✓ - Forum Javascript
- Onclick à remplacer par addEventListener - Forum Javascript
- [Javascript] changer l'évenement Onclick ✓ - Forum Javascript
- Html zoom image onclick - Forum HTML
- Changement image OnClick javascript ✓ - Forum Javascript
1 réponse
Salut,
vous avez mal écrit vos fonctions d'où vos erreurs.
Une fonction s'écrit comme ceci en JavaScript:
remarquez les parenthèses après le nom de la fonction. Laissée vide (comme ) elles indiquent aucun argument(de fonction) ou en remplissant celles ci on peut indiquer un ou plusieurs arguments à ma fonction.
Un argument peut être une valeur utilisée dans la fonction ou même un objet.
Il y a la notation ES6 et >(appelée notation fléchée) mais mieux vaut maîtriser l'écriture basique pour ça et les fonctions anonymes(qui se passe du nom de la fonction d'où leur appelation) mais ça ne semble pas applicable dans le cas que vous présentez et c'est un cas particulier.
Notez par contre qu'il est préférable de passer par la notation événementielle que par un onclick en attribut de balise HTML(clarté et modularité du code, facilité à déboguer et séparation distincte entre le JS et HTML).
Exemple:
https://www.w3schools.com/jsref/met_element_addeventlistener.asp
Comme pour tout fiez vous à une référence, ça vous évitera les erreurs et oublis et vous fera gagner du temps en trouvant facilement l'erreur.
La référence ici c'est le W3C qui fait les normes, le site mozilla sur le développement aussi est une très bonne ressource:
https://developer.mozilla.org/fr/
Ou même à un cours sur les bases:
https://duckduckgo.com/?q=les+functions+en+javascript
Ce n'était pas si loin ;)
https://www.commentcamarche.net/contents/574-javascript-les-fonctions
vous avez mal écrit vos fonctions d'où vos erreurs.
Une fonction s'écrit comme ceci en JavaScript:
function nomFonction(){
//-- corps de la fonction: le contenu
alert("fonction valide");
}
//-- appel de la fonction
nomFonction();
remarquez les parenthèses après le nom de la fonction. Laissée vide (comme ) elles indiquent aucun argument(de fonction) ou en remplissant celles ci on peut indiquer un ou plusieurs arguments à ma fonction.
Un argument peut être une valeur utilisée dans la fonction ou même un objet.
Il y a la notation ES6 et >(appelée notation fléchée) mais mieux vaut maîtriser l'écriture basique pour ça et les fonctions anonymes(qui se passe du nom de la fonction d'où leur appelation) mais ça ne semble pas applicable dans le cas que vous présentez et c'est un cas particulier.
Notez par contre qu'il est préférable de passer par la notation événementielle que par un onclick en attribut de balise HTML(clarté et modularité du code, facilité à déboguer et séparation distincte entre le JS et HTML).
Exemple:
https://www.w3schools.com/jsref/met_element_addeventlistener.asp
Comme pour tout fiez vous à une référence, ça vous évitera les erreurs et oublis et vous fera gagner du temps en trouvant facilement l'erreur.
La référence ici c'est le W3C qui fait les normes, le site mozilla sur le développement aussi est une très bonne ressource:
https://developer.mozilla.org/fr/
Ou même à un cours sur les bases:
https://duckduckgo.com/?q=les+functions+en+javascript
Ce n'était pas si loin ;)
https://www.commentcamarche.net/contents/574-javascript-les-fonctions

