Impossible d ajouter un lien sur une image avec boostrap
flexi2202
Messages postés
4141
Statut
Membre
-
flexi2202 Messages postés 4141 Statut Membre -
flexi2202 Messages postés 4141 Statut Membre -
bonjour a tous
cela fait plusieurs heures que je cherche a faire fonctionner une card avec explorer 11
j ai installer la boostrap 4.5 donc cela devrait fonctionner
voici le code pour des essais
tout fonctionne parfaitement sous tous les explorateurs
mais une fois que je mets un lien explorer 11 me décale un espace entre l image et le titre
merci de l aide
cela fait plusieurs heures que je cherche a faire fonctionner une card avec explorer 11
j ai installer la boostrap 4.5 donc cela devrait fonctionner
voici le code pour des essais
tout fonctionne parfaitement sous tous les explorateurs
mais une fois que je mets un lien explorer 11 me décale un espace entre l image et le titre
merci de l aide
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>CodePen - Bootstrap 4 card deck responsive</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.2/css/bootstrap.min.css'><link rel="stylesheet" href="./style.css">
</head>
<body>
<!-- partial:index.partial.html -->
<div class="container">
<div class="card-deck">
<div class="card">
<a href="https://1max2peche.com/magazine/03/#page/1" ><img class="card-img-top"src="./peche-magazine/image-gardon/peche-perle-gardon-4.jpg"alt="Card image cap" ></a>
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://picsum.photos/309/200?image=1019" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>
</div>
<!-- partial -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx" crossorigin="anonymous"></script>
</body>
</html>
A voir également:
- Impossible d ajouter un lien sur une image avec boostrap
- Partager des photos avec un lien - Guide
- Lien url - Guide
- Impossible d'ajouter un ami sur facebook - Guide
- Je n'arrive pas à ajouter un ami sur Facebook ✓ - Forum Facebook
- Frédéric cherche à faire le buzz sur les réseaux sociaux. il a ajouté une image d’ours polaire sur une image de plage. retrouvez l'image originale de la plage. que cache l'ours polaire ? - Forum Graphisme
7 réponses

Bonjour
Bonjour,
Dans le titre de ta question, tu as marqué impossible d'ajouter un lien.... Pourquoi ne pourrais-tu pas ajouter un lien ?
Ensuite dans la description de ton soucis tu sembles indiquer un problème d'affichage avec un espace qui se mettrait entre le titre et le lien contenant l'image.... Je pense qu'une capture d'écran montrant le souci et une autre montrant le résultat souhaité seraient les bienvenues...
Après, il est clair que Internet explorer a toujours posé des problèmes de compatibilité au niveau des CSS...
à partir de edge les soucis sont moindres voir inexistant mais pour les versions antérieures il faut toujours ajouter un peu de CSS supplémentaire pour pallier les soucis.
.
Bonjour,
Dans le titre de ta question, tu as marqué impossible d'ajouter un lien.... Pourquoi ne pourrais-tu pas ajouter un lien ?
Ensuite dans la description de ton soucis tu sembles indiquer un problème d'affichage avec un espace qui se mettrait entre le titre et le lien contenant l'image.... Je pense qu'une capture d'écran montrant le souci et une autre montrant le résultat souhaité seraient les bienvenues...
Après, il est clair que Internet explorer a toujours posé des problèmes de compatibilité au niveau des CSS...
à partir de edge les soucis sont moindres voir inexistant mais pour les versions antérieures il faut toujours ajouter un peu de CSS supplémentaire pour pallier les soucis.
.
bonjour Jordane
Merci de ton aide
oui c est vrai que ma question est peut être mal posée
je sais aussi qu avec internet explorer il y a des soucis
en effet j ai un soucis d affichage avec un espace entre mon image et mon titre
mais chose bizarre lorsque j utilise les images de l exemple que j ai trouve sur codepen cela fonctionne
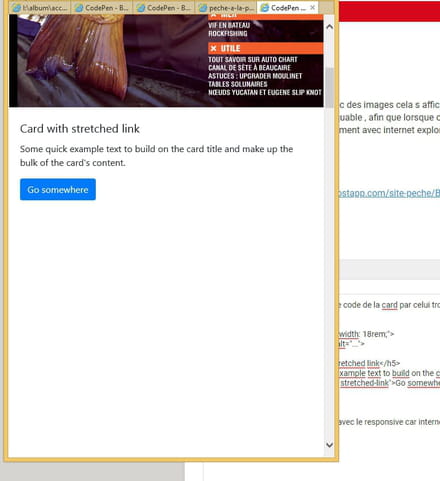
donc voici ce que je désire avec mes images , j en essaye un paquet avec certaines cela passe avec d autre pas

et voici ce que j ai

Merci de ton aide
oui c est vrai que ma question est peut être mal posée
je sais aussi qu avec internet explorer il y a des soucis
en effet j ai un soucis d affichage avec un espace entre mon image et mon titre
mais chose bizarre lorsque j utilise les images de l exemple que j ai trouve sur codepen cela fonctionne
donc voici ce que je désire avec mes images , j en essaye un paquet avec certaines cela passe avec d autre pas

et voici ce que j ai

merci pour l aide oui exactement
je viens de faire un essai en hébergeant mes images en ligne
le soucis est pareil
je viens d essayer le code rien ne change
je viens de faire un essai en hébergeant mes images en ligne
le soucis est pareil
je viens d essayer le code rien ne change
Vous n’avez pas trouvé la réponse que vous recherchez ?
Posez votre question
bonjour Jordane
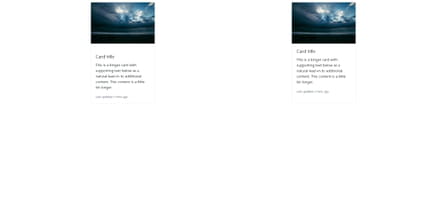
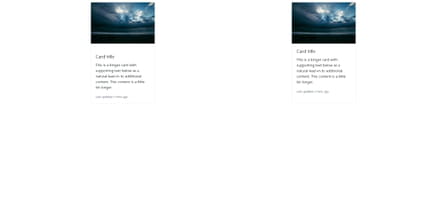
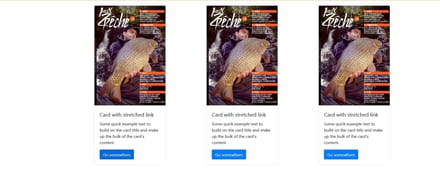
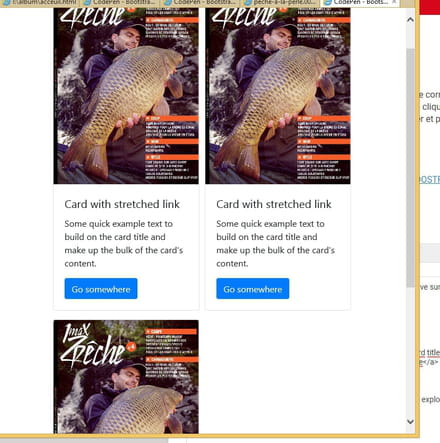
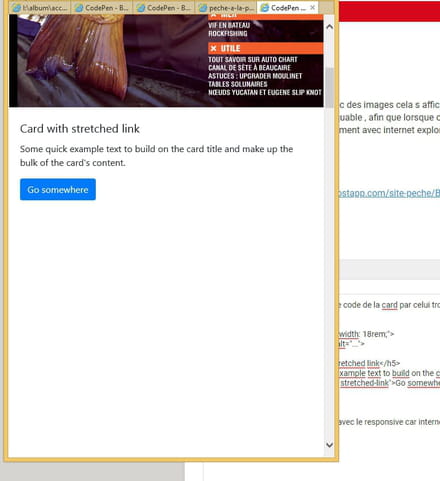
lorsque je réalise la card juste avec des images cela s affiche correctement sur tous les navigateurs
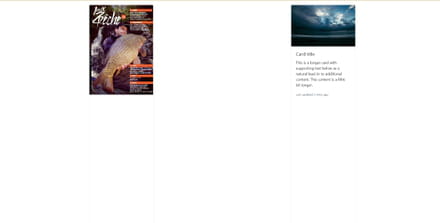
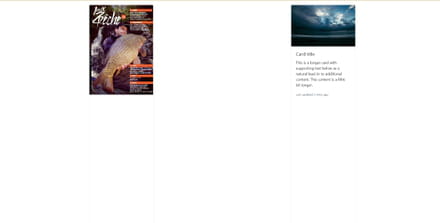
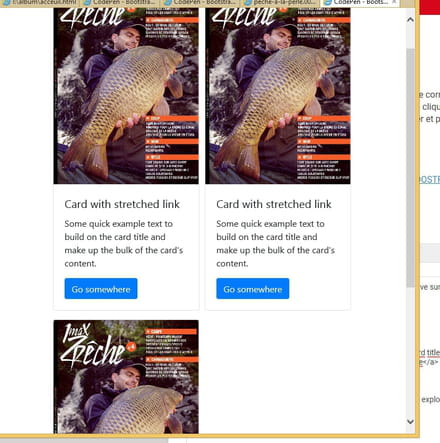
mais des que je rends l image cliquable , afin que lorsque on clique dessus cela renvoie un autre onglet le titre se décale vers le bas mais uniquement avec internet explorer et pas avec toutes les images
voici le lien de l essai
merci de l aide
https://peche-a-la-perle.000webhostapp.com/site-peche/BOOSTRAP/bootstrap-4.5.3-examples/TEST/index.html
lorsque je réalise la card juste avec des images cela s affiche correctement sur tous les navigateurs
mais des que je rends l image cliquable , afin que lorsque on clique dessus cela renvoie un autre onglet le titre se décale vers le bas mais uniquement avec internet explorer et pas avec toutes les images
voici le lien de l essai
merci de l aide
https://peche-a-la-perle.000webhostapp.com/site-peche/BOOSTRAP/bootstrap-4.5.3-examples/TEST/index.html
je viens d essayer en remplaçant le code de la card par celui trouve sur le site de boostrap
il fonctionne
donc avec ce morceau de code
mais ensuite je dois avoir un soucis avec le responsive car internet explorer a agrandit le cadre quand la fenetre du navigateur est au minimum
voici ce que j ai
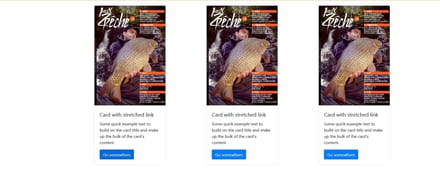
en plein écran et c est nickel

lorsque je réduis de moitie toujours nickel

et lorsque je suis au minimum il y a de nouveau un trop grand espace

voici le code css
il fonctionne
donc avec ce morceau de code
<div class="card" style="width: 18rem;">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card with stretched link</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary stretched-link">Go somewhere</a>
</div>
</div>
mais ensuite je dois avoir un soucis avec le responsive car internet explorer a agrandit le cadre quand la fenetre du navigateur est au minimum
voici ce que j ai
en plein écran et c est nickel

lorsque je réduis de moitie toujours nickel

et lorsque je suis au minimum il y a de nouveau un trop grand espace

voici le code css
body {
padding-top: 20px;
}
.card-deck {
margin: 0 -15px;
justify-content: space-between;
}
.card-deck .card {
margin: 0 0 1rem;
}
@media (min-width: 576px) and (max-width: 767.98px) {
.card-deck .card {
-ms-flex: 0 0 48.7%;
flex: 0 0 48.7%;
}
}
@media (min-width: 768px) and (max-width: 991.98px) {
.card-deck .card {
-ms-flex: 0 0 32%;
flex: 0 0 32%;
}
}
@media (min-width: 992px)
{
.card-deck .card {
-ms-flex: 0 0 24%;
flex: 0 0 24%;
}
}


