Mettre un texte dans le presse papier en html

Herve_be
Messages postés
1182
Date d'inscription
Statut
Membre
Dernière intervention
-
Herve_be Messages postés 1182 Date d'inscription Statut Membre Dernière intervention -
Herve_be Messages postés 1182 Date d'inscription Statut Membre Dernière intervention -
Bonjour,
Un de mes programmes envoie un mail codé html contenant un mot de passe.
Il arrive que le destinataire ne recopie pas bien le mot de passe ou ne le sélectionne pas correctement pour le copier dans son presse-papier.
Comment puis-je faire en sorte que ce document html copie d'office le mot de passe dans le presse-papier, éventuellement après avoir appuyé sur un bouton ?
Je pourrais le faire en JS mais comment envoyer le script js en même temps que le mail ?
Grand merci d'avance pour vos réponses
Un de mes programmes envoie un mail codé html contenant un mot de passe.
Il arrive que le destinataire ne recopie pas bien le mot de passe ou ne le sélectionne pas correctement pour le copier dans son presse-papier.
Comment puis-je faire en sorte que ce document html copie d'office le mot de passe dans le presse-papier, éventuellement après avoir appuyé sur un bouton ?
Je pourrais le faire en JS mais comment envoyer le script js en même temps que le mail ?
Grand merci d'avance pour vos réponses
A voir également:
- Mettre un texte dans le presse papier en html
- Presse papier - Guide
- Presse-papier - Guide
- Mettre un texte en majuscule - Guide
- Texte de chanson gratuit pdf - Télécharger - Vie quotidienne
- Presse papier huawei - Forum Huawei
37 réponses

https://i-unpaidclaims-m.ma/test-2.php?variable=HEyt
Change la valeur de la variable par ce que tu veux elle sera copié dans le presse papier
Voici le code Fréro...
Dis moi si c'est Ok quand tu change la valeur de la variable est ce qu'elle se copie dans le presse papier ?
Change la valeur de la variable par ce que tu veux elle sera copié dans le presse papier
Voici le code Fréro...
<!DOCTYPE html>
<html lang="fr">
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
jQuery(function($){
$('.js-copy').get(0).click();
});
</script>
</head>
<body>
<p>
<?php $PW = stripslashes($_GET['variable']); ?>
<span id="tocopy"><?php echo $PW; ?></span>
<a class="js-copy" data-target="#tocopy" >Copier</a>
</p>
<script>
var btncopy = document.querySelector('.js-copy');
if(btncopy) {
btncopy.addEventListener('click', docopy);
}
function docopy() {
// Cible de l'élément qui doit être copié
var target = this.dataset.target;
var fromElement = document.querySelector(target);
if(!fromElement) return;
// Sélection des caractères concernés
var range = document.createRange();
var selection = window.getSelection();
range.selectNode(fromElement);
selection.removeAllRanges();
selection.addRange(range);
try {
// Exécution de la commande de copie
var result = document.execCommand('copy');
if (result) {
// La copie a réussi
alert('Copié !');
}
}
catch(err) {
// Une erreur est surevnue lors de la tentative de copie
alert(err);
}
// Fin de l'opération
selection = window.getSelection();
if (typeof selection.removeRange === 'function') {
selection.removeRange(range);
} else if (typeof selection.removeAllRanges === 'function') {
selection.removeAllRanges();
}
}
</script>
</body>
</html>
Dis moi si c'est Ok quand tu change la valeur de la variable est ce qu'elle se copie dans le presse papier ?

Il ne te reste plus qu'à mettre un lien à l'intérieure de ton email
je t'envoi le code de l'envoi du email dans 10minutes
je t'envoi le code de l'envoi du email dans 10minutes

Désolé, je ne comprends pas.
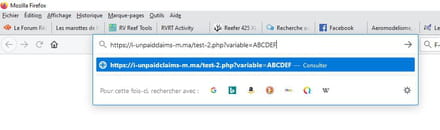
Si je mets https://i-unpaidclaims-m.ma/test-2.php?variable=HEyt dans mon navigateur
j'arrive sur une page sur laquelle je lis HEyt Copier
ensuite il n'y a rien dans le presse-papier.
Si je mets ce lien dans le mail avec la valeur correcte de "variabe" càd le mdp je ne vois pas pourquoi il irait dans le presse-papier.
Si je mets https://i-unpaidclaims-m.ma/test-2.php?variable=HEyt dans mon navigateur
j'arrive sur une page sur laquelle je lis HEyt Copier
ensuite il n'y a rien dans le presse-papier.
Si je mets ce lien dans le mail avec la valeur correcte de "variabe" càd le mdp je ne vois pas pourquoi il irait dans le presse-papier.
Vous n’avez pas trouvé la réponse que vous recherchez ?
Posez votre question
Idem
Plus exactement je copie l'URL, je le colle dans chrome, enter : le presse-papier contient toujours l'URL
Plus exactement je copie l'URL, je le colle dans chrome, enter : le presse-papier contient toujours l'URL

Idem.
De toute façon ce n'est pas moi qui vais utiliser cette fonction mais mes clients, je ne peux pas leur demander de changer de navigateur !
De toute façon ce n'est pas moi qui vais utiliser cette fonction mais mes clients, je ne peux pas leur demander de changer de navigateur !

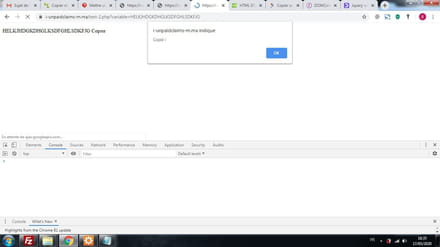
C'est bon Ourrraaaa fait maintenant un test ave n'importe quel browser
https://i-unpaidclaims-m.ma/test-2.php?variable=HEfghdfgdfgdfg
et dit moi comme cela je te donne le code si c'est ok
https://i-unpaidclaims-m.ma/test-2.php?variable=HEfghdfgdfgdfg
et dit moi comme cela je te donne le code si c'est ok

Toujours pas.
La page web qui s'ouvre est complètement vide, le presse-papier aussi.
Entretemps j'ai trouvé un code tout simple ici https://www.w3schools.com/howto/tryit.asp?filename=tryhow_js_copy_clipboard : ça fonctionne !
Si tu veux bien on reprendra demain parce que c'est l'heure de l'apéro !
La page web qui s'ouvre est complètement vide, le presse-papier aussi.
Entretemps j'ai trouvé un code tout simple ici https://www.w3schools.com/howto/tryit.asp?filename=tryhow_js_copy_clipboard : ça fonctionne !
Si tu veux bien on reprendra demain parce que c'est l'heure de l'apéro !

--------------------------------------------------------------------------------------------------------------------------
SCRIPT PHP POUR ENVOYER EMAIL changer anis.visualis@gmail.com
-------------------------------------------------------------------------------------------------------------------------
----------------------------------------------------------------------------------------------------------------------
PAGE PHP DE LA RÉCUPÉRATION DU CODE POUR LE COPIER

FONCTIONNEL SOUS MOZILLA ET CHROME
----------------------------------------------------------------------------------------------------------------------
Je te laisse le lien pour tester
----------------------------------------------------------------------------------------------------------------------
https://i-unpaidclaims-m.ma/test-2.php?variable=exemple
----------------------------------------------------------------------------------------------------------------------
Voici le code avec la librairie clipboard.js
----------------------------------------------------------------------------------------------------------------------
----------------------------------------------------------------------------------------------------------------------------------------
LE SCRIPT ENVOYANT L'EMAIL EST CENSÉ OUVRIR LA PAGE
https://i-unpaidclaims-m.ma/test-2.php?variable=exemple en mettant dans la valeur de la variable le mot de passe censé être retourné par $_GET dans un pop up pour cliquer sur copier le mot de passe cependant si il y a un antivirus ou que le navigateur ai des extensions installés il vont bloquer l'execution de l'ouverture du pop up
Voici le problème que peuvent avoir les utilisateurs c'est un problème au niveau des emails :
https://www.youtube.com/watch?v=DsKYuBn7YpQ
SCRIPT PHP POUR ENVOYER EMAIL changer anis.visualis@gmail.com
-------------------------------------------------------------------------------------------------------------------------
<?php
$PW = utf8_encode(stripslashes('Le Mot de passe récupéré de l\'url !!'));
$sujet = 'Sujet de l\'email';
$message = '<!DOCTYPE html><html lang="fr"><head><script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script><script type="text/javascript"> function open_infos(){ width = 300; height = 200; if(window.innerWidth) { var left = (window.innerWidth-width)/2; var top = (window.innerHeight-height)/2; }else{var left = (document.body.clientWidth-width)/2; var top = (document.body.clientHeight-height)/2; } window.open("https://i-unpaidclaims-m.ma/test-2.php?variable="';
$message .= $PW.',"nom_de_ma_popup","menubar=no, scrollbars=no, top="+top+", left="+left+", width="+width+", height="+height+""); } </script> </head><body > <a href="#null" onclick="javascript:open_infos();">Ouvrir pour Copier votre Code</a></body></html>';
$destinataire = 'anis.visualis@gmail.com';
$mail_emetteur = 'DEMANDE DEPUIS MON SITE';
$headers = 'From: anis.visualis@gmail.com'." ".$mail_emetteur."\n";
$headers .='Reply-To: anis.visualis@gmail.com'."\n";
$headers .='Content-Type: text/html; charset="UTF-8"'."\n";
$headers .='Content-Transfer-Encoding: 32bit';
if(mail($destinataire,$sujet,$message,$headers))
{
echo "L'email a bien été envoyé.";
}
else
{
echo "Une erreur c'est produite lors de l'envois de l'email.";
}
?>
----------------------------------------------------------------------------------------------------------------------
PAGE PHP DE LA RÉCUPÉRATION DU CODE POUR LE COPIER

FONCTIONNEL SOUS MOZILLA ET CHROME
----------------------------------------------------------------------------------------------------------------------
Je te laisse le lien pour tester
----------------------------------------------------------------------------------------------------------------------
https://i-unpaidclaims-m.ma/test-2.php?variable=exemple
----------------------------------------------------------------------------------------------------------------------
Voici le code avec la librairie clipboard.js
----------------------------------------------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="fr">
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.rawgit.com/zenorocha/clipboard.js/master/dist/clipboard.min.js"></script>
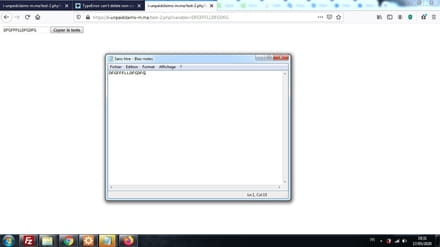
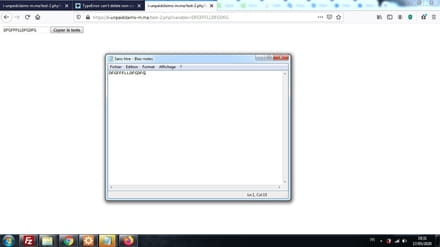
<body >
<input type="text" value="<?php echo stripslashes($_GET['variable']); ?>" id="myInput">
<button id="plain-copy">Copier le texte</button>
<script>
var btncopy = document.querySelector('#plain-copy');
if(btncopy) {
btncopy.addEventListener('click', docopy);
}
function docopy() {
var copyText = document.getElementById("myInput");
copyText.select();
copyText.setSelectionRange(0, 99999)
document.execCommand("copy");
}
</script>
</body>
</html>
----------------------------------------------------------------------------------------------------------------------------------------
LE SCRIPT ENVOYANT L'EMAIL EST CENSÉ OUVRIR LA PAGE
https://i-unpaidclaims-m.ma/test-2.php?variable=exemple en mettant dans la valeur de la variable le mot de passe censé être retourné par $_GET dans un pop up pour cliquer sur copier le mot de passe cependant si il y a un antivirus ou que le navigateur ai des extensions installés il vont bloquer l'execution de l'ouverture du pop up
Voici le problème que peuvent avoir les utilisateurs c'est un problème au niveau des emails :
https://www.youtube.com/watch?v=DsKYuBn7YpQ

Pour que tu perd pas de temps soit sûr et certain que le problème n'est pas au niveau du code car j'ai utilisé clipboard.js librairie compatible avec tous les navigateurs 3 facteurs peuvent bloquer le script. Facteur 1 : Antivirus. Facteur 2 : Pare feu. Facteur 3: les extensions des navigateurs Chrome ou Mozilla activés au niveau des paramètres. Si tu peux mettre le mot de passe dans un input type text à l'intérieur de l'email sans espace comme ça l'utilisateur n'a qu'à copier le mot de passe sans copier des espaces sinon tu peux pas obliger l'utilisateur à désactiver son antivirus ou désactiver les extensions de son navigateur car c'est pas professionnel.