Problème d’accès aux liens
Résolu
mobrobot
Messages postés
182
Statut
Membre
-
mobrobot Messages postés 182 Statut Membre -
mobrobot Messages postés 182 Statut Membre -
Bonjour, comment allez-vous j’espère ça va bien, s’il vous plait j’ai besoin de votre aide. J’ai un problème au niveau du menu, Je ne peux accéder sur les autres liens que quand je click sur le deuxième lien après l’accueil, tend que je ne clique pas sur le second les autres son inactif
Moi je pensais que c’était la fonctionne delegate ?
Moi je pensais que c’était la fonctionne delegate ?
A voir également:
- Problème d’accès aux liens
- Accès à internet - Guide
- Acces rapide - Guide
- Accès refusé - Guide
- Vérificateur de liens - Guide
- Accès presse papier - Guide
10 réponses

Bonjour,
Sans voir ton code ... impossible de te répondre.
NB: Pour poster ton code sur le forum, merci d'utiliser les balises de code.
Explications ( à lire ENTIEREMENT...) disponibles ici : https://codes-sources.commentcamarche.net/faq/11288-les-balises-de-code
Sans voir ton code ... impossible de te répondre.
NB: Pour poster ton code sur le forum, merci d'utiliser les balises de code.
Explications ( à lire ENTIEREMENT...) disponibles ici : https://codes-sources.commentcamarche.net/faq/11288-les-balises-de-code

Bonsoir jordane45, sa fait longtemps je suis heureux de vous revoir j'espère vous allez bien.
Voici mes code
La page homeaction.php
la page action.js
La page hearder.php
Voici mes code
La page homeaction.php
<?php
session_start();
$ip_add = getenv("REMOTE_ADDR");
include "db.php";
if(isset($_POST["categoryhome"])){
$category_query = "SELECT * FROM categories WHERE cat_id!=1";
$run_query = mysqli_query($con,$category_query) or die(mysqli_error($con));
echo "
<!-- responsive-nav -->
<div id='responsive-nav'>
<!-- NAV -->
<ul class='main-nav nav navbar-nav'>
<li class='active'><a href='index.php'>Accueil</a></li>
<li><a href='store.php'>Lien qu’on doit cliquer pour activé les autres liens</a></li>
";
if(mysqli_num_rows($run_query) > 0){
while($row = mysqli_fetch_array($run_query)){
$cid = $row["cat_id"];
$cat_name = $row["cat_title"];
$sql = "SELECT COUNT(*) AS count_items FROM products,categories WHERE product_cat=cat_id";
$query = mysqli_query($con,$sql);
$row = mysqli_fetch_array($query);
$count=$row["count_items"];
echo "
<li class='categoryhome' cid='$cid'><a href='store.php'>$cat_name</a></li>
";
}
echo "</ul>
<!-- /NAV -->
</div>
<!-- /responsive-nav -->
";
}
}
?>
la page action.js
/* when page is load successfully then there is a list of categories when user click on category we will get category id and
according to id we will show products
*/
$("body").delegate(".category","click",function(event){
$("#get_product").html("<h3>Loading...</h3>");
event.preventDefault();
var cid = $(this).attr('cid');
$.ajax({
url : "action.php",
method : "POST",
data : {get_seleted_Category:1,cat_id:cid},
success : function(data){
$("#get_product").html(data);
if($("body").width() < 480){
$("body").scrollTop(683);
}
}
})
})
$("body").delegate(".categoryhome","click",function(event){
$("#get_product").html("<h3>Loading...</h3>");
event.preventDefault();
var cid = $(this).attr('cid');
$.ajax({
url : "homeaction.php",
method : "POST",
data : {get_seleted_Category:1,cat_id:cid},
success : function(data){
$("#get_product").html(data);
if($("body").width() < 480){
$("body").scrollTop(683);
}
}
})
})
La page hearder.php
<!-- /HEADER -->
<nav id='navigation'>
<!-- container -->
<div class="container" id="get_category_home">
</div>
<!-- responsive-nav -->
<!-- /container -->
</nav>
<!-- NAVIGATION -->

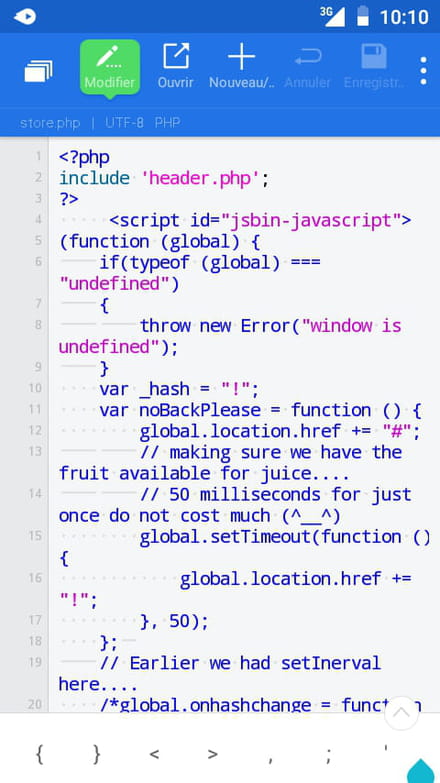
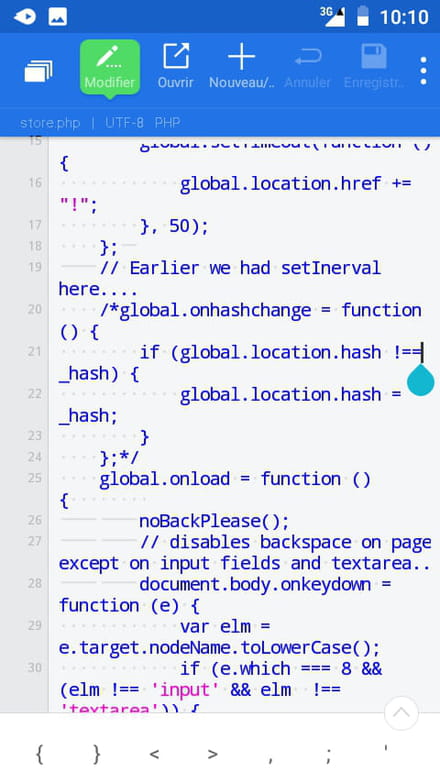
Quand j'essaye de coller le code de récupération
Voici l'erreur qui s'affiche sur CCM
You don't have permission tout Access "http://forums.commentçamarche.net/forum/_xhr_/postmsgfrm/" on this référence
#18.b4bbd717.1562672680.1e984d9a
Voici l'erreur qui s'affiche sur CCM
You don't have permission tout Access "http://forums.commentçamarche.net/forum/_xhr_/postmsgfrm/" on this référence
#18.b4bbd717.1562672680.1e984d9a
Vous n’avez pas trouvé la réponse que vous recherchez ?
Posez votre question
On ne peut rien faire avec tes images...
En plus.. c'est le code source généré que je t'ai demandé....
En plus.. c'est le code source généré que je t'ai demandé....


Re bonjour,
Il manque le reste du code généré ....
NB: En cas d'erreur pour poster ton code, il faut que tu places deux espaces entre les parenthèses de tes fonction et l'accolade ouvrante.
par exemple
Ce code :
function togglemenu(){
var span = document.getElementById("startmenu");
if(span.style.display == "none") {
span.style.display = "inline";
} else {
span.style.display = "none";
}
}
génère une erreur... mais si on ajoute des espaces ( togglemenu() { ) là ça marche :
Il manque le reste du code généré ....
NB: En cas d'erreur pour poster ton code, il faut que tu places deux espaces entre les parenthèses de tes fonction et l'accolade ouvrante.
par exemple
Ce code :
function togglemenu(){
var span = document.getElementById("startmenu");
if(span.style.display == "none") {
span.style.display = "inline";
} else {
span.style.display = "none";
}
}
génère une erreur... mais si on ajoute des espaces ( togglemenu() { ) là ça marche :
function togglemenu() {
var span = document.getElementById("startmenu");
if(span.style.display == "none") {
span.style.display = "inline";
} else {
span.style.display = "none";
}
}

(function (global) {
if(typeof (global) === "undefined")
{
throw new Error("window is undefined");
}
var _hash = "!";
var noBackPlease = function () {
global.location.href += "#";
// making sure we have the fruit available for juice....
// 50 milliseconds for just once do not cost much (^__^)
global.setTimeout(function () {
global.location.href += "!";
}, 50);
};
// Earlier we had setInerval here....
global.onhashchange = function () {
if (global.location.hash !== _hash) {
global.location.hash = _hash;
}
};
global.onload = function () {
noBackPlease();
// disables backspace on page except on input fields and textarea..
document.body.onkeydown = function (e) {
var elm = e.target.nodeName.toLowerCase();
if (e.which === 8 && (elm !== 'input' && elm !== 'textarea')) {
e.preventDefault();
}
// stopping event bubbling up the DOM tree..
e.stopPropagation();
};
};
})(window);

<?php
include 'header.php';
?>
<script id="jsbin-javascript">
(function (global) {
if(typeof (global) === "undefined")
{
throw new Error("window is undefined");
}
var _hash = "!";
var noBackPlease = function () {
global.location.href += "#";
// making sure we have the fruit available for juice....
// 50 milliseconds for just once do not cost much (^__^)
global.setTimeout(function () {
global.location.href += "!";
}, 50);
};
// Earlier we had setInerval here....
global.onhashchange = function () {
if (global.location.hash !== _hash) {
global.location.hash = _hash;
}
};
global.onload = function () {
noBackPlease();
// disables backspace on page except on input fields and textarea..
document.body.onkeydown = function (e) {
var elm = e.target.nodeName.toLowerCase();
if (e.which === 8 && (elm !== 'input' && elm !== 'textarea')) {
e.preventDefault();
}
// stopping event bubbling up the DOM tree..
e.stopPropagation();
};
};
})(window);
</script>
<div class="main main-raised">
<div class="section">
<!-- container -->
<div class="container">
<!-- row -->
<div class="row">
<!-- ASIDE -->
<div id="aside" class="col-md-3">
<!-- aside Widget -->
<div id="get_category">
</div>
<!-- /aside Widget -->
<!-- aside Widget -->
<div class="aside">
<h3 class="aside-title">Price</h3>
<div class="price-filter">
<div id="price-slider" class="noUi-target noUi-ltr noUi-horizontal"><div class="noUi-base"><div class="noUi-origin" style="left: 0%;"><div class="noUi-handle noUi-handle-lower" data-handle="0" tabindex="0" role="slider" aria-orientation="horizontal" aria-valuemin="0.0" aria-valuemax="100.0" aria-valuenow="0.0" aria-valuetext="1.00" style="z-index: 5;"></div></div><div class="noUi-connect" style="left: 0%; right: 0%;"></div><div class="noUi-origin" style="left: 100%;"><div class="noUi-handle noUi-handle-upper" data-handle="1" tabindex="0" role="slider" aria-orientation="horizontal" aria-valuemin="0.0" aria-valuemax="100.0" aria-valuenow="100.0" aria-valuetext="999.00" style="z-index: 4;"></div></div></div></div>
<div class="input-number price-min">
<input id="price-min" type="number">
<span class="qty-up">+</span>
<span class="qty-down">-</span>
</div>
<span>-</span>
<div class="input-number price-max">
<input id="price-max" type="number">
<span class="qty-up">+</span>
<span class="qty-down">-</span>
</div>
</div>
</div>
<!-- /aside Widget -->
<!-- aside Widget -->
<div id="get_brand">
</div>
<!-- /aside Widget -->
<!-- aside Widget -->
<div class="aside">
<h3 class="aside-title">Top selling</h3>
<div id="get_product_homes">
<!-- product widget -->
<!-- product widget -->
</div>
</div>
<!-- /aside Widget -->
</div>
<!-- /ASIDE -->
<!-- STORE -->
<div id="store" class="col-md-9">
<!-- store top filter -->
<div class="store-filter clearfix">
<div class="store-sort">
<label>
Sort By:
<select class="input-select">
<option value="0">Popular</option>
<option value="1">Position</option>
</select>
</label>
<label>
Show:
<select class="input-select">
<option value="0">20</option>
<option value="1">50</option>
</select>
</label>
</div>
<ul class="store-grid">
<li class="active"><i class="fa fa-th"></i></li>
<li><a href="#"><i class="fa fa-th-list"></i></a></li>
</ul>
</div>
<!-- /store top filter -->
<!-- store products -->
<div class="row" id="product-row">
<div class="col-md-12 col-xs-12" id="product_msg">
</div>
<!-- product -->
<div id="get_product">
<!--Here we get product jquery Ajax Request-->
</div>
<!-- /product -->
</div>
<!-- /store products -->
<!-- store bottom filter -->
<div class="store-filter clearfix">
<span class="store-qty">Showing 20-100 products</span>
<ul class="store-pagination" id="pageno">
<li ><a class="active" href="#aside">1</a></li>
<li><a href="#"><i class="fa fa-angle-right"></i></a></li>
</ul>
</div>
<!-- /store bottom filter -->
</div>
<!-- /STORE -->
</div>
<!-- /row -->
</div>
<!-- /container -->
</div>
</div>
<?php
include "newslettter.php";
include "footer.php";
?>


<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>PROJET</title>
<!-- Google font -->
<link href="https://fonts.googleapis.com/css?family=Montserrat:400,500,700" rel="stylesheet">
<!-- Bootstrap -->
<link type="text/css" rel="stylesheet" href="css/bootstrap.min.css"/>
<!-- Slick -->
<link rel="icon" type="image/png" href="logo/logo.png">
<link type="text/css" rel="stylesheet" href="css/slick.css"/>
<link type="text/css" rel="stylesheet" href="css/slick-theme.css"/>
<!-- nouislider -->
<link type="text/css" rel="stylesheet" href="css/nouislider.min.css"/>
<!-- Font Awesome Icon -->
<link rel="stylesheet" href="css/font-awesome.min.css">
<!-- Custom stlylesheet -->
<link type="text/css" rel="stylesheet" href="css/style.css"/>
<link type="text/css" rel="stylesheet" href="css/accountbtn.css"/>
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<style>
#navigation {
background-color: rgb(6,0,83); /* fallback for old browsers */
background: -webkit-linear-gradient(to right, rgb(6,0,83), rgb(6,0,83)); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to right, rgb(6,0,83), rgb(6,0,83)); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
}
#header {
background: #ffffff; /* fallback for old browsers */
background: -webkit-linear-gradient(to right, #ffffff, #ffffff); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to right, #ffffff, #ffffff); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
}
#top-header {
background: #FFFFFF; /* fallback for old browsers */
background: -webkit-linear-gradient(to right, #FFFFFF, #FFFFFF); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to right, #FFFFFF, #FFFFFF); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
}
#footer {
background: #343a40; /* fallback for old browsers */
background: -webkit-linear-gradient(to right, #343a40, #343a40); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to right, #343a40, #343a40); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
color: #1E1F29;
}
#bottom-footer {
background: #343a40; /* fallback for old browsers */
background: -webkit-linear-gradient(to right, #343a40, #343a40); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to right, #343a40, #343a40); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
}
.footer-links li a {
color: #1E1F29;
}
.mainn-raised {
margin: -7px 0px 0px;
border-radius: 6px;
box-shadow: 0 16px 24px 2px rgba(0, 0, 0, 0.14), 0 6px 30px 5px rgba(0, 0, 0, 0.12), 0 8px 10px -5px rgba(0, 0, 0, 0.2);
}
.glyphicon{
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.glyphicon-chevron-left:before{
content:"\f053"
}
.glyphicon-chevron-right:before{
content:"\f054"
}
</style>
</head>
<body>
<!-- HEADER -->
<header>
<!-- TOP HEADER -->
<div id="top-header">
<div class="container">
<ul class="header-links pull-right">
<li><a href="#" style="color: #060053";><i class="fa fa-inr" ></i> INR</a></li>
<li>
<div class="dropdownn">
<a href="#" style="color: #060053"; class="dropdownn" data-toggle="modal" data-target="#myModal" ><i class="fa fa-user-o"></i> My Account</a>
<div class="dropdownn-content">
<a href="" data-toggle="modal" data-target="#Modal_login"><i class="fa fa-sign-in" aria-hidden="true" ></i>Login</a>
<a href="" data-toggle="modal" data-target="#Modal_register"><i class="fa fa-user-plus" aria-hidden="true"></i>Register</a>
</div>
</div>
</li>
</ul>
</div>
</div>
<!-- /TOP HEADER -->
<!-- MAIN HEADER -->
<div id="header">
<!-- container -->
<div class="container">
<!-- row -->
<div class="row">
<!-- LOGO -->
<div class="col-md-3">
<div class="header-logo">
<a href="index.php" class="logo">
<img src="logo/logo.png" alt="" class="spinner-grow border-warning logox">
<font style="font-style:normal; font-size: 33px;color: #060053;font-family: serif">
PROJET
</font>
</a>
</div>
</div>
<!-- /LOGO -->
<!-- SEARCH BAR -->
<div class="col-md-6">
<div class="header-search">
<form>
<select class="input-select">
<option value="0">Tous les Categories</option>
<option value="1">Jeux</option>
<option value="1">Electronique </option>
</select>
<input class="input" id="search" type="text" placeholder="Search here">
<button type="submit" id="search_btn" class="search-btn">Search</button>
</form>
</div>
</div>
<!-- /SEARCH BAR -->
<!-- ACCOUNT -->
<div class="col-md-3 clearfix">
<div class="header-ctn">
<!-- Cart -->
<div class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" aria-expanded="true">
<i class="fa fa-shopping-cart"></i>
<span>Your Cart</span>
<div class="badge qty" style="color: #060053; line-height: 15px; font-weight: bold;">0</div>
</a>
<div class="cart-dropdown" >
<div class="cart-list" id="cart_product">
</div>
<div class="cart-btns">
<a href="cart.php" style="width:100%;"><i class="fa fa-edit"></i> edit cart</a>
</div>
</div>
</div>
<!-- /Cart -->
<!-- Menu Toogle -->
<div class="menu-toggle">
<a href="#">
<i class="fa fa-bars"></i>
<span>Menu</span>
</a>
</div>
<!-- /Menu Toogle -->
</div>
</div>
<!-- /ACCOUNT -->
</div>
<!-- row -->
</div>
<!-- container -->
</div>
<!-- /MAIN HEADER -->
</header>
<!-- /HEADER -->
<nav id='navigation'>
<!-- container -->
<div class="container" id="get_category_home">
</div>
<!-- responsive-nav -->
<!-- /container -->
</nav>
<!-- NAVIGATION -->
<div class="modal fade" id="Modal_login" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<div class="modal-body">
<div class="wait overlay">
<div class="loader"></div>
</div>
<div class="container-fluid">
<!-- row -->
<div class="login-marg">
<!-- Billing Details -->
<!-- /Billing Details -->
<form onsubmit="return false" id="login" class="login100-form ">
<div class="billing-details jumbotron">
<div class="section-title">
<h2 class="login100-form-title p-b-49" >Login Here</h2>
</div>
<div class="form-group">
<label for="email">Email</label>
<input class="input input-borders" type="email" name="email" placeholder="Email" id="password" required>
</div>
<div class="form-group">
<label for="email">Password</label>
<input class="input input-borders" type="password" name="password" placeholder="password" id="password" required>
</div>
<div class="text-pad" >
<a href="#">
forget password ?
</a>
</div>
<input class="primary-btn btn-block" type="submit" Value="Login">
<div class="panel-footer"><div class="alert alert-danger"><h4 id="e_msg"></h4></div></div>
</div>
</form>
<!-- Shiping Details -->
<!-- /Shiping Details -->
<!-- Order notes -->
<!-- /Order notes -->
</div>
<!-- Order Details -->
<!-- /Order Details -->
<!-- /row -->
</div>
</div>
</div>
</div>
</div>
<div class="modal fade" id="Modal_register" role="dialog">
<div class="modal-dialog" style="">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<div class="modal-body">
<div class="wait overlay">
<div class="loader"></div>
</div>
<style>
.input-borders{
border-radius:30px;
}
</style>
<!-- row -->
<div class="container-fluid">
<!-- /Billing Details -->
<form id="signup_form" onsubmit="return false" class="login100-form">
<div class="billing-details jumbotron">
<div class="section-title">
<h2 class="login100-form-title p-b-49" >Register Here</h2>
</div>
<div class="form-group ">
<input class="input form-control input-borders" type="text" name="f_name" id="f_name" placeholder="First Name">
</div>
<div class="form-group">
<input class="input form-control input-borders" type="text" name="l_name" id="l_name" placeholder="Last Name">
</div>
<div class="form-group">
<input class="input form-control input-borders" type="email" name="email" placeholder="Email">
</div>
<div class="form-group">
<input class="input form-control input-borders" type="password" name="password" id="password" placeholder="password">
</div>
<div class="form-group">
<input class="input form-control input-borders" type="password" name="repassword" id="repassword" placeholder="confirm password">
</div>
<div class="form-group">
<input class="input form-control input-borders" type="text" name="mobile" id="mobile" placeholder="mobile">
</div>
<div class="form-group">
<input class="input form-control input-borders" type="text" name="address1" id="address1" placeholder="Address">
</div>
<div class="form-group">
<input class="input form-control input-borders" type="text" name="address2" id="address2" placeholder="City">
</div>
<div style="form-group">
<input class="primary-btn btn-block" value="Sign Up" type="submit" name="signup_button">
</div>
<div class="text-pad">
<a href="" data-toggle="modal" data-target="#Modal_login">Already have an Account ? then login</a>
</div>
</form>
<div class="login-marg">
<!-- Billing Details -->
<div class="row">
<div class="col-md-2"></div>
<div class="col-md-8" id="signup_msg">
</div>
<!--Alert from signup form-->
</div>
<div class="col-md-2"></div>
</div>
</div>
</div>
<!-- /row -->
</div>
</div>
</div>
</div>
<script id="jsbin-javascript">
(function (global) {
if(typeof (global) === "undefined")
{
throw new Error("window is undefined");
}
var _hash = "!";
var noBackPlease = function () {
global.location.href += "";
// making sure we have the fruit available for juice....
// 50 milliseconds for just once do not cost much (^__^)
global.setTimeout(function () {
global.location.href += "";
}, 0);
};
// Earlier we had setInerval here....
global.onhashchange = function () {
if (global.location.hash !== _hash) {
global.location.hash = _hash;
}
};
global.onload = function () {
noBackPlease();
// disables backspace on page except on input fields and textarea..
document.body.onkeydown = function (e) {
var elm = e.target.nodeName.toLowerCase();
if (e.which === 8 && (elm !== 'input' && elm !== 'textarea')) {
e.preventDefault();
}
// stopping event bubbling up the DOM tree..
e.stopPropagation();
};
};
})();
</script>
<div class="main main-raised">
<div class="section">
<!-- container -->
<div class="container">
<!-- row -->
<div class="row">
<!-- ASIDE -->
<div id="aside" class="col-md-3">
<!-- aside Widget -->
<div id="get_category">
</div>
<!-- /aside Widget -->
<!-- aside Widget -->
<div class="aside">
<h3 class="aside-title">Price</h3>
<div class="price-filter">
<div id="price-slider" class="noUi-target noUi-ltr noUi-horizontal"><div class="noUi-base"><div class="noUi-origin" style="left: 0%;"><div class="noUi-handle noUi-handle-lower" data-handle="0" tabindex="0" role="slider" aria-orientation="horizontal" aria-valuemin="0.0" aria-valuemax="100.0" aria-valuenow="0.0" aria-valuetext="1.00" style="z-index: 5;"></div></div><div class="noUi-connect" style="left: 0%; right: 0%;"></div><div class="noUi-origin" style="left: 100%;"><div class="noUi-handle noUi-handle-upper" data-handle="1" tabindex="0" role="slider" aria-orientation="horizontal" aria-valuemin="0.0" aria-valuemax="100.0" aria-valuenow="100.0" aria-valuetext="999.00" style="z-index: 4;"></div></div></div></div>
<div class="input-number price-min">
<input id="price-min" type="number">
<span class="qty-up">+</span>
<span class="qty-down">-</span>
</div>
<span>-</span>
<div class="input-number price-max">
<input id="price-max" type="number">
<span class="qty-up">+</span>
<span class="qty-down">-</span>
</div>
</div>
</div>
<!-- /aside Widget -->
<!-- aside Widget -->
<div id="get_brand">
</div>
<!-- /aside Widget -->
<!-- aside Widget -->
<div class="aside">
<h3 class="aside-title">Top selling</h3>
<div id="get_product_homes">
<!-- product widget -->
<!-- product widget -->
</div>
</div>
<!-- /aside Widget -->
</div>
<!-- /ASIDE -->
<!-- STORE -->
<div id="store" class="col-md-9">
<!-- store top filter -->
<div class="store-filter clearfix">
<div class="store-sort">
<label>
Sort By:
<select class="input-select">
<option value="0">Popular</option>
<option value="1">Position</option>
</select>
</label>
<label>
Show:
<select class="input-select">
<option value="0">20</option>
<option value="1">50</option>
</select>
</label>
</div>
<ul class="store-grid">
<li class="active"><i class="fa fa-th"></i></li>
<li><a href="#"><i class="fa fa-th-list"></i></a></li>
</ul>
</div>
<!-- /store top filter -->
<!-- store products -->
<div class="row" id="product-row">
<div class="col-md-12 col-xs-12" id="product_msg">
</div>
<!-- product -->
<div id="get_product">
<!--Here we get product jquery Ajax Request-->
</div>
<!-- /product -->
</div>
<!-- /store products -->
<!-- store bottom filter -->
<div class="store-filter clearfix">
<span class="store-qty">Showing 20-100 products</span>
<ul class="store-pagination" id="pageno">
<li ><a class="active" href="#aside">1</a></li>
<li><a href="#"><i class="fa fa-angle-right"></i></a></li>
</ul>
</div>
<!-- /store bottom filter -->
</div>
<!-- /STORE -->
</div>
<!-- /row -->
</div>
<!-- /container -->
</div>
</div>
<div id="newsletter" class="section">
<!-- container -->
<div class="container">
<!-- row -->
<div class="row">
<div class="col-md-12">
<div class="newsletter">
<p>Sign Up for the <strong>OFFERUPDATES</strong></p>
<form id="offer_form" onsubmit="return false">
<input class="input" type="email" id="email" name="email" placeholder="Enter Your Email">
<button class="newsletter-btn" value="Sign Up" name="signup_button" type="submit"><i class="fa fa-envelope"></i> Subscribe</button>
</form>
<div class="" id="offer_msg">
<!--Alert from signup form-->
</div>
<ul class="newsletter-follow">
<li>
<a href="#"><i class="fa fa-facebook"></i></a>
</li>
<li>
<a href="#"><i class="fa fa-twitter"></i></a>
</li>
<li>
<a href="#"><i class="fa fa-instagram"></i></a>
</li>
</ul>
</div>
</div>
</div>
<!-- /row -->
</div>
<!-- /container -->
</div><footer id="footer">
<!-- top footer -->
<div class="section">
<!-- container -->
<div class="container">
<!-- row -->
<div class="row">
<div class="col-md-3 col-xs-6">
<div class="footer">
<h3 class="footer-title">About Us</h3>
<ul class="footer-links">
<li><a href="#"><i class="fa fa-map-marker"></i>Guinée</a></li>
<li><a href="#"><i class="fa fa-phone"></i>626121375</a></li>
<li><a href="#"><i class="fa fa-envelope-o"></i>email@gmail.com</a></li>
</ul>
</div>
</div>
<div class="col-md-6 text-center" style="margin-top:80px;">
<ul class="footer-payments">
<li><a href="#"><i class="fa fa-cc-visa"></i></a></li>
<li><a href="#"><i class="fa fa-credit-card"></i></a></li>
<li><a href="#"><i class="fa fa-cc-paypal"></i></a></li>
<li><a href="#"><i class="fa fa-cc-mastercard"></i></a></li>
<li><a href="#"><i class="fa fa-cc-discover"></i></a></li>
<li><a href="#"><i class="fa fa-cc-amex"></i></a></li>
</ul>
<span class="copyright">
<!-- Link back to Colorlib can't be removed. Template is licensed under CC BY 3.0. -->
Copyright PROJET© <script>document.write(new Date().getFullYear());</script> All rights reserved
</span>
</div>
<div class="col-md-3 col-xs-6">
<div class="footer">
<h3 class="footer-title">Categories</h3>
<ul class="footer-links">
<li><a href="#">lien d'activation</a></li>
<li><a href="#">lien1</a></li>
<li><a href="#">Livre2</a></li>
<li><a href="#">lien 3</a></li>
<!--<li><a href="#">lien 4</a></li>-->
</ul>
</div>
</div>
<div class="clearfix visible-xs"></div>
</div>
<!-- /row -->
</div>
<!-- /container -->
</div>
<!-- /top footer -->
<!-- bottom footer -->
<!-- /bottom footer -->
</footer>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/slick.min.js"></script>
<script src="js/nouislider.min.js"></script>
<script src="js/jquery.zoom.min.js"></script>
<script src="js/main.js"></script>
<script src="js/actions.js"></script>
<script src="js/sweetalert.min"></script>
<script src="js/jquery.payform.min.js" charset="utf-8"></script>
<script src="js/script.js"></script>
<script>var c = 0;
function menu(){
if(c % 2 == 0) {
document.querySelector('.cont_drobpdown_menu').className = "cont_drobpdown_menu active";
document.querySelector('.cont_icon_trg').className = "cont_icon_trg active";
c++;
}else{
document.querySelector('.cont_drobpdown_menu').className = "cont_drobpdown_menu disable";
document.querySelector('.cont_icon_trg').className = "cont_icon_trg disable";
c++;
}
}
</script>
<script type="text/javascript">
$('.block2-btn-addcart').each(function() {
var nameProduct = $(this).parent().parent().parent().find('.block2-name').html();
$(this).on('click', function() {
swal(nameProduct, "is added to cart !", "success");
});
});
$('.block2-btn-addwishlist').each(function() {
var nameProduct = $(this).parent().parent().parent().find('.block2-name').html();
$(this).on('click', function() {
swal(nameProduct, "is added to wishlist !", "success");
});
});
</script>