CSS - Problème de centrage verticale
Antrhope
Messages postés
6
Statut
Membre
-
larvazin Messages postés 106 Statut Membre -
larvazin Messages postés 106 Statut Membre -
Bonjour à tous,
Je viens de me mettre à coder en HTML / CSS et j'ai rencontré le problème suivant :
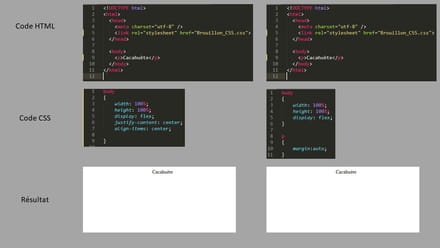
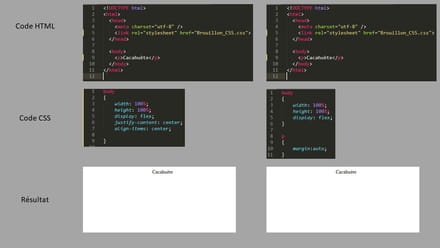
J'ai créé un code html avec un bloc paragraphe dans body. Ce paragraphe contient le mot cacahuète.
Je souhaiterais avec CSS centrer ce bloc verticalement et horizontalement. Toutefois je ne parviens pas à faire un centrage vertical.
Savez-vous pourquoi ?
Je vous mets-ci dessous une image avec mes codes.
Merci :D

Je viens de me mettre à coder en HTML / CSS et j'ai rencontré le problème suivant :
J'ai créé un code html avec un bloc paragraphe dans body. Ce paragraphe contient le mot cacahuète.
Je souhaiterais avec CSS centrer ce bloc verticalement et horizontalement. Toutefois je ne parviens pas à faire un centrage vertical.
Savez-vous pourquoi ?
Je vous mets-ci dessous une image avec mes codes.
Merci :D

A voir également:
- CSS - Problème de centrage verticale
- Problème barre de défilement verticale - Guide
- Barre verticale clavier ✓ - Forum MacOS
- Ps5 verticale - Accueil - Guide jeu vidéo
- Problème écran tv traits verticaux - Forum Téléviseurs
- Svp faire une barre verticale avec clavier - Forum Clavier



