Demande de conseils HTML /CSS niveau débutant / facile
bigjojototo
Messages postés
2
Statut
Membre
-
DoctorHow -
DoctorHow -
Bonjour,
Tout le monde, c'est ma première d'aide, je débute en html / css et j'ai besoin de vos lumières.
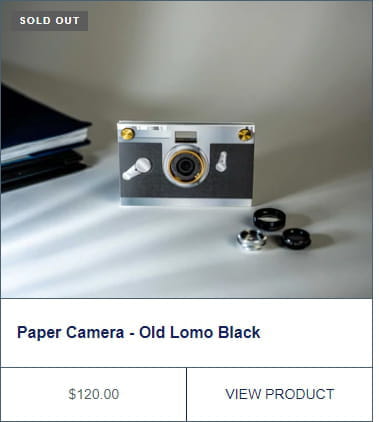
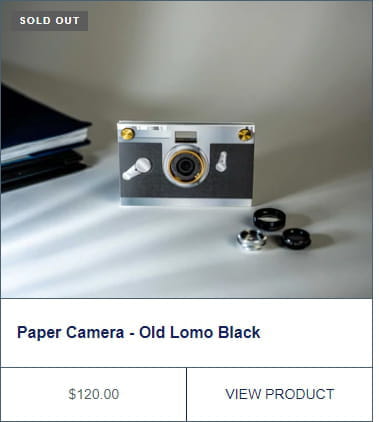
Je voudrais refaire ce design de présentation produit à l'identique.
Voici ce que j'ai pour le moment
<body>
<table>
<tr><td colspan='2'>
image</td></tr>
<tr><td width ="50%">prix</td><td width = "50%">vue rapide</td></tr>
<tr><td colspan='2'>titre du produit</td></tr>
</table>
</body>
Avez vous des idées / suggestions pour m'aider à me reprocher au mieux du résultat souhaité ?
Je vous remercie d'avance.
Tout le monde, c'est ma première d'aide, je débute en html / css et j'ai besoin de vos lumières.
Je voudrais refaire ce design de présentation produit à l'identique.

Voici ce que j'ai pour le moment
<body>
<table>
<tr><td colspan='2'>
image</td></tr>
<tr><td width ="50%">prix</td><td width = "50%">vue rapide</td></tr>
<tr><td colspan='2'>titre du produit</td></tr>
</table>
</body>
Avez vous des idées / suggestions pour m'aider à me reprocher au mieux du résultat souhaité ?
Je vous remercie d'avance.
A voir également:
- W3doc
- Editeur html - Télécharger - HTML
- Logiciel montage vidéo débutant - Guide
- Logiciel de programmation pour débutant - Guide
- Clé de mise à niveau windows 7 gratuit - Guide
- Mise a niveau windows 10 - Accueil - Mise à jour
1 réponse

bonsoir,
je pense que pour ce genre de chose vous devez opter pour les balises <DIV></DIV>.
voici deux liens pour vous donnez une idée de comment utiliser la balise <DIV>
https://developer.mozilla.org/fr/docs/Web/HTML/Element/div
https://fr.w3docs.com/apprendre-html/html-tag-div.html.
PS: quand vous mettez du code dans votre message, vous devez utilisé l'option code qui se trouve entre S et l'icone image dans la barre juste au dessus du texte que vous écrivez.
ce qui donne par exemple :
c'est nettement mieux que d'écrire du code en monochrome , c'est plus lisible pour les aidants, et vous obtiendrez une réponse plus rapide .
je pense que pour ce genre de chose vous devez opter pour les balises <DIV></DIV>.
voici deux liens pour vous donnez une idée de comment utiliser la balise <DIV>
https://developer.mozilla.org/fr/docs/Web/HTML/Element/div
https://fr.w3docs.com/apprendre-html/html-tag-div.html.
PS: quand vous mettez du code dans votre message, vous devez utilisé l'option code qui se trouve entre S et l'icone image dans la barre juste au dessus du texte que vous écrivez.
ce qui donne par exemple :
<!DOCTYPE html>
<html>
<head>
<title>Mon site</title>
</head>
<body>
<table>
<td><P>mon site est bien joli</p></td></br>
<td><input type="submit" value="ok"></td> <!-- ceci est un commentaire -->
</table>
</body>
</html>
c'est nettement mieux que d'écrire du code en monochrome , c'est plus lisible pour les aidants, et vous obtiendrez une réponse plus rapide .



Je vais me baser dessus et avancer tranquillement.
Merci encore.
un tableau(table) n'est pas adapté et ne doit pas être utilisé sauf pour des données tabulaire(comme des listes de résultats de matchs de foot, des listes d'objets, ce qui est justifié par un tableau donc des données genre tableur Excel et des cellules).
Le mieux et le plus simple est d'abord de commencer par intégrer(c'est le mot) chaque contenu que vous devez afficher.
C'est la partie HTML.
CSS permet la mise en page.
Cherchez un tuto sur le positionnement en CSS c'est pas très compliqué.
Pour faire un cadre par exemple avec la propriété raccourcie(qui en contient trois : l'épaisseur du contour , le type de contour(plein, pointillé, ma couleur du contour)
En HTML cela donnerait cela(c'est incomplet bien sûr je n'ai pas l'URL de l'image)
Une fois votre HTML correctement écrit(pas avec un tableau donc) vous pouvez commencer la mise en page avec CSS.
Par exemple pour les bordures/cadres comme ceci:
https://www.w3schools.com/css/css_border.asp
Il ne vous reste plus qu'à ajouter les dimensions et positionnement. Vous verrez qu'en indiquant juste les largeurs et hauteurs de chaque élément/bloc de contenu vous êtes déjà très proche du résultat.
Pour le premier texte(SOLD OUT) il vous faut trouver comment gérer la superposition de deux éléments(le texte sold out sur l'image).