Positionner un paragraphe à côté d'un menu
Résolu
daarkos
Messages postés
182
Statut
Membre
-
dugenou Messages postés 6262 Statut Contributeur -
dugenou Messages postés 6262 Statut Contributeur -
Bonjour,
Langage HTML / CSS
Je crée un site (en local pour le moment) et je bloque sur la position d'un paragraphe.
Grosso modo j'ai :
- un menu horizontal en haut de la page
- un menu vertical déroulant sur la bordure gauche du site
et j'aimerai avoir un espace central pour afficher des images à la chaine.
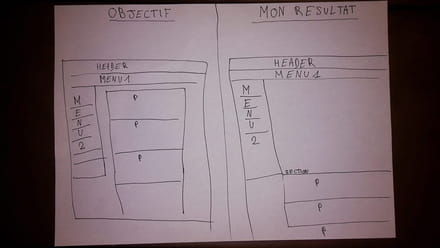
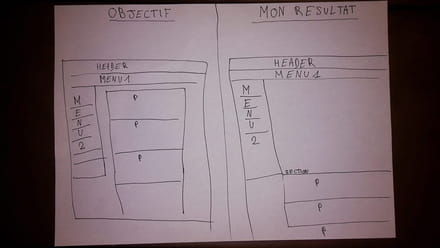
J'ai fais un croquis pour que vous compreniez bien :

Pour l'instant j'ai créé dans mon .html ceci :
<section>
<p>
<img src="#" alt="##">
</p>
<p>
<img src="#" alt="##">
</p>
<p>
<img src="#" alt="##">
</p>
</section>
Et dans mon CSS :
section{
text-align: center;
color: #FFFFFF;
}
Resultat mes paragraphes sont centrés, mais ils apparaissent apres le menu vertical, et moi je les voudrais au même niveau.
Pourriez vous m'aider à résoudre ce détail ?
Merci
Langage HTML / CSS
Je crée un site (en local pour le moment) et je bloque sur la position d'un paragraphe.
Grosso modo j'ai :
- un menu horizontal en haut de la page
- un menu vertical déroulant sur la bordure gauche du site
et j'aimerai avoir un espace central pour afficher des images à la chaine.
J'ai fais un croquis pour que vous compreniez bien :

Pour l'instant j'ai créé dans mon .html ceci :
<section>
<p>
<img src="#" alt="##">
</p>
<p>
<img src="#" alt="##">
</p>
<p>
<img src="#" alt="##">
</p>
</section>
Et dans mon CSS :
section{
text-align: center;
color: #FFFFFF;
}
Resultat mes paragraphes sont centrés, mais ils apparaissent apres le menu vertical, et moi je les voudrais au même niveau.
Pourriez vous m'aider à résoudre ce détail ?
Merci
A voir également:
- Samira a modifié le menu du jour que juliette lui avait envoyé. retrouvez les modifications proposées par samira : acceptez celles concernant les entrées, refusez celles concernant les plats et les desserts. combien de caractères (en incluant les espaces) contient la version finale du menu ?
- Suivi des modifications word - Guide
- Remplacez le mot eget par le mot désire dans tout le texte. combien de caractères contient le document suite à cette modification (en incluant les espaces) ? - Guide
- Appliquez à tous les paragraphes du document à télécharger, à l’exception des titres et des sous-titres, la mise en forme suivante : chaque paragraphe doit être espacé de 0,42 cm ou 12 pt du paragraphe qui suit les textes ne doivent pas être en retrait à droite et à gauche après ces modifications, sur quelle page se trouve le titre « la cheminée » dans le chapitre « informations diverses » ? - Guide
- Menu déroulant excel - Guide
- Le fichier à télécharger est la nouvelle note de service de votre entreprise. importez ce fichier dans le bon dossier sur l'espace pix cloud. donnez à ce fichier les mêmes droits d'accès que les autres notes de service. ✓ - Forum Windows
3 réponses

Hello
Juste pour te donner une idée, regarde ici :
https://www.w3schools.com/css/css_navbar.asp
et cet exemple qui peut t'aiguiller:
https://www.w3schools.com/Css/tryit.asp?filename=trycss_navbar_vertical_fixed
Je te ferais un exemple demain soir sinon car là pô trop le temps, désolé...
@+
_ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _
Ma réponse t'a un peu aidé ? Si oui, un petit merci... Merci.
Juste pour te donner une idée, regarde ici :
https://www.w3schools.com/css/css_navbar.asp
et cet exemple qui peut t'aiguiller:
https://www.w3schools.com/Css/tryit.asp?filename=trycss_navbar_vertical_fixed
Je te ferais un exemple demain soir sinon car là pô trop le temps, désolé...
@+
_ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _
Ma réponse t'a un peu aidé ? Si oui, un petit merci... Merci.

Bonjour,
Il existe de nombreux sites qui expliquent comment faire :
https://www.qwant.com/?q=css+mise+en+page+avec+positionnement&t=web
Il existe de nombreux sites qui expliquent comment faire :
https://www.qwant.com/?q=css+mise+en+page+avec+positionnement&t=web
Alors j'ai réussi !
Après avoir créé 2 sections (une pour le menu vertical et une pour mon espace paragraphes), j'ai utilisé la commande float dans le CSS.
Néanmoins je suis confronté à un autre problème que je n'avais pas remarqué, lorsque la fenêtre du navigateur est rétrécie, mon site par en brioche.
Quand la taille de la fenêtre est réduite j'ai :
La section qui affiche mes images passe derrière la section du menu vertical.
Si le menu vertical (qui est fixe) est coupé (je ne vois pas tous les liens) et bien je ne peux pas scroller le menu.
La bannière est coupée, etc...
Ce que je remarque c'est que tous ces éléments sont encapsulés dans le <body>.
Alors j'ai une question : peut on paramétrer le body dans le CSS de sorte qu'il redimensionne tout son contenu en fonction de la taille du navigateur ?
Après avoir créé 2 sections (une pour le menu vertical et une pour mon espace paragraphes), j'ai utilisé la commande float dans le CSS.
Néanmoins je suis confronté à un autre problème que je n'avais pas remarqué, lorsque la fenêtre du navigateur est rétrécie, mon site par en brioche.
Quand la taille de la fenêtre est réduite j'ai :
La section qui affiche mes images passe derrière la section du menu vertical.
Si le menu vertical (qui est fixe) est coupé (je ne vois pas tous les liens) et bien je ne peux pas scroller le menu.
La bannière est coupée, etc...
Ce que je remarque c'est que tous ces éléments sont encapsulés dans le <body>.
Alors j'ai une question : peut on paramétrer le body dans le CSS de sorte qu'il redimensionne tout son contenu en fonction de la taille du navigateur ?


Bonne soirée
Après avoir lu ta doc, je crois que ça ne correspond pas à ce que je souhaite faire, car dans mon site, lorsque je clique sur un menu, une page html est appelée à s'afficher à l'ecran, dans l'espace des <p> de mon croquis.