AIde - Tableau dynamique HTML - PHP
BicraveurDeWifi
Messages postés
4
Statut
Membre
-
Pitet Messages postés 2845 Statut Membre -
Pitet Messages postés 2845 Statut Membre -
Bonsoir a tous !
J'ai a réaliser une application web pour générer des QCM//QCS en Html-PHP
voici mon problème,
Je voudrai intégrer dans la partie résultat et correction du test une sorte de tableau de liens dynamique qui s'adapte au nombre de questions du test avec indicateur de couleur.
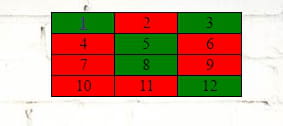
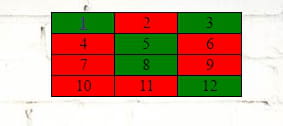
J'ai simulé ca dans la photo ci-jointe
Pourriez-vous m'aider ou du moins m'orienter a réaliser cela ? (en php-html-css SI POSSIBLE )
Merci
Ps: excusez moi pour le pseudo pourri j'avais 15 ans a l'epoque ^^
J'ai a réaliser une application web pour générer des QCM//QCS en Html-PHP
voici mon problème,
Je voudrai intégrer dans la partie résultat et correction du test une sorte de tableau de liens dynamique qui s'adapte au nombre de questions du test avec indicateur de couleur.
J'ai simulé ca dans la photo ci-jointe
Pourriez-vous m'aider ou du moins m'orienter a réaliser cela ? (en php-html-css SI POSSIBLE )
Merci
Ps: excusez moi pour le pseudo pourri j'avais 15 ans a l'epoque ^^

A voir également:
- AIde - Tableau dynamique HTML - PHP
- Tableau word - Guide
- Tableau croisé dynamique - Guide
- Exemple tableau croisé dynamique télécharger - Télécharger - Tableur
- Tableau ascii - Guide
- Trier un tableau excel - Guide
1 réponse
Salut,
Un début de solution possible :
Bonne journée,
Un début de solution possible :
<?php
// tableau contenant un booleen indiquant si la réponse est correcte pour chaque question
$quizz = array(
array('id_question' => 1, 'correct' => true),
array('id_question' => 2, 'correct' => false),
array('id_question' => 3, 'correct' => true),
array('id_question' => 4, 'correct' => true),
array('id_question' => 5, 'correct' => false),
array('id_question' => 6, 'correct' => false),
array('id_question' => 7, 'correct' => true),
array('id_question' => 8, 'correct' => true),
array('id_question' => 9, 'correct' => false),
array('id_question' => 10, 'correct' => false),
array('id_question' => 11, 'correct' => false),
array('id_question' => 12, 'correct' => false)
);
// affichage
echo '<div class="table-quizz">';
foreach ($quizz as $elementQuizz) {
$class = 'element';
if ($elementQuizz['correct']) {
$class .= ' correct';
}
echo '<div class="' . $class . '">' . $elementQuizz['id_question'] . '</div>';
}
echo '</div>';
.table-quizz {
width: 120px;
}
.table-quizz .element {
float: left;
width: 40px;
padding: 2px 0;
background-color: red;
border: solid 1px black;
text-align: center;
box-sizing: border-box;
}
.table-quizz .element.correct {
background-color: green;
}
Bonne journée,

