Problème avec le code php
Résolu
Utilisateur anonyme
-
Utilisateur anonyme -
Utilisateur anonyme -
Bonjour j'ai un problème avec mon fichier le problème c'est que il veut pas lire le dossier chat.js je vous donne le code pour que vous puissez m'aidez:
Merci de vouloir m'aidez
EDIT : Ajout du LANGAGE dans les balises de code (la coloration syntaxique).
Explications disponibles ici :
https://codes-sources.commentcamarche.net/faq/10686-le-nouveau-codes-sources-comment-ca-marche#balises-code
Merci d'y penser dans tes prochains messages.
.
laurent
<?php
session_start();
if(isset($_GET['id_membre']))
{
$_SESSION['id_membre'] = (int)$_GET['id_membre'];
}else{
$_SESSION['id_membre'] = 0;
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Chabox du réseau sicial de support électronique</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class='chat'>
<div class='messages'></div>
<textarea class='ecrivez votre message ici'></textarea>
<meta charset='utf-8'>
</div>
<script src='http://code.jquery.com/jquery-1.11.3.min.js'></script>
<script src='js/chat.js'></script>
</body>
</html>
Merci de vouloir m'aidez
EDIT : Ajout du LANGAGE dans les balises de code (la coloration syntaxique).
Explications disponibles ici :
https://codes-sources.commentcamarche.net/faq/10686-le-nouveau-codes-sources-comment-ca-marche#balises-code
Merci d'y penser dans tes prochains messages.
.
laurent
A voir également:
- Problème avec le code php
- Code ascii - Guide
- Comment déverrouiller un téléphone quand on a oublié le code - Guide
- Code puk bloqué - Guide
- Code activation windows 10 - Guide
- Scanner qr code pc - Guide
8 réponses

Bonjour,
Et que contient ton fichier chat.js ?
Es-tu sûr qu'il se trouve à cet emplacement ?
As tu des messages d'erreur dans la console ( outil de debugage de ton navigateur internet => je te conseille d'utiliser le plugin FireBug pour Firefox ) ?
Et que contient ton fichier chat.js ?
Es-tu sûr qu'il se trouve à cet emplacement ?
As tu des messages d'erreur dans la console ( outil de debugage de ton navigateur internet => je te conseille d'utiliser le plugin FireBug pour Firefox ) ?
Utilisateur anonyme
Jordan j'ai bel et bien le fichez chat.j il est situé dans le répertoire js/chat.js.
Jordane à dit:EDIT : Ajout du LANGAGE dans les balises de code (la coloration syntaxique).
Explications disponibles ici :
https://codes-sources.commentcamarche.net/faq/10686-le-nouveau-codes-sources-comment-ca-marche#balises-code
Merci d'y penser dans tes prochains messages.
J'ai créer le code mais je ne comprend pas ce qui marche pas pouvez vous m'aidez s.v.p? Merci.
Explications disponibles ici :
https://codes-sources.commentcamarche.net/faq/10686-le-nouveau-codes-sources-comment-ca-marche#balises-code
Merci d'y penser dans tes prochains messages.
J'ai créer le code mais je ne comprend pas ce qui marche pas pouvez vous m'aidez s.v.p? Merci.

Quel est le rapport avec l'édition de ton message ?
Lorsque tu postes du code sur le forum.... on t'a déjà indiqué à de multiples reprises qu'il faut ( dans les balises de code...) indiquer le LANGAGE ... cela permet d'appliquer la coloration syntaxique !
Pour comprendre.. tu n'as qu'à aller regarder le lien que je t'ai donné.
Pour ce qui est de ton souci... je t'ai demandé ce que contient ton fichier chat.js (dont nous ignorons tout ) et également si tu avais des messages d'erreur dans la CONSOLE de ton navigateur....
Merci d'y répondre si tu souhaites avoir de l'aide de notre part .....
Lorsque tu postes du code sur le forum.... on t'a déjà indiqué à de multiples reprises qu'il faut ( dans les balises de code...) indiquer le LANGAGE ... cela permet d'appliquer la coloration syntaxique !
Pour comprendre.. tu n'as qu'à aller regarder le lien que je t'ai donné.
Pour ce qui est de ton souci... je t'ai demandé ce que contient ton fichier chat.js (dont nous ignorons tout ) et également si tu avais des messages d'erreur dans la CONSOLE de ton navigateur....
Merci d'y répondre si tu souhaites avoir de l'aide de notre part .....
Voila ce qui à: //la fonction qui vas recuperer les information de la bdd
mais ce n'est pas la le problème c'est que quand je veut relié mon fichiez.php à chat.js ça ne veut pas le lire.
function recup_msg()
{
$.post('recup_msg.php',function(data){
$('chat .messages').html(data);
}):
}
setinterval(recup_msg,2000);
mais ce n'est pas la le problème c'est que quand je veut relié mon fichiez.php à chat.js ça ne veut pas le lire.

1 - Où est la coloration syntaxique dans le code que tu viens de nous poster ????!!!!
===>> J'édite ton message pour les ajouter ! Taches d'y penser à l'avenir !!
2 -
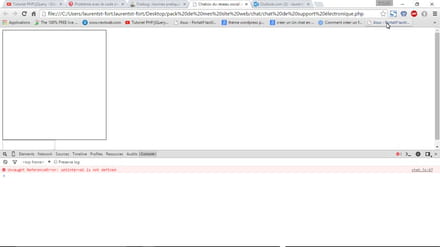
=+>> Peux tu nous faire une capture écran de la CONSOLE de ton navigateur ?
===>> J'édite ton message pour les ajouter ! Taches d'y penser à l'avenir !!
2 -
mais ce n'est pas la le problème c'est que quand je veut relié mon fichiez.php à chat.js ça ne veut pas le lire.
=+>> Peux tu nous faire une capture écran de la CONSOLE de ton navigateur ?

Dans ton code HTML ... essayes en mettant un ID à la div que tu veux compléter :
Côté JS .. modifie ton code par ceci :
Qu'est-ce que ça t'affiche ?
Cordialement,
Jordane
<div id='messages' class='messages'></div>
Côté JS .. modifie ton code par ceci :
//------------------------------------------------//
//le temps des tests :
//------------------------------------------------//
window.onload = function() {
if (window.jQuery) {
// jQuery is loaded
alert(" OK jQuery is loaded !");
} else {
// jQuery is not loaded
alert("Error : jQuery is not loaded");
}
}
//------------------------------------------------//
// Fin de tests
//------------------------------------------------//
//----------------------------------//
//Fonction Récupération Messages AJAX
//----------------------------------//
function recup_msg() {
alert("recup_msg ...."); // le temps des tests
var urlAjx = 'recup_msg.php';
var data = {};
$.ajax({
type: "POST",
url:urlAjx ,
data: data,
async: true,
dataType: "json",
success: function(reponse){
$("#messages").html(reponse);
//le temps des tests :
alert("recup_msg : ok " + reponse);
},
error:function(jqXHR, textStatus){
var error = formatErrorMessage(jqXHR, textStatus);
alert('error :' + error);
}
});
}
// Fonction permettant de formater les éventuels messages
// d'erreur lors de l'appel AJAX.
function formatErrorMessage(jqXHR, exception) {
if (jqXHR.status === 0) {
return ('Not connected.\nPlease verify your network connection.');
} else if (jqXHR.status == 404) {
return ('The requested page not found. [404]');
} else if (jqXHR.status == 500) {
return ('Internal Server Error [500].');
} else if (exception === 'parsererror') {
return ('Requested JSON parse failed.');
} else if (exception === 'timeout') {
return ('Time out error.');
} else if (exception === 'abort') {
return ('Ajax request aborted.');
} else {
return ('Uncaught Error.\n' + jqXHR.responseText);
}
}
// Récupération des messages toutes les x secondes....
setinterval(recup_msg,2000);
Qu'est-ce que ça t'affiche ?
Cordialement,
Jordane
Vous n’avez pas trouvé la réponse que vous recherchez ?
Posez votre question
Ce n'est pas la CONSOLE de ton navigateur !
Commence donc par installer le plugin firebug ( pour Firefox) ...
https://addons.mozilla.org/fr/firefox/addon/firebug/
puis va lire ceci :
https://oncletom.io/2007/bonnes-pratiques-firebug-developpement-web/#firebug-javascript
=> Plus particulièrement le chapitre : sur Le débogage Javascript
Reviens ensuite nous voir ...avec la capture écran qui va bien !
Commence donc par installer le plugin firebug ( pour Firefox) ...
https://addons.mozilla.org/fr/firefox/addon/firebug/
puis va lire ceci :
https://oncletom.io/2007/bonnes-pratiques-firebug-developpement-web/#firebug-javascript
=> Plus particulièrement le chapitre : sur Le débogage Javascript
Reviens ensuite nous voir ...avec la capture écran qui va bien !

Ben... tu as aussi des outils de debogage sur GoogleChrome ( mais je trouve ceux de FireFox plus performants ! )
Si tu ne veux pas du tout passer à FF pour déboguer des pages ... utilises donc celui intégré à GC... ( pour rappel.. Ctrl+Shift+J de ton clavier pour y accéder)
https://www.alsacreations.com/astuce/lire/1436-console-javascript.html
Si tu ne veux pas du tout passer à FF pour déboguer des pages ... utilises donc celui intégré à GC... ( pour rappel.. Ctrl+Shift+J de ton clavier pour y accéder)
https://www.alsacreations.com/astuce/lire/1436-console-javascript.html

Donc maintenant que tu peux voir cette jolie ligne rouge ( indiquant une erreur....) il te sera facile de trouver la cause du problème je pense....
il faut écrire
Et au cas où .. voici un peu de doc sur cette fonction :
https://www.w3schools.com/jsref/met_win_setinterval.asp
il faut écrire
setIntervalet non
setinterval
Et au cas où .. voici un peu de doc sur cette fonction :
https://www.w3schools.com/jsref/met_win_setinterval.asp

c'est j'ai tout bousillé mon code
La seule façon que j'ai te t'aider est que tu nous montres à nouveau ton code qu'on regarde ce que tu as "mal" modifié.
et je je ne sais même pas comment bien faire sont propre chat les tuto que j'ai trouvez ne marche pas
Il n'y a pas de raison qu'ils ne marchent pas....
C'est certainement que tu as loupé quelque chose à un moment donné
si vous en connaisez qui seras hala hauteur donnez moi le lien s.v.p
Je n'ai pas de lien à disposition....
En règle général... je code par moi même et lorsque j'ai besoin de tutos.. une fois le concept compris je ne les conserve pas.
Quoi qu'il en soit... je peux t'aider (mais pas le coder à ta place) et pour se faire... il faut :
1 - Que tu me montres tes codes
2 - Que tu lise et comprenne ce que je marque
3 - Que tu répondes aux questions qu'on te pose
4 - Que tu suives nos recommandations.
Cordialement,
Jordane
J'ai un autres problème le text ok ou erreur devais s'affichiez mis il ne s'affiche pas
Voici le code js:
Ne remplacez pas le code je veut juste la correction.
Merci de vouloir me corrigé.
Voici le code js:
jQuery(function($){
$('#post').submit(function(){
var message = $('#message').val()
var fini = message.trim();
if(fini !== ""){
$('.afficher').append("test")
} else {
alert('erreur')
}
return false
})
})
Ne remplacez pas le code je veut juste la correction.
Merci de vouloir me corrigé.