Alignement ..retour a la ligne ..menu principal
Résolu
chaima.abdouli
Messages postés
121
Statut
Membre
-
Utilisateur anonyme -
Utilisateur anonyme -
Bonjour tout le monde ,
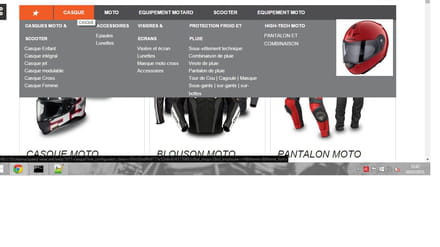
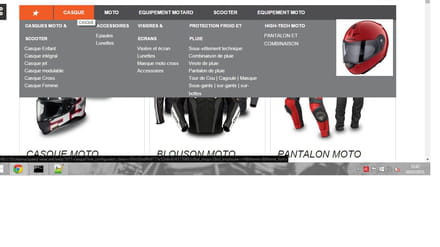
J'ai quelques difficulté à rendre mon menu plus beau et compréhensible par les visiteurs ! voila mon menu principal

et donc j'ai besoin d'effectuer quelques modifications !
- retour à la ligne du titre ou des éléments d'une colonne.
-la taille du titre soit plus petite avec un retour a la ligne au milieu du mot.
-l'espace entre le titre a gauche du deuxieme niveau soit le meme entre la photo et la droite du menu soit le meme entre l'ecriture en bas du menu ( 2eme niveau ) .
-lorsqu'il y a un retour en ligne par exemple comme au titre je veux pas qu'il y'ait un grand espace entre les 2 : voici mon code :
EDIT : Ajout du LANGAGE dans les balises de code (la coloration syntaxique).
Explications disponibles ici :
https://codes-sources.commentcamarche.net/faq/10686-le-nouveau-codes-sources-comment-ca-marche#balises-code
Merci d'y penser dans tes prochains messages.
.
J'ai quelques difficulté à rendre mon menu plus beau et compréhensible par les visiteurs ! voila mon menu principal

et donc j'ai besoin d'effectuer quelques modifications !
- retour à la ligne du titre ou des éléments d'une colonne.
-la taille du titre soit plus petite avec un retour a la ligne au milieu du mot.
-l'espace entre le titre a gauche du deuxieme niveau soit le meme entre la photo et la droite du menu soit le meme entre l'ecriture en bas du menu ( 2eme niveau ) .
-lorsqu'il y a un retour en ligne par exemple comme au titre je veux pas qu'il y'ait un grand espace entre les 2 : voici mon code :
#adtm_menu_inner {background-color:#4e4e50;}
#adtm_menu_inner {/*padding:0 10px 0 10px;margin:0 0 10px 0;border-color:#cccccc;border-width:1px 0 1px 0;*/}
#adtm_menu .li-niveau1 a.a-niveau1 {height:46px;line-height:45px;}
#adtm_menu_inner {width:960px;}
#adtm_menu .li-niveau1 {line-height:10px;}
#adtm_menu .li-niveau1 a.a-niveau1 .advtm_menu_span {height:46px;line-height:29px;}
#adtm_menu table td, #adtm_menu table th {padding: 0;text-align: left;}
#adtm_menu ul#menu li div.adtm_sub {top:46px;display:block;}
.li-niveau1 {padding:0 0 0 0;margin:0 2px 0 0;}
.li-niveau1 .advtm_menu_span, .li-niveau1 a .advtm_menu_span {color:#fff;font-size:15px !important; font-weight:bold; font-family:arial; text-transform:uppercase;}
.li-niveau1 a:hover .advtm_menu_span, .li-niveau1 a.advtm_menu_actif .advtm_menu_span, .li-niveau1:hover > a.a-niveau1 .advtm_menu_span {color:#fff;}
.li-niveau1:hover > a.a-niveau1 .advtm_menu_span {color:#fff; background-color:#f15b26;}
.li-niveau1 a .advtm_menu_span, .li-niveau1 .advtm_menu_span {background-color:#4e4e50;}
.li-niveau1 a:hover .advtm_menu_span, .li-niveau1 a.advtm_menu_actif .advtm_menu_span, .li-niveau1 .advtm_menu_span:hover, .li-niveau1:hover > a.a-niveau1 .advtm_menu_span {/*background-color:#e5e5e5;*/}
.li-niveau1 a.a-niveau1 {/*border-color:#cccccc;border-width:0 1px 0 1px;*/}
.li-niveau1 .adtm_sub {/*border-color:#e5e5e5;border-width:4px 4px 4px 4px;*/}
.li-niveau1 .adtm_sub {background-color:#7B7C7E;}
.adtm_column_wrap span.column_wrap_title, .adtm_column_wrap span.column_wrap_title a {color:#333333; margin-top: -2px; margin-left: 8px;}
.adtm_column_wrap span.column_wrap_title:hover, .adtm_column_wrap span.column_wrap_title a:hover {color:#666666;}
.adtm_column_wrap a {color:#999999;}
.adtm_column_wrap a:hover {color:#666666;}
#adtm_menu .adtm_column ul.adtm_elements li a { line-height:25px;}
#adtm_menu_inner ul li .adtm_sub a {line-height:25px; height:auto;}
#adtm_menu .adtm_column_wrap {padding:0;}
#adtm_menu .adtm_column {padding:0 0 0 0;margin:0 0 0 0;float: left;}
#adtm_menu .adtm_column ul.adtm_elements li a {padding:0 0 0 0;margin:0 0 0 0;}
#adtm_menu .li-niveau1 a.a-niveau1 .advtm_menu_span {font-size:11px;padding: 0 30px !important;}
#adtm_menu .adtm_column span.column_wrap_title, #adtm_menu .adtm_column span.column_wrap_title a {padding: 0 10px;display: block;line-height: 40px; color:#fff;font-size:14px !important; font-weight:bold; font-family:arial; text-transform:uppercase;}
#adtm_menu .adtm_column span.column_wrap_title a:hover{color:#fff; background-color:#f15b26;}
#adtm_menu .adtm_column ul.adtm_elements li, #adtm_menu .adtm_column ul.adtm_elements li a {color:#fff; font-size:15px; margin-top: -2px; margin-left: 8px;}
#adtm_menu .adtm_column ul.adtm_elements a:hover{color:#fff; background-color:#f15b26; left: 0; top: 2em;}
#adtm_menu .adtm_column ul.adtm_elements li, #adtm_menu .adtm_column ul.adtm_elements li a {color:#fff;}
#adtm_menu ul#menu li.li-niveau1:hover, #adtm_menu ul#menu li.li-niveau1 a.a-niveau1:hover {/*position:relative;*/}
#adtm_menu {z-index:9;}
.li-niveau1 .adtm_sub {z-index:1000;}
div#adtm_menu_inner {width: inherit !important;}
#adtm_menu ul .advtm_menu_toggle {display: none;}
@media (max-width: 767px) {
#adtm_menu ul li.li-niveau1 {display: none; }
#adtm_menu ul li.advtm_menu_toggle {display: block; width: 100%;}
#adtm_menu ul li.advtm_menu_toggle a.adtm_toggle_menu_button {width: 100%; cursor: pointer;}
#adtm_menu ul li.advtm_menu_toggle a.adtm_toggle_menu_button span.adtm_toggle_menu_button_text {background-position: right 15px center; background-repeat: no-repeat;}
#adtm_menu .searchboxATM {display: none;}
#adtm_menu ul li.advtm_menu_toggle a.adtm_toggle_menu_button span.adtm_toggle_menu_button_text {background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYAgMAAACdGdVrAAAACVBMVEUAAAAAAAAAAACDY+nAAAAAAnRSTlMA3Pn2U8cAAAAaSURBVAjXY4CCrFVAsJJhFRigUjA5FEBvfQDmRTo/uCG3BQAAAABJRU5ErkJggg=='); background-position: right 15px center; background-repeat: no-repeat;}
#adtm_menu ul li.advtm_menu_toggle a.adtm_toggle_menu_button span.adtm_toggle_menu_button_text {font-size:11px;}
#adtm_menu.adtm_menu_toggle_open ul li.advtm_menu_toggle a.adtm_toggle_menu_button span.adtm_toggle_menu_button_text {color:#333333;background-color: #e5e5e5;}
#adtm_menu ul li.advtm_menu_toggle a.adtm_toggle_menu_button span.adtm_toggle_menu_button_text {color:#666666;}
#adtm_menu.adtm_menu_toggle_open li.advtm_menu_toggle a.adtm_toggle_menu_button span.adtm_toggle_menu_button_text {background-color:#ffffff;}
#adtm_menu ul li.advtm_menu_toggle a.adtm_toggle_menu_button span.adtm_toggle_menu_button_text {background-color:#e5e5e5;}
#adtm_menu.adtm_menu_toggle_open ul#menu li.li-niveau1.sub a.a-niveau1 span {background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYBAMAAAASWSDLAAAAFVBMVEUAAAAAAAAAAAAAAAAAAAAAAAAAAAASAQCkAAAABnRSTlMAHiXy6t8iJwLjAAAANUlEQVQY02MgFwgisZmMFZA4Zo5IUiLJSFKMbkZESqUoYKjDNFw5RYAYCSckW0IEULxAPgAAZQ0HP01tIysAAAAASUVORK5CYII='); background-position: right 15px center; background-repeat: no-repeat;}
#adtm_menu.adtm_menu_toggle_open ul#menu li.li-niveau1.sub.adtm_sub_open a.a-niveau1 span {background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYBAMAAAASWSDLAAAAFVBMVEUAAAAAAAAAAAAAAAAAAAAAAAAAAAASAQCkAAAABnRSTlMAHiXy6t8iJwLjAAAARUlEQVQY02OgKWBUAJFMYJJB1AhEChuCOSLJCkBpNxAHRBsBRVIUIJpUkhVgEmAlIKVgAFIDUgmXgkmAzXWCMqA20hgAAI+xB05evnCbAAAAAElFTkSuQmCC'); background-position: right 15px center; background-repeat: no-repeat;}
#adtm_menu.adtm_menu_toggle_open ul#menu li.li-niveau1 {display: block;float: none;}
#adtm_menu.adtm_menu_toggle_open ul#menu li.li-niveau1 a.a-niveau1 {float: none;}
#adtm_menu.adtm_menu_toggle_open ul#menu li div.adtm_sub {display: none; position: static; height: auto;}
#adtm_menu.adtm_menu_toggle_open ul#menu li div.adtm_sub.adtm_submenu_toggle_open {display: block;}
#adtm_menu.adtm_menu_toggle_open table.columnWrapTable {display: block;}
#adtm_menu.adtm_menu_toggle_open table.columnWrapTable tr td {display: block;}
}
EDIT : Ajout du LANGAGE dans les balises de code (la coloration syntaxique).
Explications disponibles ici :
https://codes-sources.commentcamarche.net/faq/10686-le-nouveau-codes-sources-comment-ca-marche#balises-code
Merci d'y penser dans tes prochains messages.
.
A voir également:
- Alignement ..retour a la ligne ..menu principal
- Retour à la ligne excel mac - Guide
- Retour à la ligne google sheet ✓ - Forum Google Docs
- Partager photos en ligne - Guide
- Notepad++ retour à la ligne ✓ - Forum Bureautique
- Menu déroulant excel - Guide
2 réponses
Bonjour
Tu nous as signalé que le problème était résolu.
La règle sur les forums est que tu viennes donner la réponse afin que ça puisse servir à d'autres personnes.
Merci d'avance de ton retour.
La modération
Tu nous as signalé que le problème était résolu.
La règle sur les forums est que tu viennes donner la réponse afin que ça puisse servir à d'autres personnes.
Merci d'avance de ton retour.
La modération
Bonjour ,
Vous avez totalement raison en fait voici le code CSS qua j'ai ajouté afin de réaliser ça :
il faut juste jouer sur les dimensions comme margin et padding le retour a la ligne grâce a text-overflow: ellipsis;word-wrap: break-word;
En fait ya tout un tutoriel qui explique chaque mot en css va jouer sur quoi l'alignement la largeur de la colonne des mots les titres !
Vous avez totalement raison en fait voici le code CSS qua j'ai ajouté afin de réaliser ça :
#adtm_menu .adtm_column span.column_wrap_title, #adtm_menu .adtm_column span.column_wrap_title a {padding: 10px 10px;display: block;line-height: 20px; color:white;font-size:15px !important; font-weight:bold; font-family:arial; text-transform:uppercase; max-width: 200px; text-overflow: ellipsis;word-wrap: break-word; margin-top: -2px; margin-left: 8px;}
il faut juste jouer sur les dimensions comme margin et padding le retour a la ligne grâce a text-overflow: ellipsis;word-wrap: break-word;
En fait ya tout un tutoriel qui explique chaque mot en css va jouer sur quoi l'alignement la largeur de la colonne des mots les titres !

