Comment remplir un champ texte sur Web avec une extension ?
mahdiweb Messages postés 13 Statut Membre -
Bonjour,
J'essaie de créer ma première extension chrome mais je ne peux pas remplir un champ de texte sur un site Web à partir de mon extension chrome.
Si je pouvais obtenir de l'aide pour remplir ce champ de texte ou un champ de texte général, ce serait grandement apprécié.
Voici les fichiers que j'ai pour l'instant :
manifeste.json
{
"name": "Zero",
"version": "1.0",
"manifest_version": 3,
"description": "Auto fill form GRC",
"icons": {
"16": "icon/icon.png",
"48": "icon/icon.png",
"128": "icon/icon.png"
},
"action": {
"default_popup": "index.html",
"default_icon": "icon/icon.png"
},
"options_page": "options.html",
"content_scripts": [
{
"matches" : [
"http://*/*",
"https://*/*"
],
"js": ["jquery-3.6.0.min.js", "popup.js"]
}
],
"permissions": [
"activeTab",
"storage",
"scripting",
"tabs",
"clipboardWrite",
"notifications",
"contextMenus"
]
}
index.html
<!doctype html>
<html>
<head>
<style>
body {
min-width: 120px;
overflow-x: hidden;
font-family: Arial, sans-serif;
font-size: 12px;
}
input, textarea {
width: 140px;
}
input#save {
font-weight: bold;
width: auto;
}
</style>
</head>
<body>
<h1>GRC</h1>
<center>
<form>
<div>
<label><b>Veuillez saisir un code</b></label>
<input name="inpt" id="inpt" autocomplete="off"/>
<p>
<button id="btn">Enter</button>
<script src="popup.js"></script>
</p>
</div>
</form>
</center>
</body>
</html>
popup.js
const button = document.getElementById('btn');
const input = document.getElementById('inpt');
button.onclick = () => {
functions[input.value]();
};
functions = {
1: function () { document.getElementById('a').value = '9: Object'; },
2: function () { alert(2); },
3: function () { alert(3); },
4: function () { alert(4); },
5: function () { alert(5); },
6: function () { alert(6); },
}
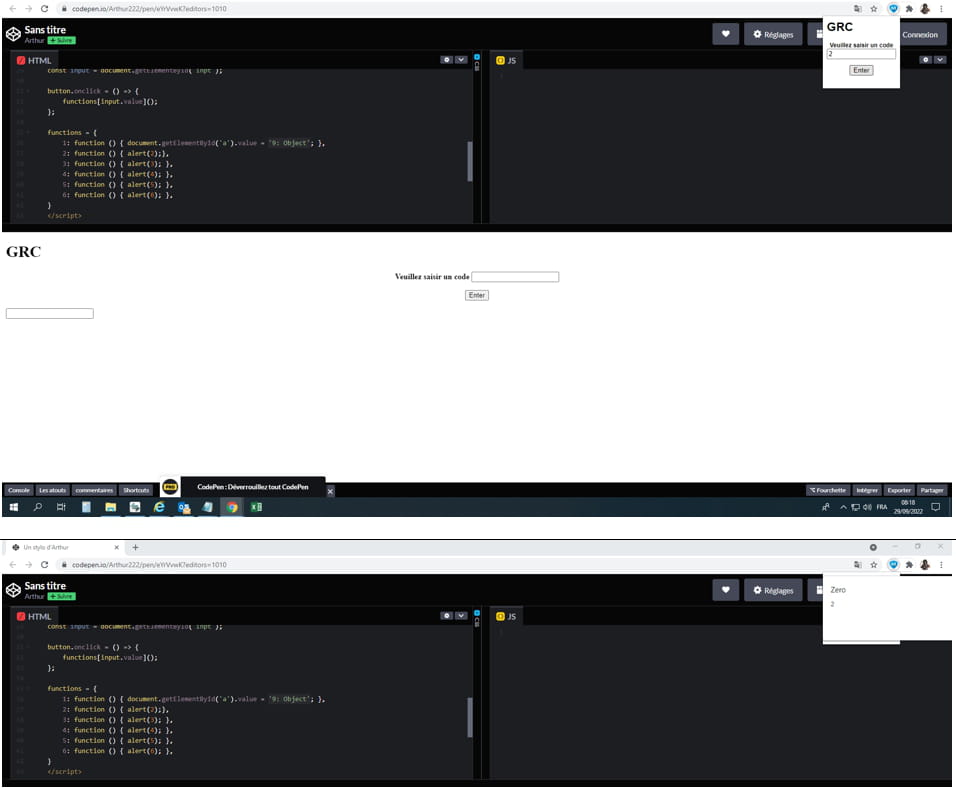
J'ai remarqué que les fonctions se lançaient sur la fenêtre de l'extension "index.html" et non sur la page web cible, voici les images :
les codes fonctionnent bien et voici le lien de test : https://codepen.io/Arthur222/pen/eYrVvwK?editors=1010
mais ils ne semblent pas fonctionner sur une page Web avec mon extension.
Windows / Chrome 91.0.4472.77
- Comment remplir un champ texte sur Web avec une extension ?
- Web office - Guide
- Changer extension fichier - Guide
- Extension dat - Guide
- Creer un site web - Guide
- Traducteur photo - texte et web - Guide
5 réponses
bonjour,
c'est un élément créé pour test voici le lien : https://codepen.io/Arthur222/pen/eYrVvwK?editors=1010

Je n'ai jamais essayé de créer d'extension pour chrome, mais je suppose que tu dois avant récupérer la fenêtre "actuelle" pour ensuite pouvoir manipuler les éléments qui s'y trouvent.
Essaye de voir avec la fonction
chrome.windows.getLastFocused(callback);
Vous n’avez pas trouvé la réponse que vous recherchez ?
Posez votre question
J'ai ce code là pour créer un fichier background.js et qui va me permettre d'injecter mes fonctions sur la page web,
mais je ne sais pas comment l'adapter si vous avez une idée svp
const button = document.getElementById('btn');
const input = document.getElementById('inpt');
button.onclick = async evt => {
const [tab] = await chrome.tabs.query({
active: true,
currentWindow: true
});
await chrome.scripting.executeScript({
target: {
tabId: tab.id
},
files: ['popup.js'],
});
await chrome.scripting.executeScript({
target: {
tabId: tab.id
},
func: inPage,
args: [input.value],
});
window.close();
};
function inPage(index) {
functions[index]();