Comment faire floater du texte dans une card de boostrap
Résolu
flexi2202
Messages postés
4141
Statut
Membre
-
flexi2202 Messages postés 4141 Statut Membre -
flexi2202 Messages postés 4141 Statut Membre -
bonjour a tous
je souhaiterais faire floater du texte dans l exemple d une card de boostrap
j ai essaye une multitude de chose mais sans succès
voici le code de la boostrap
je souhaiterais faire floater du texte dans l exemple d une card de boostrap
j ai essaye une multitude de chose mais sans succès
voici le code de la boostrap
<div class="card mb-3" style="max-width: 540px;">
<div class="row g-0">
<div class="col-md-8">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="col-md-4">
<img src="..." alt="...">
</div>
</div>
</div>
A voir également:
- Comment faire floater du texte dans une card de boostrap
- Texte de chanson gratuit pdf - Télécharger - Vie quotidienne
- Insérer une image dans word sans bouger le texte - Guide
- Texte de barra - Guide
- Traitement de texte gratuit - Guide
- Ce logiciel gratuit et léger est parfait pour remplacer Word, même sur un vieux PC - Guide
4 réponses

Bonjour,
Déjà, pour rappel, la doc sur les card est disponible ici :
https://getbootstrap.com/docs/4.0/components/card/
Ensuite... tu sembles placer tes éléments html un peu au piff ...
Dis toi qu'il faut mettre les éléments dans la div card-body .... ( le corps de la card
donc
A corriger par
Et pour finir.. qu'appelles tu ... text floatant ?
Que veux tu obtenir exactement ?
Déjà, pour rappel, la doc sur les card est disponible ici :
https://getbootstrap.com/docs/4.0/components/card/
Ensuite... tu sembles placer tes éléments html un peu au piff ...
Dis toi qu'il faut mettre les éléments dans la div card-body .... ( le corps de la card
donc
<div class="card mb-3" style="max-width: 540px;">
<div class="row g-0">
<div class="col-md-8">
<div class="card-body">
A corriger par
<div class="card mb-3" style="max-width: 540px;">
<div class="card-body">
<div class="row g-0">
<div class="col-md-8">
Et pour finir.. qu'appelles tu ... text floatant ?
Que veux tu obtenir exactement ?
bonjour jordane
merci pour ta réponse
d après la documentation de boostrap a cette page et sauf erreur de ma part https://getbootstrap.com/docs/5.0/components/card/
le code de base de la card est bien
sauf que j ai inverser la
<div class="col-md-4">
avec la
<div class="col-md-8">
pour avoir l image a droite
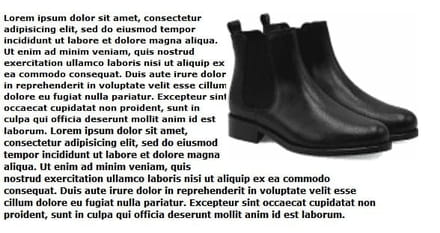
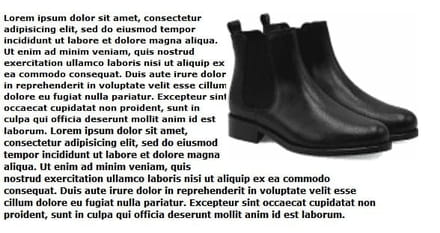
voici ce que j ai pour l instant

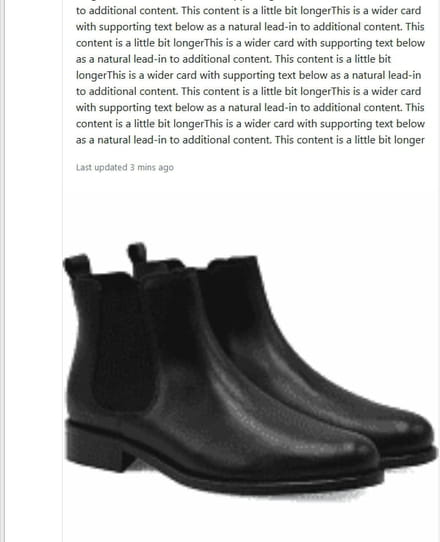
voici ce que je souhaiterais pour les écrans supérieur a 752 px

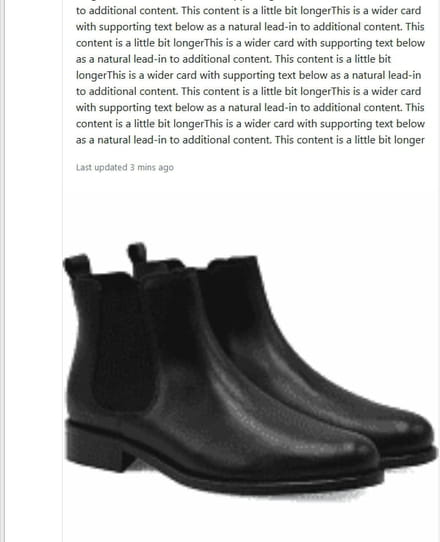
et pour les écrans en dessous de 752 px
ceci

merci pour ta réponse
d après la documentation de boostrap a cette page et sauf erreur de ma part https://getbootstrap.com/docs/5.0/components/card/
le code de base de la card est bien
sauf que j ai inverser la
<div class="col-md-4">
avec la
<div class="col-md-8">
pour avoir l image a droite
<div class="card mb-3" style="max-width: 540px;">
<div class="row g-0">
<div class="col-md-4">
<img src="..." alt="...">
</div>
<div class="col-md-8">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>
</div>
voici ce que j ai pour l instant

voici ce que je souhaiterais pour les écrans supérieur a 752 px

et pour les écrans en dessous de 752 px
ceci

merci pour la reponse
je me doutais bien ...
je viens d essayer ce morceau de code
cela fonctionne bien pour une image a gauche mais pas si je veux faire la meme chose pour une image mise a droite
je me doutais bien ...
je viens d essayer ce morceau de code
<div class="card mb-3">
<div class="row no-gutters">
<div class="col-md-12">
<div class="col-md-4"> <img src="imn-39-cm.JPG" class="w-100"id="example1"> </div>
<div class="card-body">
<h4 class="card-title">Mon choix sur le poste de pêche</h4>
<p class="card-text"> fffffffffffffffffffffffffffffffffffffffffsdld,dk,zpdkmc;smf;mfkefkze^flze$fl^ze$flze</p>
<p style="clear: left;">--- Clears the left float ---</p>
</div>
</div>
</div>
</div>
cela fonctionne bien pour une image a gauche mais pas si je veux faire la meme chose pour une image mise a droite

