Animer une carte
Résolu
Oooli
Messages postés
4
Statut
Membre
-
Oooli Messages postés 4 Statut Membre -
Oooli Messages postés 4 Statut Membre -
Bonjour,
Pour mon stage, je dois créer un site one page pour la recherche archéologique. Cette page se présentera sous forme de carte (img) qui part du Mexique jusqu'au Panama (c'est pour que vous puissiez visualiser mais c'est pas important). Sur cette carte sont placés plusieurs petits carrés (ce sont des petites photos sous forme de carré), ils sont placés à l'endroit où la recherche archéologique à eu lieu, le but est simple, lorsque l'ont clique sur ces petits carrés à travers la map, du contenu va apparaitre.
Mon problème est le suivant, l'image est de très bonne qualité, mais j'aimerais créer une animation à ce site pour qu'il ne soit pas static, du genre, lorsque l'on survol les petits carrés, ceux-ci grossissent pour que l'on aperçoit mieux la petite image carré et même le titre..
Étant donné que l'on m'a seulement donné une seule image, j'ai pensé qu'avec sa qualité, je pourrais détourer l'ensemble des petits carrés pour que le zoom au survol puisse se faire mais je vois mal comment positionner avec du CSS tous les petits carrés (format img) exactement au même endroit que leurs placements d'origine pour qu'ils recouvrent parfaitement ceux sur l'image d'origine (car je les détoure mais je ne les efface pas de la map). Je précise que le site doit, en plus de cela, être responsive..
Je ne suis pas experte en développement donc je n'ai surement pas réfléchie à toutes les autres possibilités..
Je vous remercie d'avance.
Pour mon stage, je dois créer un site one page pour la recherche archéologique. Cette page se présentera sous forme de carte (img) qui part du Mexique jusqu'au Panama (c'est pour que vous puissiez visualiser mais c'est pas important). Sur cette carte sont placés plusieurs petits carrés (ce sont des petites photos sous forme de carré), ils sont placés à l'endroit où la recherche archéologique à eu lieu, le but est simple, lorsque l'ont clique sur ces petits carrés à travers la map, du contenu va apparaitre.
Mon problème est le suivant, l'image est de très bonne qualité, mais j'aimerais créer une animation à ce site pour qu'il ne soit pas static, du genre, lorsque l'on survol les petits carrés, ceux-ci grossissent pour que l'on aperçoit mieux la petite image carré et même le titre..
Étant donné que l'on m'a seulement donné une seule image, j'ai pensé qu'avec sa qualité, je pourrais détourer l'ensemble des petits carrés pour que le zoom au survol puisse se faire mais je vois mal comment positionner avec du CSS tous les petits carrés (format img) exactement au même endroit que leurs placements d'origine pour qu'ils recouvrent parfaitement ceux sur l'image d'origine (car je les détoure mais je ne les efface pas de la map). Je précise que le site doit, en plus de cela, être responsive..
Je ne suis pas experte en développement donc je n'ai surement pas réfléchie à toutes les autres possibilités..
Je vous remercie d'avance.
Configuration: Macintosh / Chrome 81.0.4044.138
A voir également:
- Animer une carte
- Pile carte mere - Guide
- Carte d'identité - Accueil - Services publics
- Mettre des points sur une carte - Guide
- Changer carte graphique - Guide
- Carte vitale - Guide
4 réponses
Hello,
Je t'ai fais un exemple d'une approche possible en utilisant les clip-path.
Il existe bien sûr d'autres méthodes, le choix de celle-ci va dépendre du résultat escompté.
https://codepen.io/mlatin/pen/PoPVEgG
Je t'ai fais un exemple d'une approche possible en utilisant les clip-path.
Il existe bien sûr d'autres méthodes, le choix de celle-ci va dépendre du résultat escompté.
https://codepen.io/mlatin/pen/PoPVEgG
Salut,
pour le positionnement et zones cliquables il faudrait découper l'image voire utiliser une area map.
https://www.w3schools.com/tags/tag_area.asp
Ce qui est assez simple avec des formes rectangulaire.
Moi je préfère la solution de découper l'image pour pouvoir manipuler chaque élément au cas par cas c'est plus souple(chaque image étant dans un container qu'on peut cibler et modifier comme on veut).
Pour l'animation au survol plusieurs moyens aussi.
déjà pour l'animation: soit vous utilisez les animations possible en CSS voire avec une boucle d'animation en JavaScript.
ça implique d'écrire toutes les animations.
Ou en remplaçant et enlevant au survol un gif ou png animé fait préalablement.
Pour déclencher l'animation:
en pur CSS par la pseudo-classe :hover
en JavaScript en remplaçant ou en positionnant une image par dessus l'autre lors du survol (voir l’événement mouseOver mouseOut).
Aussi quelque astuce comme les animations comprises dans JQuery peuvent aider, exemples en évitant d'avoir à écrire tout le code soi-même:
https://www.w3schools.com/jquery/jquery_animate.asp
Il y a bien d'autres possibilités comme tout faire avec Canvas qui peut se prêter pas mal à ça mais tout dépends de ce que vous voulez et des possibilités d'évolutions/dynamiques nécessaires à votre projet.
Le problème de Canvas c'est qu'il faudra biaiser pour référencer le contenu des liens et images mais comme on est sur un repère cartésien orthonormé c'est assez simple de rendre l'affichage proportionnel, plus simple qu'avec un placement en CSS même si celui ci ne me paraît pas non plus insurmontable.
Le plus simple:
1)Vous positionnez chaque image sur la page au dessus de la zone voulue via une position absolue en % de l'image de la carte en fond, ça veut dire qu'il faut calculer les dimensions exactes en % de chaque image et sa position.
2)Vous indiquez un :hover qui change l'image par sa version animé(png/gif) ou alors démarrer l'animation CSS ou JS.
3) sans oublier de remettre/arrêter l'animation quand la souris sort de l'image.
Pour l'animation CSS(mieux que clip-path qui n'anime rien tout seul):
https://www.w3schools.com/css/css3_animations.asp
Bon il y a aussi le SVG mais là c'est plus pour la forme que j'en parle vu que vous utilisez des bitmap ça reviendrait à animer autre chose que les images. Mais bien sûr ça a un avantage côté poids puisque pas d'image à charger(tout comme sur Canvas qui peut "dessiner" par dessus une image ou fait un effet en utilisant la transparence).
pour le positionnement et zones cliquables il faudrait découper l'image voire utiliser une area map.
https://www.w3schools.com/tags/tag_area.asp
Ce qui est assez simple avec des formes rectangulaire.
Moi je préfère la solution de découper l'image pour pouvoir manipuler chaque élément au cas par cas c'est plus souple(chaque image étant dans un container qu'on peut cibler et modifier comme on veut).
Pour l'animation au survol plusieurs moyens aussi.
déjà pour l'animation: soit vous utilisez les animations possible en CSS voire avec une boucle d'animation en JavaScript.
ça implique d'écrire toutes les animations.
Ou en remplaçant et enlevant au survol un gif ou png animé fait préalablement.
Pour déclencher l'animation:
en pur CSS par la pseudo-classe :hover
en JavaScript en remplaçant ou en positionnant une image par dessus l'autre lors du survol (voir l’événement mouseOver mouseOut).
Aussi quelque astuce comme les animations comprises dans JQuery peuvent aider, exemples en évitant d'avoir à écrire tout le code soi-même:
https://www.w3schools.com/jquery/jquery_animate.asp
Il y a bien d'autres possibilités comme tout faire avec Canvas qui peut se prêter pas mal à ça mais tout dépends de ce que vous voulez et des possibilités d'évolutions/dynamiques nécessaires à votre projet.
Le problème de Canvas c'est qu'il faudra biaiser pour référencer le contenu des liens et images mais comme on est sur un repère cartésien orthonormé c'est assez simple de rendre l'affichage proportionnel, plus simple qu'avec un placement en CSS même si celui ci ne me paraît pas non plus insurmontable.
Le plus simple:
1)Vous positionnez chaque image sur la page au dessus de la zone voulue via une position absolue en % de l'image de la carte en fond, ça veut dire qu'il faut calculer les dimensions exactes en % de chaque image et sa position.
2)Vous indiquez un :hover qui change l'image par sa version animé(png/gif) ou alors démarrer l'animation CSS ou JS.
3) sans oublier de remettre/arrêter l'animation quand la souris sort de l'image.
Pour l'animation CSS(mieux que clip-path qui n'anime rien tout seul):
https://www.w3schools.com/css/css3_animations.asp
Bon il y a aussi le SVG mais là c'est plus pour la forme que j'en parle vu que vous utilisez des bitmap ça reviendrait à animer autre chose que les images. Mais bien sûr ça a un avantage côté poids puisque pas d'image à charger(tout comme sur Canvas qui peut "dessiner" par dessus une image ou fait un effet en utilisant la transparence).
Tout d'abord merci à vous deux, je vais essayer les différentes possibilités que vous m'avez proposez pour voir lequel correspond le mieux à mes attentes (surtout aux attentes de mon commanditaire !).
J'ai un autre soucis, et ça je ne sais pas même pas si c'est réalisable mais j'ai aussi fais beaucoup de recherche sur le sujet et rien :( ...
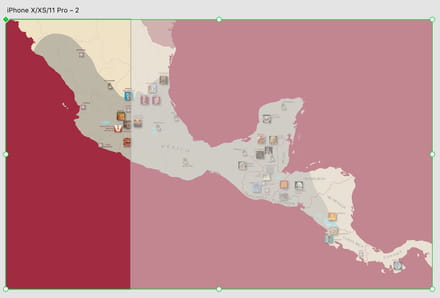
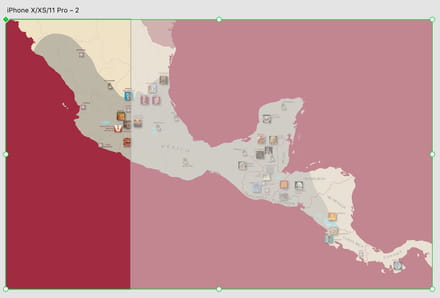
Voilà, il est toujours question de la map, j'aimerais que celle-ci soit responsive, pour un écran de portable, il faudra que la hauteur de la map prenne tout l'écran, mais cela entrainerait que sur la largeur, l'écran du portable fasse à peu près 1/3 voir 1/4 de la map (voir l'image partagé).

Comment faire pour que l'on puisse scroller de gauche à droite sur portable pour parcourir la map?
Je suppose que pour la question du zoom sur portable la question ne se pose pas, on peut agrandir n'importe quel site sur portable (?!).
Encore merci pour le temps que vous passez pour m'aider, ça m'aide vraiment beaucoup !
J'ai un autre soucis, et ça je ne sais pas même pas si c'est réalisable mais j'ai aussi fais beaucoup de recherche sur le sujet et rien :( ...
Voilà, il est toujours question de la map, j'aimerais que celle-ci soit responsive, pour un écran de portable, il faudra que la hauteur de la map prenne tout l'écran, mais cela entrainerait que sur la largeur, l'écran du portable fasse à peu près 1/3 voir 1/4 de la map (voir l'image partagé).

Comment faire pour que l'on puisse scroller de gauche à droite sur portable pour parcourir la map?
Je suppose que pour la question du zoom sur portable la question ne se pose pas, on peut agrandir n'importe quel site sur portable (?!).
Encore merci pour le temps que vous passez pour m'aider, ça m'aide vraiment beaucoup !
Hello,
Le but est-il de construire toi même le système ou est-ce que tu peux faire reposer ta solution sur des services existants ? Je pense à quelque chose du genre https://www.maptiler.com/
En ce qui concerne le zoom sur la version mobile, c'est clairement une mauvaise idée de se baser sur le zoom natif.
Si ta carte doit occuper toute la hauteur de l'écran, utiliser le pinch natif va poser des problèmes. Il vaudrait mieux le bloquer via le meta viewport (https://sitebulb.com/hints/mobile-friendly/the-viewport-meta-tag-prevents-the-user-from-scaling/) et développer un système de zoom en javascript afin qu'il colle à tes besoins.
Quelle largeur la carte a-t-elle sur l'affichage desktop ?
As-tu droit d'utiliser du javascript ou est-ce que ça doit être du full HTML/CSS ?
Le but est-il de construire toi même le système ou est-ce que tu peux faire reposer ta solution sur des services existants ? Je pense à quelque chose du genre https://www.maptiler.com/
En ce qui concerne le zoom sur la version mobile, c'est clairement une mauvaise idée de se baser sur le zoom natif.
Si ta carte doit occuper toute la hauteur de l'écran, utiliser le pinch natif va poser des problèmes. Il vaudrait mieux le bloquer via le meta viewport (https://sitebulb.com/hints/mobile-friendly/the-viewport-meta-tag-prevents-the-user-from-scaling/) et développer un système de zoom en javascript afin qu'il colle à tes besoins.
Quelle largeur la carte a-t-elle sur l'affichage desktop ?
As-tu droit d'utiliser du javascript ou est-ce que ça doit être du full HTML/CSS ?
L'objectif est de partir uniquement de la carte que l'on m'a donné. De ce fait, il faut que je construise le système. Mais je sais que même en créant un système de zoom avec du JS, le résultat ne sera pas aussi satisfaisant, ou même agréable, que lorsque qu'on navigue dans une application comme Google map ou encore Waze..
Il faut que l'internaute puisse se balader dans cette map, il s'agit d'une image donc je ne vois pas comment faire.
Sur l'affichage desktop l'image a une largeur de 1943px. J'ai pris la taille conseillée pour les images background.
J'ai réussi à placer chaque icônes sur la map puis j'ai intégré un hover. Comment faire pour que de manière simple, lorsque l'on clique sur une icône, une div apparaisse par glissement vers le haut, cette div contiendra les infos concernant l'icone sur laquelle l'internaute aura cliqué.
Pour répondre à la question, je peux utilisé également du JS, je ne suis pas très douée en JS mais si ça peut me débloquer !
Il faut que l'internaute puisse se balader dans cette map, il s'agit d'une image donc je ne vois pas comment faire.
Sur l'affichage desktop l'image a une largeur de 1943px. J'ai pris la taille conseillée pour les images background.
J'ai réussi à placer chaque icônes sur la map puis j'ai intégré un hover. Comment faire pour que de manière simple, lorsque l'on clique sur une icône, une div apparaisse par glissement vers le haut, cette div contiendra les infos concernant l'icone sur laquelle l'internaute aura cliqué.
Pour répondre à la question, je peux utilisé également du JS, je ne suis pas très douée en JS mais si ça peut me débloquer !
Je t'ai fais un second exemple d'après les nouvelles informations que tu nous à fournies.
http://mlndev.alwaysdata.net/
Tu peux inspecter le code source pour voir le code.
http://mlndev.alwaysdata.net/
Tu peux inspecter le code source pour voir le code.


