Soucis position div
Résolu
chakalis49
Messages postés
202
Statut
Membre
-
Volpe_Lupo Messages postés 617 Statut Membre -
Volpe_Lupo Messages postés 617 Statut Membre -
Bonjour voilà j'ai une image qui est dans une div qui ne ce place pas comme souhaité dans 2 résolutions malgré plusieurs essaie de différente solution hors que cela fonctionne dans d'autre résolution.
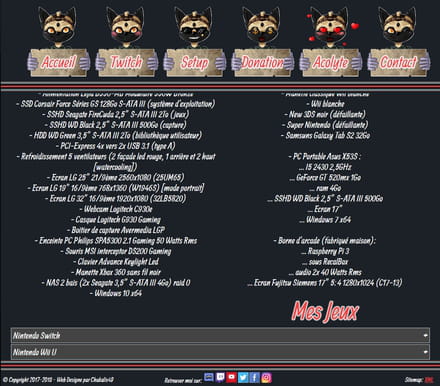
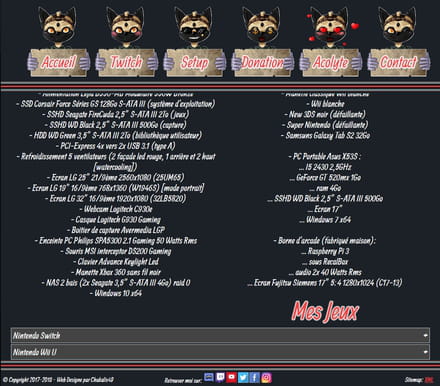
L'image en question est mes_jeux.png situer en bas du HTML. Celle-ci ce place mais dès que le texte de l'article 1 s'allonge en réduisant la résolution, elle ce place sous l'article 2 sur la droite (voir screen)
Résolution fonctionnel:
Résolution défaillant: arrivé un stade:
Résolution défaillant:
Résolution fonctionnel:
Screen:
Résultat souhaité toute résolution -->
Buf position -->
Mon site en question en construction --> http://chakalis49.ovh/setup.html (si cela peut aidé à y voir plus claire. ps: je débute donc possible que tout ne soit pas pro)
Voilà je pense vous avoir mis tous ce qu'il faut en attente de votre aide. Je me doute que pas grand chose et que tout bête mais la je sature je ne trouve pas malgré plusieurs heures.
Si besoin de plus pour m'aider n'hésité pas à me demandé
L'image en question est mes_jeux.png situer en bas du HTML. Celle-ci ce place mais dès que le texte de l'article 1 s'allonge en réduisant la résolution, elle ce place sous l'article 2 sur la droite (voir screen)
<div class="plus1920">
<!-- START ARTICLE -->
<div>
<!-- START ARTICLE 1 -->
<div class="descript_1">
<h1>Description PC</h1>
<p>
- Bureau fabriqué maison<br>
- Boitier PC gamer Corsair Carbide SPEC ALPHA White/Red (USB 3.0)<br>
- Carte mère Asus Z170 Pro Gaming<br>
- Processeur Intel Core I7 6700K 4GHz<br>
- Watercooling cpu Lepa AquaChanger 240<br>
- 2 barettes de ram G.Skill 8Go<br>
- Carte graphique MSI Radeon RX 470 Gaming X - 4Go<br>
- Alimentation Lepa B550-MB Modulaire 550W Bronze<br>
- SSD Corsair Force Séries GS 128Go S-ATA III (système d'exploitation)<br>
- SSHD Seagate FireCuda 2,5" S-ATA III 2To (jeux)<br>
- SSHD WD Black 2,5" S-ATA III 500Go (capture)<br>
- HDD WD Green 3,5" S-ATA III 2To (bibliothèque utilisateur)<br>
- PCI-Express 4x vers 2x USB 3.1 (type A)<br>
- Refroidissement 5 ventilateurs (2 façade led rouge, 1 arrière et 2 haut [watercooling])<br>
- Ecran LG 25" 21/9ème 2560x1080 (25UM65)<br>
- Ecran LG 19" 16/9ème 768x1360 (W1946S) [mode portrait]<br>
- Ecran LG 32" 16/9ème 1920x1080 (32LB5820)<br>
- Webcam Logitech C930e<br>
- Casque Logitech G930 Gaming<br>
- Boitier de capture Avermedia LGP<br>
- Enceinte PC Philips SPA5300 2.1 Gaming 50 Watts Rms<br>
- Souris MSI interceptor DS200 Gaming<br>
- Clavier Advance Keylight Led<br>
- Manette Xbox 360 sans fil noir<br>
- NAS 2 bais (2x Seagate 3,5" S-ATA III 4Go) raid 0<br>
- Windows 10 x64<br>
</p>
</div>
<!-- END ARTICLE 1 -->
<!-- START ARTICLE 2 -->
<div class="descript_2">
<h1>Autres machines</h1>
<p>
- Nintendo Switch Néon (blue/red)<br>
- Pro controller Switch Edition Splatoon<br>
- Nintendo Wii U Black 32Go<br>
- Pro controller Sans fil Wii U Noir<br>
- 4 Wiimotes motion plus (noir, rouge, mario, luigi)<br>
- 2 Nunchuck noir et 2 blanches<br>
- Manette classique pro Wii noir<br>
- Manette classique Wii blanche<br>
- Wii blanche<br>
- New 3DS noir (défaillante)<br>
- Super Nintendo (défaillante)<br>
- Samsuns Galaxy Tab S2 32Go<br>
<br>
- PC Portable Asus X53S :<br>
... I5 2430 2,5GHz<br>
... GeForce GT 520mx 1Go<br>
... ram 4Go<br>
... SSHD WD Black 2,5" S-ATA III 500Go<br>
... Ecran 17"<br>
... Windows 7 x64<br>
<br>
- Borne d'arcade (fabriqué maison):<br>
... Raspberry Pi 3<br>
... sous RecalBox<br>
... audio 2x 40 Watts Rms<br>
... Ecran Fujitsu Siemens 17" 5:4 1280x1024 (C17-13)
</p>
</div>
<!-- END ARTICLE 2 -->
</div>
<!-- END ARTICLE -->
<!-- TABLEAU JEUX START -->
<div>
<!-- START H1 -->
<div class="align_c">
<img class="eg_img" src="images/mes_jeux.png" alt="H1 Setup Chakalis49"/>
</div>
<!-- END H1 -->
</div>
Résolution fonctionnel:
.align_c{text-align: center;}
@media (min-width: 1921px){
.plus1920{margin-left: 16%; margin-right: 16%;}
.descript{width: 100%;}
.descript_1{width: 50%; float : left;}
.descript_2{width: 50%; float : right;}
.eg_img{width: 37%;}
}
Résolution défaillant: arrivé un stade:
.align_c{text-align: center;}
@media (max-width: 1920px) and (min-width: 1101px){
.descript{width: 100%;}
.descript_1{width: 50%; float : left;}
.descript_2{width: 50%; float : right;}
.eg_img{width: 37%;}
}
Résolution défaillant:
.align_c{text-align: center;}
@media (max-width: 1100px) and (min-width:911px){
.descript{width: 100%;}
.descript_1{width: 50%;}
.descript_2{width: 50%;}
.eg_img{width: 50%;}
}
Résolution fonctionnel:
.align_c{text-align: center;}
@media (max-width: 910px) and (min-width:720px){
.descript_1{width: 100%; text-align: center;}
.descript_2{width: 100%; text-align: center;}
.eg_img{width: 70%;}
}
Screen:
Résultat souhaité toute résolution -->

Buf position -->

Mon site en question en construction --> http://chakalis49.ovh/setup.html (si cela peut aidé à y voir plus claire. ps: je débute donc possible que tout ne soit pas pro)
Voilà je pense vous avoir mis tous ce qu'il faut en attente de votre aide. Je me doute que pas grand chose et que tout bête mais la je sature je ne trouve pas malgré plusieurs heures.
Si besoin de plus pour m'aider n'hésité pas à me demandé
A voir également:
- Soucis position div
- Ma position - Guide
- Suivi position google - Guide
- Position whatsapp - Guide
- Position gps - Guide
- Position sur google - Accueil - Applications & Logiciels
2 réponses

Bonjour,
En se servent de l'inspecteur sur ton site, le sélecteur CSS correspondant à ton image semble être .h1_eg . Par contre, le .eg_img semble introuvable dans le html sur ton site via l'inspecteur.
Peut-être devrais-tu créer une "id" plutôt que "class" dans ton html si tu veux cibler ton image particulièrement
En se servent de l'inspecteur sur ton site, le sélecteur CSS correspondant à ton image semble être .h1_eg . Par contre, le .eg_img semble introuvable dans le html sur ton site via l'inspecteur.
Peut-être devrais-tu créer une "id" plutôt que "class" dans ton html si tu veux cibler ton image particulièrement
<img id="eg_img" src="........ià la place de
<img class="eg_img" src="i............Ce qui donne #eg_img en sélecteur css



