Mettre un texte çoté droit d'une photo
jadami
Messages postés
107
Statut
Membre
-
morlaixfort -
morlaixfort -
Bonjour,
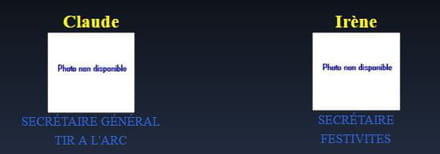
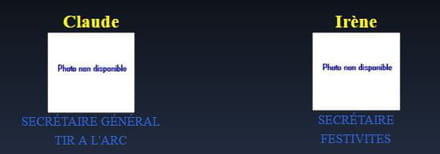
Comme le montre l’image jointe, les fonctions et activités de chaque membre se trouvent affichées
au-dessous de la photo.

Comment faire pour qu’elles soient affichées à droite de la photo et centrées horizontalement ?
Merci pour votre aide.
Salutations
HTML
CSS
Comme le montre l’image jointe, les fonctions et activités de chaque membre se trouvent affichées
au-dessous de la photo.

Comment faire pour qu’elles soient affichées à droite de la photo et centrées horizontalement ?
Merci pour votre aide.
Salutations
HTML
<div id="organigramme">
<ul class="deuxcadres">
<li>
<h3>Claude</h3>
<img src="Photos-Bureau/Claude-150x113.png" alt="" width="150" height="113" />
<div class="fonction Style1">SECRÉTAIRE GENERAL</div>
<div class="activite Style1">TIR A L'ARC</div>
</li>
<li>
<h3>Irene</h3>
<img src="Photos-Bureau/Irene-150x113-1.png" alt="" width="150" height="115" />
<div class="fonction">SECRÉTAIRE</div>
<div class="activite">FESTIVITES</div>
</li>
</ul>
</div>
CSS
h3 {
margin-top:4%;
color: #FF0; /*color: #0000FF;*/
}
#organigramme {
margin-top:10%;
}
li {
float:left;
width:250px;
height:175px;
margin:10px 10px;
list-style:none;
text-align:center;
}
ul.deuxcadres {
clear:both;
width:540px; /* 2 cadres + marges */
margin:20px auto;
margin-left:auto;
margin-right:auto;
}
.fonction, .activite {
color:#3366CC;
padding:2px;
font-family: "Times New Roman", Times, serif;
font-size: small;
}
A voir également:
- Mettre un texte çoté droit d'une photo
- Google photo - Télécharger - Albums photo
- Photo libre de droit - Guide
- Mettre un texte en majuscule - Guide
- Google traduction photo texte - Guide
- Photo filtre 7 gratuit - Télécharger - Retouche d'image
1 réponse
Salut, vous montrez du CSS c'est là que ça se passe.
Déjà on peut remarquer que les tailles sont définies en pixels. Ce qui n'est pas vraiment terrible pour un design vu que chaque utilisateur utilise une résolution d'écran différente(le nombre de pixels affichés longueur/largeur) donc chaque utilisateur aura une page qui s'affiche différemment selon si la mise en page est plus grande , plus petite ou par le plus grand des hasard que l'internaute qui regarde le site à exactement la même taille d'écran/pixels que celle faite pour.
Plus de la majorité (largement) des sites étant consultés sur un appareil mobile(téléphone, tablette, etc...) les écrans étant beaucoup plus petit il faut faire :
_Un affichage en taille relative(% , em -le quadratin typographique qui est un ratio utilisant la hauteur de ligne de texte courante) donc pas en pixels qui sont fixé et ne s'adapteront jamais.
_éventuellement tester, le CSS étant parfois interprété différemment selon les navigateurs ou les dimensions pouvant avoir des écarts pour la même raison, voire des fonctionnalités(règles de CSS ici) pas encore existante sur certains navigateurs.
Pour la mise en page et l'alignement il existe énormément de tutos et différentes méthodes, à chacun de trouver la sienne comme ici :(premier résultat trouvé)
https://www.alsacreations.com/article/lire/539-Centrer-les-elements-ou-un-site-web-en-CSS.html
Où si vous n'avez pas les bases de HTML et CSS commencez par le début, les règles d'écriture(syntaxe etc...) de ces 2 langages très simple.
Par ex:
https://www.qwant.com/?q=apprendre+html+css&t=web
Notez que la méthode d'alignement est ici en float(pour les balises li) donc si vous restez là dessus vous pouvez aligner simplement à l'intérieur des div(au passage mieux vaut éviter les balises div pour les remplacer par les balises qui indiquent la sémantique du contenu : ex un paragraphe de texte, une section ou chapitre(balise section et article) ce qui permet d'incorporer lors du référencement le contenu pour la désignation qu'il a(c'est cela la sémantique) et de pouvoir avoir une table des matières cohérente(les moteurs de recherche savent à quoi correspond quels contenus et peuvent ainsi l'indexer pour la page).
Pour être plus concret un exemple avec un syntaxe HTML correcte:
J'ai volontairement omis les classes css(attribut de balise class) puisque que vous voulez les refaire.
Déjà on peut remarquer que les tailles sont définies en pixels. Ce qui n'est pas vraiment terrible pour un design vu que chaque utilisateur utilise une résolution d'écran différente(le nombre de pixels affichés longueur/largeur) donc chaque utilisateur aura une page qui s'affiche différemment selon si la mise en page est plus grande , plus petite ou par le plus grand des hasard que l'internaute qui regarde le site à exactement la même taille d'écran/pixels que celle faite pour.
Plus de la majorité (largement) des sites étant consultés sur un appareil mobile(téléphone, tablette, etc...) les écrans étant beaucoup plus petit il faut faire :
_Un affichage en taille relative(% , em -le quadratin typographique qui est un ratio utilisant la hauteur de ligne de texte courante) donc pas en pixels qui sont fixé et ne s'adapteront jamais.
_éventuellement tester, le CSS étant parfois interprété différemment selon les navigateurs ou les dimensions pouvant avoir des écarts pour la même raison, voire des fonctionnalités(règles de CSS ici) pas encore existante sur certains navigateurs.
Pour la mise en page et l'alignement il existe énormément de tutos et différentes méthodes, à chacun de trouver la sienne comme ici :(premier résultat trouvé)
https://www.alsacreations.com/article/lire/539-Centrer-les-elements-ou-un-site-web-en-CSS.html
Où si vous n'avez pas les bases de HTML et CSS commencez par le début, les règles d'écriture(syntaxe etc...) de ces 2 langages très simple.
Par ex:
https://www.qwant.com/?q=apprendre+html+css&t=web
Notez que la méthode d'alignement est ici en float(pour les balises li) donc si vous restez là dessus vous pouvez aligner simplement à l'intérieur des div(au passage mieux vaut éviter les balises div pour les remplacer par les balises qui indiquent la sémantique du contenu : ex un paragraphe de texte, une section ou chapitre(balise section et article) ce qui permet d'incorporer lors du référencement le contenu pour la désignation qu'il a(c'est cela la sémantique) et de pouvoir avoir une table des matières cohérente(les moteurs de recherche savent à quoi correspond quels contenus et peuvent ainsi l'indexer pour la page).
Pour être plus concret un exemple avec un syntaxe HTML correcte:
<section> <article> <h3>Claude</h3> <img src="Photos-Bureau/Claude-150x113.png" alt="" width="150" height="113" /><!-- plutôt à éviter aussi les dimensions en pixels et indiquées directement dans le HTML, il faut utiliser CSS qui est mieux et sert à ça, voir aussi mes reccomandations sur les tailles par rapport à clles des écrans d'utilisateurs---> <h4>SECRÉTAIRE GENERAL</h4> <p>TIR A L'ARC</p> </article> <article> <!-- même chose ici mais pour une autre personne --> <!-- notez aussi qu'en général ce genre de chose répétitive utilise une base de données, cela permet de ne pas avoir à changer l'affichage mais d'avoir un programme qui automatise tout-cf 'région répétées' ou simplement utilisez un CMS qui contient page web, la base de données et le programme qui permet de mettre les 2 en rapport, bref automatiser plutôt que devoir tout réecrire à chaque changement nécessaire et tôt ou tard qui surviendra --> </article> </section>
J'ai volontairement omis les classes css(attribut de balise class) puisque que vous voulez les refaire.


