Mise en page CodeIgniter et Foreach
Résolu
MalonTails
Messages postés
90
Statut
Membre
-
MalonTails Messages postés 90 Statut Membre -
MalonTails Messages postés 90 Statut Membre -
Bonjour !!
Je commence sous CodeIgniter et j'ai un petit soucis. En effet, j'ai plusieurs tables avec des données a afficher dans un foreach.
Donc je fais une page avec l'affichage de ma premiere table et une deuxieme avec ma deuxieme table et je les appele dans mon index de ma classe dans le controller.
Mais les données se mettent cotes a cotes comme ci elles faisaient partie du même foreach. Mais j'aimerai que celle de ma deuxieme table s'affichent dans leur foreach sous le premier foreach de ma premiere table.
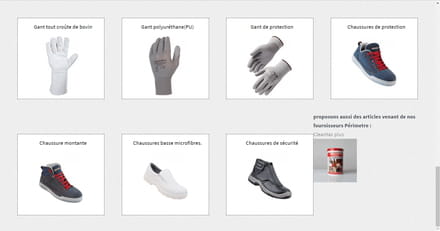
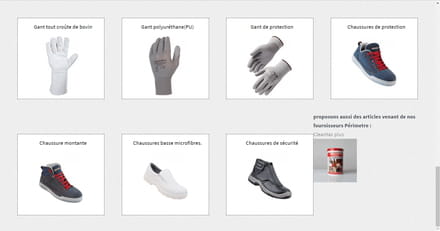
Sur la photo, j'aimerai que le dernier produit qui fais partie de la deuxieme table se mette en dessus. Meme en mettant un margin ça descend mais ce met a cote et pour le margin-left je ne veux pas mettre en négatif ça pose probleme apres.
Voici mon controlleur :
Ma premiere page avec le foreach ( vpage)
et ma deuxieme page ( perimetre )
Le but est donc que la derniere photo qui fait partie de la deuxieme table passe en dessous.

Un grand merci à ceux qui prendront le temps de m'aider :D
Je commence sous CodeIgniter et j'ai un petit soucis. En effet, j'ai plusieurs tables avec des données a afficher dans un foreach.
Donc je fais une page avec l'affichage de ma premiere table et une deuxieme avec ma deuxieme table et je les appele dans mon index de ma classe dans le controller.
Mais les données se mettent cotes a cotes comme ci elles faisaient partie du même foreach. Mais j'aimerai que celle de ma deuxieme table s'affichent dans leur foreach sous le premier foreach de ma premiere table.
Sur la photo, j'aimerai que le dernier produit qui fais partie de la deuxieme table se mette en dessus. Meme en mettant un margin ça descend mais ce met a cote et pour le margin-left je ne veux pas mettre en négatif ça pose probleme apres.
Voici mon controlleur :
class Page extends CI_Controller {
public function __construct() {
parent::__construct();
$this->load->library('libatfoort');
$this->load->model('Site_model');
}
public function index() {
$data['rows'] = $this->Site_model->read();
$this->load->view('vheader');
$this->load->view('headerpage');
$this->load->view('vpage',$data);
/* $data['rows'] = $this->Site_model->readpe();
$this->load->view('perimetre',$data);*/
/*$data['rows'] = $this->Site_model->readpe();
$this->load->view('perimetre',$data);*/
$this->pe();
}
public function pe(){
$data['rows2'] = $this->Site_model->readpe();
$this->load->view('perimetre',$data);
}
Ma premiere page avec le foreach ( vpage)
<?php
if($rows != null):
foreach($rows as $rows):
?>
<div id="produits">
<div class="lib"><?php echo $rows->libelle;?></div>
<a href="<?php echo site_url('Page/afficher/'.$rows->id);?>"><img width="70%" height ="70%" src="<?php echo base_url('assets/fournisseurs')?>/<?php echo $rows->photo; ?>"/></a>
</div>
<?php endforeach; endif;?>
et ma deuxieme page ( perimetre )
<?php
if($rows2 != null):
foreach($rows2 as $rows2):
?>
<div id="peri">
<div class="lib_pe"><?php echo $rows2->libelle;?></div>
<img width="10%" height ="10%" src="<?php echo base_url('assets/fournisseurs')?>/<?php echo $rows2->photo; ?>"/>
</div>
<?php endforeach; endif;?>
Le but est donc que la derniere photo qui fait partie de la deuxieme table passe en dessous.

Un grand merci à ceux qui prendront le temps de m'aider :D
A voir également:
- Mise en page CodeIgniter et Foreach
- Mise en forme conditionnelle excel - Guide
- Supprimer page word - Guide
- Mise a jour chrome - Accueil - Applications & Logiciels
- Mise a jour windows 10 - Accueil - Mise à jour
- Mettre google en page d'accueil - Guide



