Aide pour Colonne + Titre + Texte En Css
Résolu
linuxnoir
Messages postés
43
Statut
Membre
-
Utilisateur anonyme -
Utilisateur anonyme -
Bonjour,
J’espère que je post au bon endroit sinon merci de déplacer.
Depuis quelque jours je suis bloquer sur du CSS.
J'ai créer 2 colonnes (A Droite et Gauche) de mon site et dedans je veut mettre :
Le cadre de ma colonne (Qui sera principal) La c'est ok
La pour moi sa ce corse Je veut une image de fond avec un titre dedans.
Et juste en dessous un Texte Ou Lien.
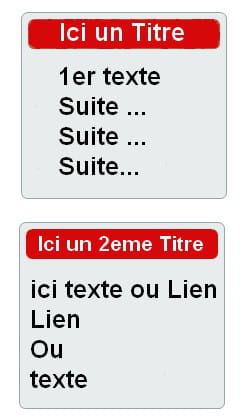
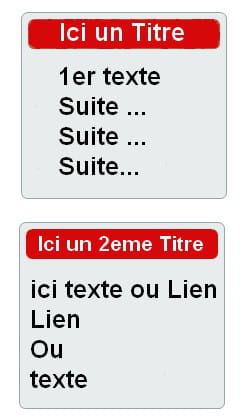
Voici ce que je veut faire en image :
Mon code Css :
Et ici mon code index .html :
Cordialement Stéphane
J’espère que je post au bon endroit sinon merci de déplacer.
Depuis quelque jours je suis bloquer sur du CSS.
J'ai créer 2 colonnes (A Droite et Gauche) de mon site et dedans je veut mettre :
Le cadre de ma colonne (Qui sera principal) La c'est ok
La pour moi sa ce corse Je veut une image de fond avec un titre dedans.
Et juste en dessous un Texte Ou Lien.
Voici ce que je veut faire en image :

Mon code Css :
#colonne-gauche {
float:left;
width:21%;
margin-left:9px;
}
#colonne-centre {
font-family: Verdana, Geneva, Arial, Helvetica, Sans-Serif;
font-size: 12px;
color: #7B8C8E;
float:left;
left:0px;
margin-left:20px;
width:52%;
}
#colonne-centre h1 {
padding-top:0px;
color:#8C0209;
}
.box-centre {
padding:10px;
padding-top:1px;
display:block;
}
.bouton-suivant {
text-align:right;
}
.bouton-suivant a {
margin-right:10px;
}
#colonne-droite {
float:left;
width:21%;
margin-left:14px;
}
.box-gauche-droite {
border:1px solid #ccc;
padding:1px;
margin-bottom:10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
background-color: #E8ECED;
}
Et ici mon code index .html :
<!-- Début colonne-gauche --> <div id="colonne-gauche"> <div class="box-gauche-droite"> <p>Titre Avec Lien</p> <ul> <li><a href="#" rel="nofollow noopener noreferrer" target="_blank">Lien</a></li> <li><a href="#" rel="nofollow noopener noreferrer" target="_blank">Lien</a></li> <li><a href="#" rel="nofollow noopener noreferrer" target="_blank">Lien</a></li> <li><a href="#" rel="nofollow noopener noreferrer" target="_blank">Lien</a></li> </ul> </div> <br /> <div class="box-gauche-droite"> <p>Titre avec Texte</p> <p>Du texte</p> </div> </div> <!-- Fin colonne-gauche -->
Cordialement Stéphane
| EDIT : Ajout des balises de code (la coloration syntaxique).
Explications disponibles ici : ICI Merci d'y penser dans tes prochains messages. |
A voir également:
- Aide pour Colonne + Titre + Texte En Css
- Déplacer colonne excel - Guide
- Trier colonne excel - Guide
- Texte de chanson gratuit pdf - Télécharger - Vie quotidienne
- Colonne word - Guide
- Transcription audio en texte word gratuit - Guide
2 réponses

Bonjour,
Je ne comprend pas le passage "Une image de fond avec un titre dedans". Peux-tu être plus clair ?
Je ne comprend pas le passage "Une image de fond avec un titre dedans". Peux-tu être plus clair ?
Bonjour ckvtdn,
merci de ta réponse :)
je me douter que j'étais pas clair d’où mon image.
En gros j'ai une colonne avec plusieurs box et je veut mettre une image en dessous du titre titrebox.png comme sur la photo du haut :
Dessus cette Image qui sera dans tout mes box il y aura un titre différent exemple dans la colonne de gauche Date dans le box 1, dans le box 2 recherche. et a droite la même chose avec titre différent.
Cordialement,
merci de ta réponse :)
je me douter que j'étais pas clair d’où mon image.
En gros j'ai une colonne avec plusieurs box et je veut mettre une image en dessous du titre titrebox.png comme sur la photo du haut :

Dessus cette Image qui sera dans tout mes box il y aura un titre différent exemple dans la colonne de gauche Date dans le box 1, dans le box 2 recherche. et a droite la même chose avec titre différent.
Cordialement,
Pour ça il suffit d'utiliser la propriété background-image.
Ensuite pour tes titres au lieu d'utiliser las balises
H1 étant le plus haut niveau de titre (généralement le nom du site dans le header) et H6 le plus bas niveaux (une sous-sous.... catégorie en général).
Même si ils ont des tailles différentes, gère bien les niveau de titre, c'est important pour le référencement, car même si tu veux un titre assez gros, vaut mieux prendre le niveau qui correspond et changer la taille ensuite.
C'est un peu le même principe, pour les
Il existe le display:block les margins, padding, pour gérer les retours à la ligne et les espaces entre les éléments.
Voici un peu de documentation sur le background-image et les balise h1-h6.
https://developer.mozilla.org/fr/docs/Web/HTML/Element/Heading_Elements
https://developer.mozilla.org/fr/docs/Web/CSS/background-image
Ensuite pour tes titres au lieu d'utiliser las balises
<p>pour tes titres, qui servent pour les paragraphes, utilises les h1-h6 qui sont fait pour les titres.
H1 étant le plus haut niveau de titre (généralement le nom du site dans le header) et H6 le plus bas niveaux (une sous-sous.... catégorie en général).
Même si ils ont des tailles différentes, gère bien les niveau de titre, c'est important pour le référencement, car même si tu veux un titre assez gros, vaut mieux prendre le niveau qui correspond et changer la taille ensuite.
C'est un peu le même principe, pour les
<br>, il faut en mettre si le retour à la ligne est obligatoire, et si c'est impossible de faire ce retour avec une balise HTML ou/et du CSS.
Il existe le display:block les margins, padding, pour gérer les retours à la ligne et les espaces entre les éléments.
Voici un peu de documentation sur le background-image et les balise h1-h6.
https://developer.mozilla.org/fr/docs/Web/HTML/Element/Heading_Elements
https://developer.mozilla.org/fr/docs/Web/CSS/background-image
Bonjour ZeNairolf,
Tout ce que tu me dit je le c'est et déjà testé le gros souci c'est que j'arrive pas a mettre en œuvre, faut dire aussi que je débute :$
Car un coup mon image et trop petite, un coup mon titre et trop gros, un coup c'est pas centré, un coup mon image background-image et trop sur la gauche etc...
un grosse galère depuis une semaine environ d'ou ma demande aide :)
Cordialement,
Tout ce que tu me dit je le c'est et déjà testé le gros souci c'est que j'arrive pas a mettre en œuvre, faut dire aussi que je débute :$
Car un coup mon image et trop petite, un coup mon titre et trop gros, un coup c'est pas centré, un coup mon image background-image et trop sur la gauche etc...
un grosse galère depuis une semaine environ d'ou ma demande aide :)
Cordialement,
J'ai fait vite fait le code mais ça peut donner un truc du genre:
Si tu remplaces tes titres par de vrai H2 ou autres selon le niveau.
Du coup là au lieu d'utiliser une image, vu que c'est un simple dégradé, autant utiliser le dégradé en CSS.
Tu peux aller ici pour générer un dégradé:
https://www.cssmatic.com/gradient-generator
h2 {
text-align: center;
margin: 0;
border-radius: 10px;
color: white;
font-size: 20px;
padding: 5px 0;
background: rgba(190,79,54,1);
background: -moz-linear-gradient(top, rgba(190,79,54,1) 0%, rgba(226,5,9,1) 10%, rgba(226,5,9,1) 90%, rgba(190,79,54,1) 100%);
background: -webkit-gradient(left top, left bottom, color-stop(0%, rgba(190,79,54,1)), color-stop(10%, rgba(226,5,9,1)), color-stop(90%, rgba(226,5,9,1)), color-stop(100%, rgba(190,79,54,1)));
background: -webkit-linear-gradient(top, rgba(190,79,54,1) 0%, rgba(226,5,9,1) 10%, rgba(226,5,9,1) 90%, rgba(190,79,54,1) 100%);
background: -o-linear-gradient(top, rgba(190,79,54,1) 0%, rgba(226,5,9,1) 10%, rgba(226,5,9,1) 90%, rgba(190,79,54,1) 100%);
background: -ms-linear-gradient(top, rgba(190,79,54,1) 0%, rgba(226,5,9,1) 10%, rgba(226,5,9,1) 90%, rgba(190,79,54,1) 100%);
background: linear-gradient(to bottom, rgba(190,79,54,1) 0%, rgba(226,5,9,1) 10%, rgba(226,5,9,1) 90%, rgba(190,79,54,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#be4f36', endColorstr='#be4f36', GradientType=0 );
}
Si tu remplaces tes titres par de vrai H2 ou autres selon le niveau.
Du coup là au lieu d'utiliser une image, vu que c'est un simple dégradé, autant utiliser le dégradé en CSS.
Tu peux aller ici pour générer un dégradé:
https://www.cssmatic.com/gradient-generator

