WP responsive qui s'adapte pas aux smartphones
yonyox
Messages postés
104
Statut
Membre
-
yonyox Messages postés 104 Statut Membre -
yonyox Messages postés 104 Statut Membre -
Bonjour,
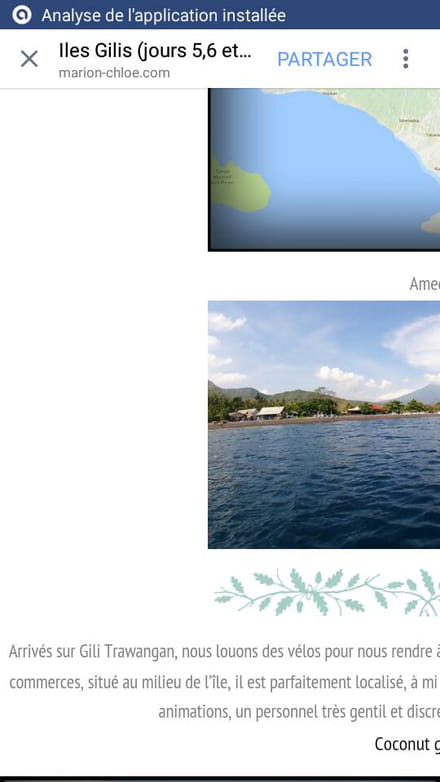
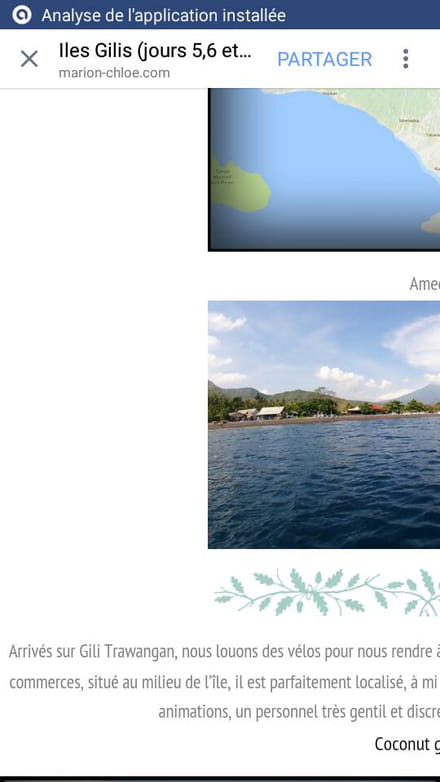
Mon espace Worpress 4.4.1 et mon thème sont censés être "responsive", soit adaptable aux lectures sur smartphones, hors il semblerait que l'écran soit coupé en deux (partie de droite) invisible sur les smartphones ou tablette...
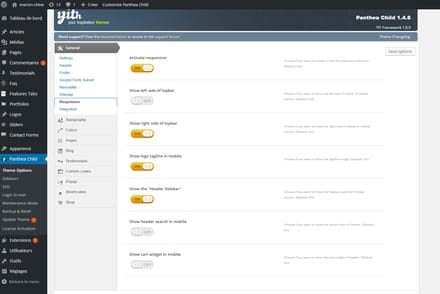
J'utilise le théme Panthea + Panthea child 1.4.6 de Yithemes, refait à ma façon "Blog" simple sans le e-commerce... bref !
Je ne trouve aucune option sous wordpress 4.4.1 permettant de cocher une interface qui se réduit automatiquement à la taille (ou je ne trouve pas)
Je ne souhaite pas faire la mise à jour worpress pour l'instant, car ça inclurait de faire de même pour le thème payant... quand à me lancer sur le script CSS, j'aurai besoin d'une petite aide s'il faut ajouter un codage... j'ai trouvé celui ci sur le web : <meta name="viewport" content="width=device-width, initial-scale=1.0">
Mais j'ai du mal à le placer et même, comme dit au début, le site est censé être responsive surtout à la base, donc est il necessaire d'ajouter des lignes de code ?... ou une simple option qui m'échappe ?...
site : https://marion-chloe.com/
Capture sur mobile
Merci d'avance !
Mon espace Worpress 4.4.1 et mon thème sont censés être "responsive", soit adaptable aux lectures sur smartphones, hors il semblerait que l'écran soit coupé en deux (partie de droite) invisible sur les smartphones ou tablette...
J'utilise le théme Panthea + Panthea child 1.4.6 de Yithemes, refait à ma façon "Blog" simple sans le e-commerce... bref !
Je ne trouve aucune option sous wordpress 4.4.1 permettant de cocher une interface qui se réduit automatiquement à la taille (ou je ne trouve pas)
Je ne souhaite pas faire la mise à jour worpress pour l'instant, car ça inclurait de faire de même pour le thème payant... quand à me lancer sur le script CSS, j'aurai besoin d'une petite aide s'il faut ajouter un codage... j'ai trouvé celui ci sur le web : <meta name="viewport" content="width=device-width, initial-scale=1.0">
Mais j'ai du mal à le placer et même, comme dit au début, le site est censé être responsive surtout à la base, donc est il necessaire d'ajouter des lignes de code ?... ou une simple option qui m'échappe ?...
site : https://marion-chloe.com/
Capture sur mobile

Merci d'avance !
A voir également:
- Camille organise une discussion à distance avec ses 5 cousins qui ont des smartphones mais pas d’ordinateur.
- Ordinateur qui rame - Guide
- Allumer pc à distance - Guide
- Réinitialiser ordinateur - Guide
- Comment recuperer une discussion supprimé sur whatsapp - Guide
- Clavier de l'ordinateur - Guide