Image qui disparait à la taille de la fenêtre
Résolu
Shuta
Messages postés
217
Statut
Membre
-
Shuta Messages postés 217 Statut Membre -
Shuta Messages postés 217 Statut Membre -
Bonjour,
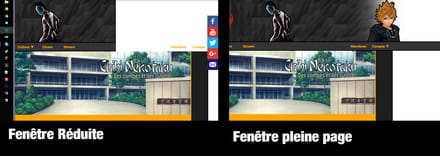
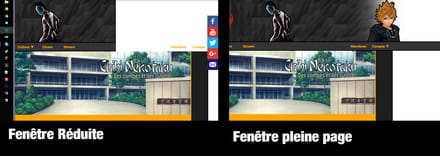
Je tenais a faire cette demande car j'ai beau changer de code, ma bannière part en saucisse et "disparait" selon la taille de la page.
Voici un exemple. Il suffit de scroller sur la droite (ce qui n'était pas visible dans la fenetre avant le scroll est devenu blanc) :

En réalité je ne comprend pas tellement pourquoi l'image disparait comme ça.
Voici le code simple de la banière :
Et voici le css associé :
J'arrive vraiment pas à m'en sortir :'(
Merci de bien vouloir m'aider !
Bonne journée à vous !
Je tenais a faire cette demande car j'ai beau changer de code, ma bannière part en saucisse et "disparait" selon la taille de la page.
Voici un exemple. Il suffit de scroller sur la droite (ce qui n'était pas visible dans la fenetre avant le scroll est devenu blanc) :

En réalité je ne comprend pas tellement pourquoi l'image disparait comme ça.
Voici le code simple de la banière :
<div id="header" class="baniere"> <blablabla> </div>
Et voici le css associé :
#header {
margin: 0;
}
.baniere {
background: url(images/bg-top.png) no-repeat scroll center 0 transparent; /* Baniere */
}
J'arrive vraiment pas à m'en sortir :'(
Merci de bien vouloir m'aider !
Bonne journée à vous !
A voir également:
- Image qui disparait à la taille de la fenêtre
- Comment réduire la taille d'un fichier - Guide
- Reduire taille image - Guide
- Fenetre windows - Guide
- Image iso - Guide
- Fenêtre hors écran windows 11 - Guide


